CommonJS or AMD dependencies can cause optimization bailouts
Last updated: Apr 4, 2024
Reading time·3 min

# CommonJS or AMD dependencies can cause optimization bailouts
The Angular warning "CommonJS or AMD dependencies can cause optimization bailouts" is caused when a third-party package you are using is packaged with CommonJS only.
To resolve the issue, add the package that caused the warning in the
allowedCommonJsDependencies array in your angular.json file.
Here is the complete error message.
Warning: /node_modules/package/esm2015/decorator/string/file.js depends on 'X'. CommonJS or AMD dependencies can cause optimization bailouts. For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Note that your error message will contain information as to which package caused the issue.
Modules that have been bundled using only CommonJS usually produce larger bundles.
Therefore Angular warns you that the third-party module doesn't support the ES6 import/export syntax.
You could contact the maintainer of the package to check if they'd be able to
offer support for the ES6 import/export syntax or you can add the package to
your allowedCommonJsDependencies array.
# Adding the package to allowedCommonJsDependencies in angular.json
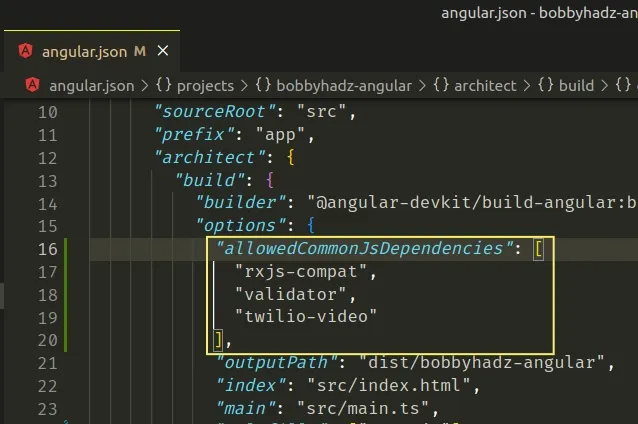
Open your
angular.jsonfile (it is located in the root directory of your project, next topackage.json).Look for your
architect>build>optionsproperty.Add the
allowedCommonJsDependenciesunderoptions.Set the
allowedCommonJsDependenciesto an array of the packages that cause the warning.

"build": { "builder": "@angular-devkit/build-angular:browser", "options": { "allowedCommonJsDependencies": [ "rxjs-compat", "validator", "twilio-video", "chartjs", "lodash" ], } }
The example uses the rxjs-compat, validator and twilio-video packages but
many other packages also cause the warning.
You have to look at your warning message to determine which packages you have to
add to the allowedCommonJsDependencies array.
dependencies or devDependencies objects in your package.json file.Once you add the packages that were bundled only using CommonJS to
allowedCommonJsDependencies, the issue should be resolved.
The Angular docs recommend that you avoid using dependencies that are CommonJS-only.
Depending on CommonJS modules can prevent bundlers and minifiers from optimizing your application and deleting unused code.
Instead, the packages that you rely on should use the ES6 import/export syntax (ES Modules).
If the Angular CLI detects that one of your packages is CommonJS-only, it shows the warning.
In some cases, you might not be able to switch the module, so you can add the
name of the CommonJS module to your allowedCommonJsDependencies array in
angular.json.
# Correct your import statements when using RxJS
If you got the warning when using RxJS, you can also try to replace the following import.
// ⛔️ Incorrect import import { catchError, retry } from 'rxjs/internal/operators';
With the following import.
// ✅ Correct import import { catchError, retry } from 'rxjs/operators';
You can also try to import from just rxjs.
// ✅ Correct import import { catchError, retry } from 'rxjs';
You have to replace imports such as
'rxjs/internal/<XYZ>'and'rxjs/indexwith justrxjs.You have to replace imports such as
'rxjs/internal/operators'with'rxjs/operators'or justrxjs.
Importing from the root rxjs module often solves the issue without making any
other changes.
import { BehaviorSubject } from 'rxjs';
If updating your import statements, didn't work, add the module from the warning
message to your allowedCommonJsDependencies array as shown in the previous
subheading.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to change the default Port number (4200) in Angular
- The Angular Compiler requires TypeScript >=4.8.2 and <4.9.0 but 4.9.3 was found instead
- How to check which version of Angular CLI is installed
- The Angular CLI requires a minimum Node.js version of either
- More than one module matches. Use skip-import option to skip importing the component into the closest module
- Angular Error: Unknown argument: prod when running ng build
- This command is not available when running the Angular CLI outside a workspace
- Template parse errors: 'mat-icon' is not a known element
- Angular: mat-form-field must contain a MatFormFieldControl
- Generate component in specific folder with the Angular CLI
- 2011: The component 'X' appears in 'imports', but is not standalone
- Angular Warning: bundle initial exceeded maximum budget
- CommonJS or AMD dependencies can cause optimization bailouts
- If ngModel is used within a form tag, either the name attribute must be set or the form

