This command is not available when running the Angular CLI outside a workspace
Last updated: Apr 4, 2024
Reading time·4 min

# This command is not available when running the Angular CLI outside a workspace
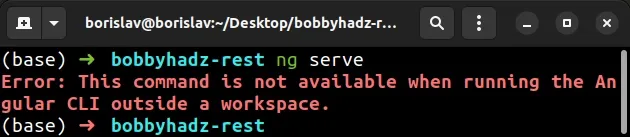
The error "This command is not available when running the Angular CLI outside
a workspace" occurs when your terminal isn't positioned in the root directory of
an Angular project when running the ng serve command.
To solve the error, navigate to the root directory of your project (where your
angular.json file is) and rerun the command.

ng serve --open command while your terminal isn't located in the root directory of your Angular project.# Create an Angular project if you don't already have one
In case, you don't have an Angular project, you can create one with the following commands.
# 👇️ install the `angular` CLI globally npm install -g @angular/cli@latest # 👇️ create a workspace ng new my-project # 👇️ run the application cd my-project ng serve --open
You can use the cd command to change your terminal to the root directory of
your Angular project.
# 👇️ list files and directories dir # 👇️ make sure to replace with the name of your project cd your-angular-project ng serve --open

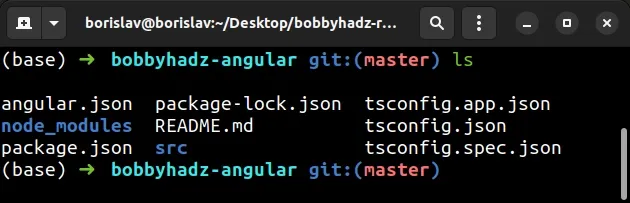
And here is an example of how to do it on macOS and Linux.
# 👇️ list files and directories ls # 👇️ make sure to replace with the name of your project cd your-angular-project ng serve --open

# Open your terminal in the root directory of your Angular project
Alternatively, you can open your terminal directly in the root directory of your
Angular project (where your package.json) file is located.
Here is what the root directory of your Angular project should look like. This is the directory where you should open your shell.

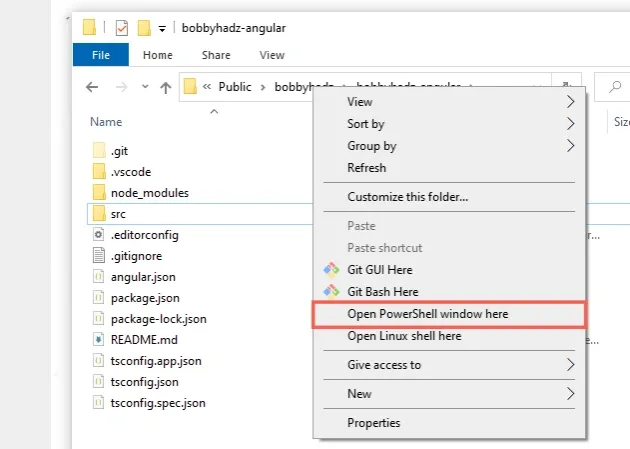
For example, on Windows:
Open the root directory of your Angular project (where
angular.jsonandpackage.jsonare located) in explorer.Press
Shiftand right-click in Explorer.

Click on "Open PowerShell window here".
Run the
ng serve --opencommand.
ng serve --open
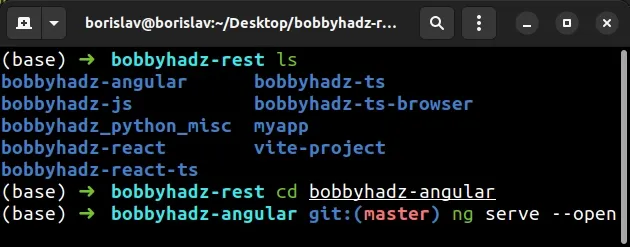
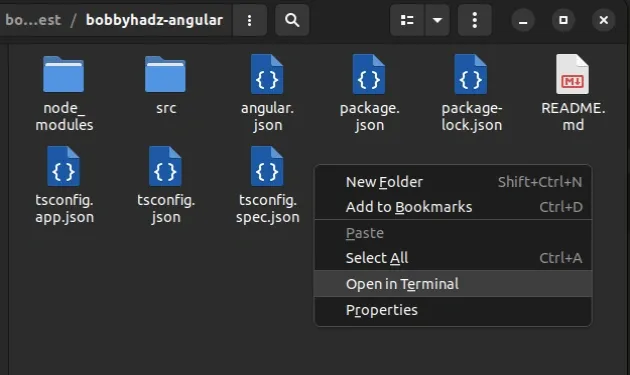
On macOS and Linux:
- Open the root directory of your Angular project (where
angular.jsonandpackage.jsonare located). - Right-click and click "Open in terminal".

If you don't see the "Open in terminal" option, right-click and press
Eon your keyboard.Run the
ng serve --opencommand.
ng serve --open
If you don't have an Angular project, you can create one with the following commands.
# 👇️ install the `angular` CLI globally npm install -g @angular/cli@latest # 👇️ create a workspace ng new my-project # 👇️ run the application cd my-project ng serve --open
# Open your terminal in your project's root directory within your IDE
An alternative way to solve the error is to open your terminal in your project's root directory in your IDE (e.g. Visual Studio Code).
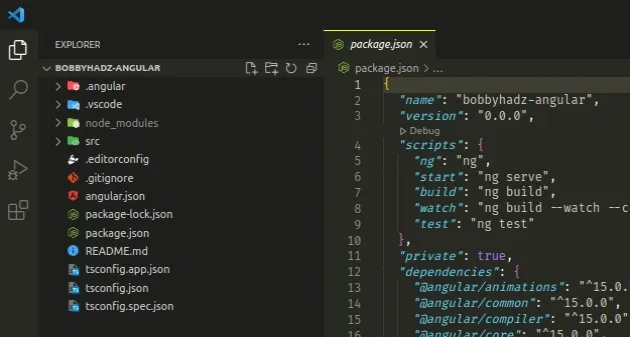
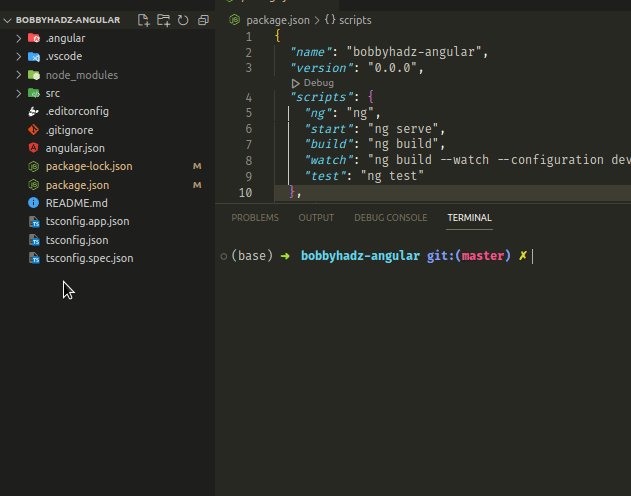
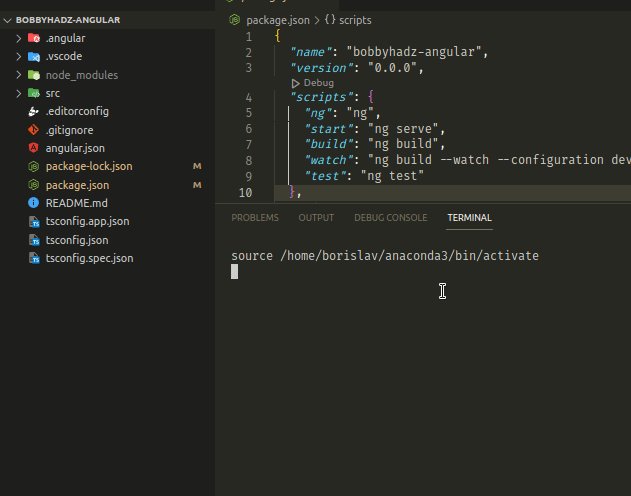
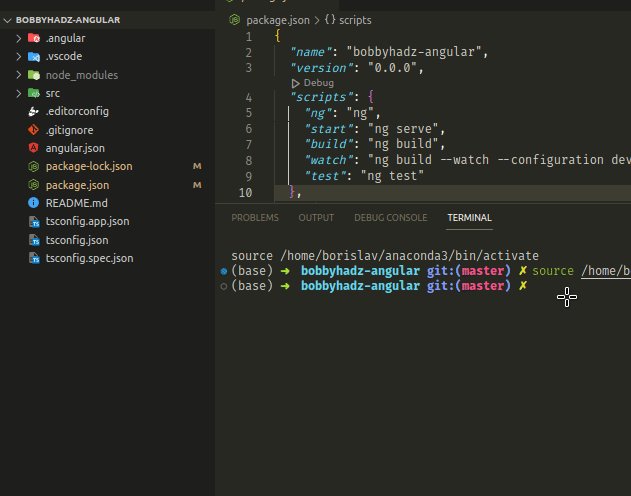
This is what the root directory of my Angular project looks like in Visual Studio Code.

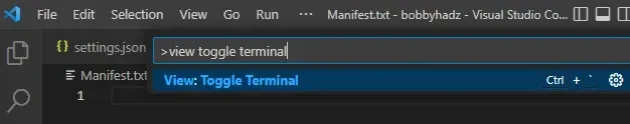
You can press CTRL + ` (Backtick) on your keyboard to open the Visual Studio code terminal.
CTRL+Shift+P and then type "View: Toggle Terminal".
Once you open the terminal in your project's root directory, run the
ng serve --open command.
ng serve --open

# Using the "Open in integrated terminal" option
An alternative approach to solve the error is to:
- Open your Angular project in VSCode.
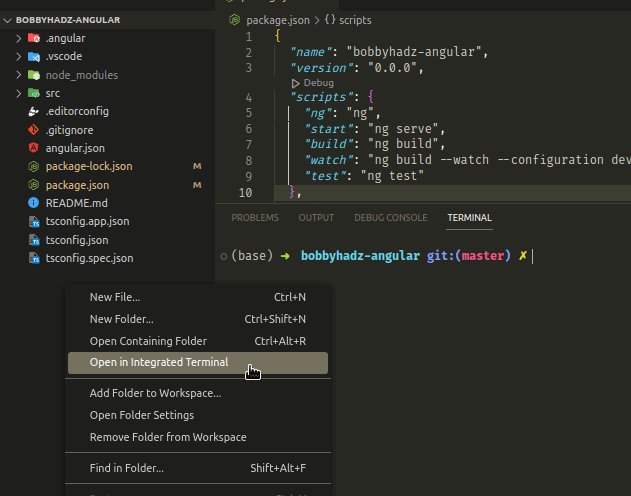
- Right-click on the root directory of your project (the directory that
contains your
package.jsonfile).
 3.
Click on "Open in Integrated Terminal" as shown in the gif above.
3.
Click on "Open in Integrated Terminal" as shown in the gif above.
- Issue the
ng serve --opencommand.
ng serve --open
Make sure to right-click on the folder that contains your Angular project (the
one that contains the package.json file).
I opened the root directory of my Angular project in VSCode, so I clicked directly in the left sidebar.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to check which version of Angular CLI is installed
- How to change the default Port number (4200) in Angular
- The Angular Compiler requires TypeScript >=4.8.2 and <4.9.0 but 4.9.3 was found instead
- Template parse errors: 'mat-icon' is not a known element
- More than one module matches. Use skip-import option to skip importing the component into the closest module
- Angular Error: Unknown argument: prod when running ng build
- The 'npm audit fix' command not working [Solved]

