Angular: mat-form-field must contain a MatFormFieldControl
Last updated: Apr 4, 2024
Reading time·4 min

# Angular: mat-form-field must contain a MatFormFieldControl
The Angular error "mat-form-field must contain a MatFormFieldControl" occurs for multiple reasons:
- Forgetting to import
MatInputModule. - Forgetting to add the
matInputdirective toinputandtextareaelements. - Setting
*ngIfon aninputor atextareaelement. - Nesting invalid tags inside a
mat-form-fieldelement. - Having an empty
mat-form-fieldelement in your code.
Make sure to add the matInput directive to your input and textarea elements
and import MatInputModule to resolve the error.

Here is the complete stack trace.
ROR Error: mat-form-field must contain a MatFormFieldControl. at getMatFormFieldMissingControlError (form-field.mjs:430:12) at MatFormField._assertFormFieldControl (form-field.mjs:705:19) at MatFormField.ngAfterContentInit (form-field.mjs:606:14) at callHook (core.mjs:2487:22) at callHooks (core.mjs:2456:17) at executeInitAndCheckHooks (core.mjs:2407:9) at refreshView (core.mjs:10407:21) at refreshComponent (core.mjs:11427:13) at refreshChildComponents (core.mjs:10157:9) at refreshView (core.mjs:10416:13)
# Make sure to import MatInputModule into your module
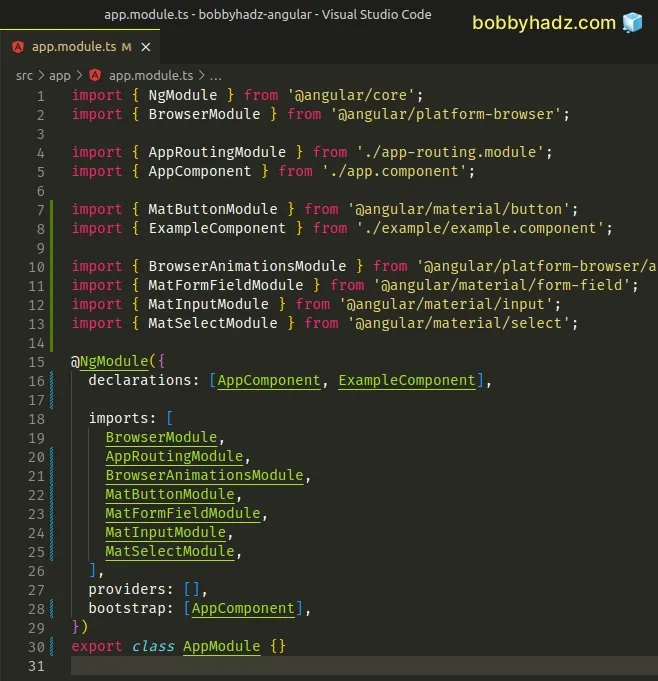
Open your app.module.ts file and make sure to import MatInputModule and add
it to your imports array.
import { MatFormFieldModule } from "@angular/material/form-field"; // 👇️ import MatInputModule import { MatInputModule } from '@angular/material/input'; @NgModule({ imports: [ // ... your other imports MatFormFieldModule, // 👇️ add it to your imports array MatInputModule ] }) export class AppModule { }
If you also use the mat-select element, make sure to import it as well.
import { MatFormFieldModule } from '@angular/material/form-field'; import { MatInputModule } from '@angular/material/input'; // 👇️ import the `MatSelectModule` module as well import { MatSelectModule } from '@angular/material/select'; @NgModule({ imports: [ // ... your other imports MatFormFieldModule, // 👇️ add MatInputModule to your imports array MatInputModule, // 👇️ add MatSelectModule to your imports array MatSelectModule, ] }) export class AppModule { }

Try to restart your Angular server if the issue persists.
- Press
Ctrl+Cto stop your dev server. - Rerun the
npm startcommand.
# Add the matInput directive to your input and textarea elements
Make sure you've added the matInput directive to your input and textarea
elements.
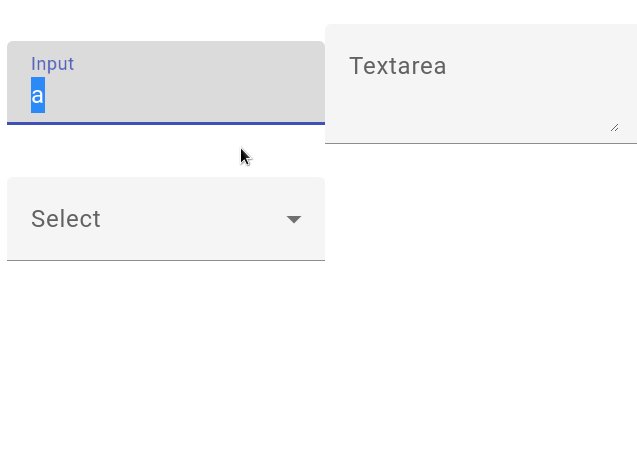
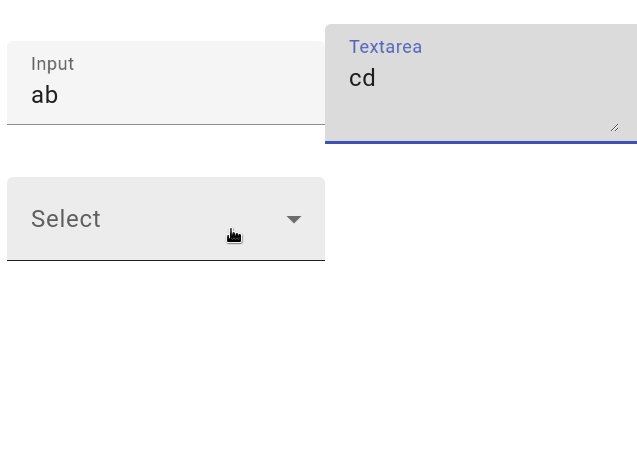
Here is a working example from my app.component.html file.
<mat-form-field appearance="fill"> <mat-label>Input</mat-label> <input matInput /> </mat-form-field> <mat-form-field appearance="fill"> <mat-label>Textarea</mat-label> <textarea matInput></textarea> </mat-form-field>

If your form field contains native input or textarea elements, you have to
set the matInput directive as shown in the code sample.
Make sure you haven't misspelled the directive as it is case-sensitive.
Check that you also haven't misspelled the names of any of the tags, e.g.
<Input /> (incorrect) vs <input /> (correct).
If you work with select elements, you should set the matNativeControl
directive instead, e.g. <select matNativeControl>.
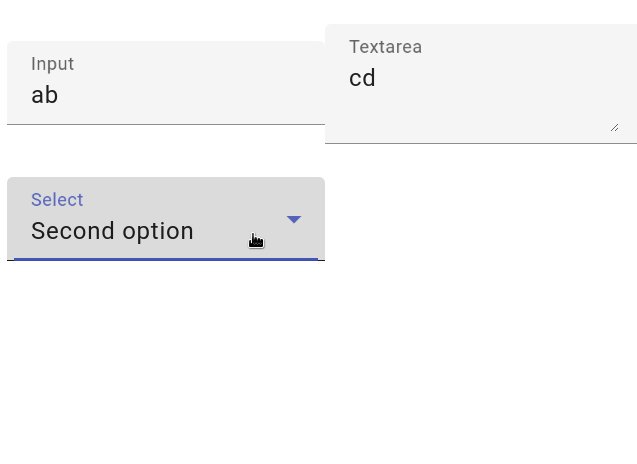
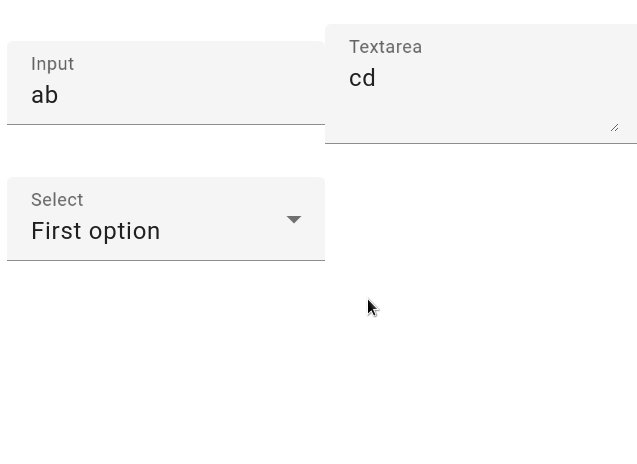
Here is an example of using a mat-select tag.
<mat-form-field appearance="fill"> <mat-label>Select</mat-label> <mat-select> <mat-option value="one">First option</mat-option> <mat-option value="two">Second option</mat-option> </mat-select> </mat-form-field>

# Make sure you haven't set *ngIf on an Input or Textarea element.
Make sure you haven't set *ngIf on an input or a textarea element if the
error persists.
For example, the following code causes the issue.
<!-- ⛔️ Incorrectly setting *ngIf --> <mat-form-field appearance="fill"> <mat-label>Input</mat-label> <input matInput *ngIf="condition" /> </mat-form-field>
Instead, set *ngIf on the mat-form-field element.
<!-- ✅ Correctly setting *ngIf --> <mat-form-field *ngIf="this.magicNumber > 1" appearance="fill"> <mat-label>Input</mat-label> <input matInput /> </mat-form-field>
Try to restart your Angular server if the issue persists.
- Press
Ctrl+Cto stop your dev server. - Rerun the
npm startcommand.
You can also run the npx ng serve command to start your Angular server.
npx ng serve
# Make sure you aren't trying to use a mat-checkbox inside a mat-form-field
The error also occurs if you try to use a mat-checkbox inside a
mat-form-field.
You can only use the following Angular Material components inside a
mat-form-field:
<input matNativeControl><textarea matNativeControl><select matNativeControl><mat-select><mat-chip-list>
If you try to use any other Angular Material components inside mat-form-field,
the error occurs.
You can try to remove the mat-form-field and see if the error is resolved.
# Make sure you haven't left mat-form-field as an empty tag
Leaving a mat-form-field tag as empty also causes the error.
<!-- ⛔️ Error: mat-form-field must contain a MatFormFieldControl. --> <mat-form-field appearance="fill"> </mat-form-field>
Either remove the tag or add child elements to it.
# Conclusion
To solve the Angular error "mat-form-field must contain a MatFormFieldControl", make sure:
- You've imported
MatInputModuleand added it to yourimportsarray. - You've set the
matInputdirective oninputandtextareaelements. - You haven't set
*ngIfon aninputor atextareaelement. - You haven't nested invalid tags inside a
mat-form-fieldelement. - You don't have any empty
mat-form-fieldelements in your code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to change the default Port number (4200) in Angular
- The Angular Compiler requires TypeScript >=4.8.2 and <4.9.0 but 4.9.3 was found instead
- How to check which version of Angular CLI is installed
- The Angular CLI requires a minimum Node.js version of either
- More than one module matches. Use skip-import option to skip importing the component into the closest module
- Angular Error: Unknown argument: prod when running ng build
- This command is not available when running the Angular CLI outside a workspace
- How to entirely delete a Component in Angular

