VS Code: Split the editor Vertically or Horizontally
Last updated: Apr 6, 2024
Reading time·6 min

# Table of Contents
- Split the editor vertically in VS Code
- Switch between the split window panes
- Using the Split Editor Right command to split the editor Vertically
- Split the editor Horizontally in VS Code
- Change the editor split layout from Horizontal to Vertical
- Split the editor by right-clicking on the tab
- Split the editor by using drag and drop
# Split the editor vertically in VS Code
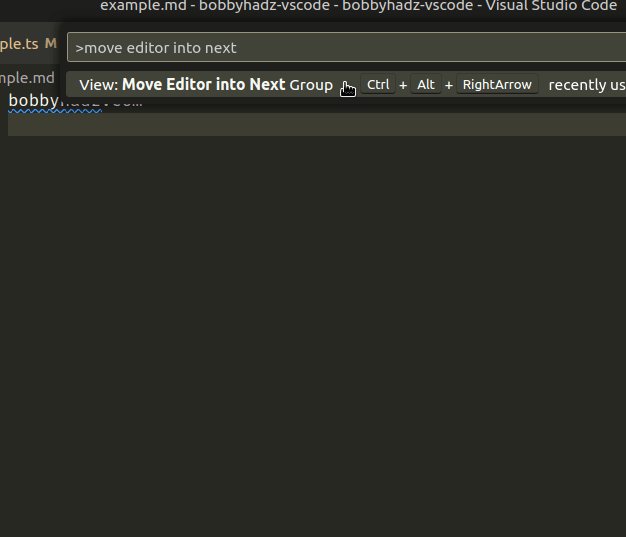
The easiest way to split the editor vertically is to use the Move Editor into Next Group command.
- Press:
Ctrl+Shift+Pon Windows and LinuxCommand+Shift+Pon macOS
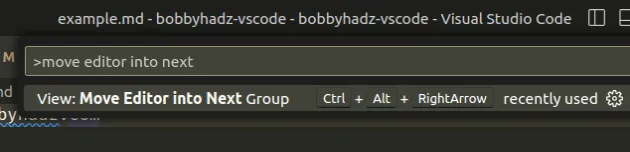
F1 to open the Command Palette.- Type move editor into next, view the keyboard shortcut and select View: Move Editor into Next Group.

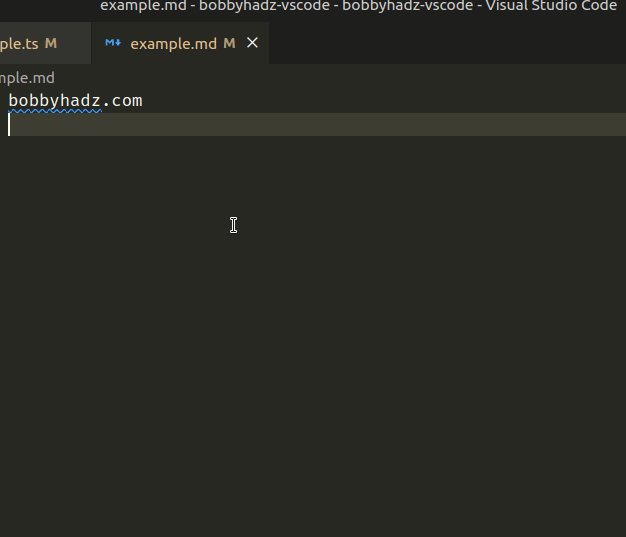
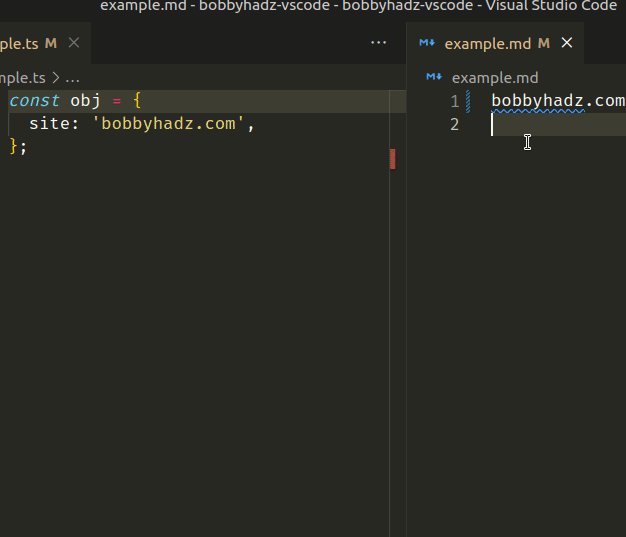
Here is a short clip that demonstrates how this works.

You can also use a keyboard shortcut to move the editor to the next group:
- on Windows and Linux, press
Ctrl+Alt+ Right arrow key - on macOS, press
Ctrl+Cmd+ Right arrow key
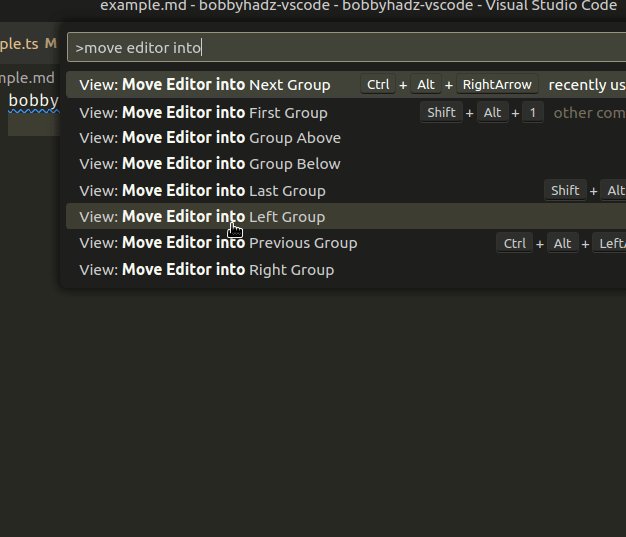
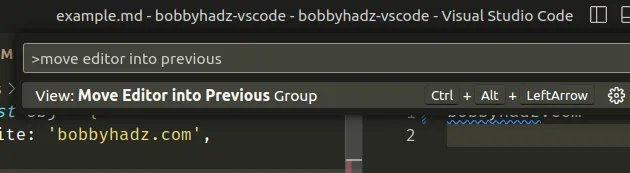
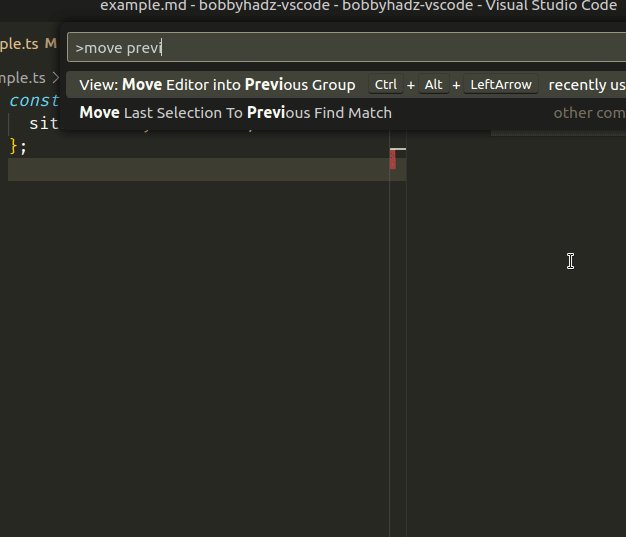
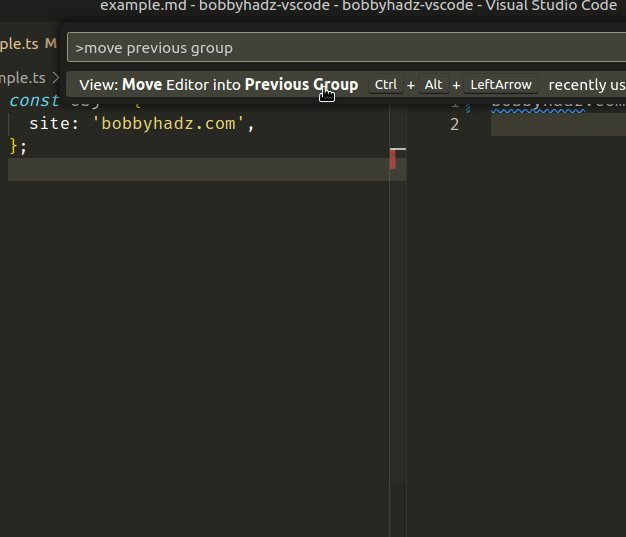
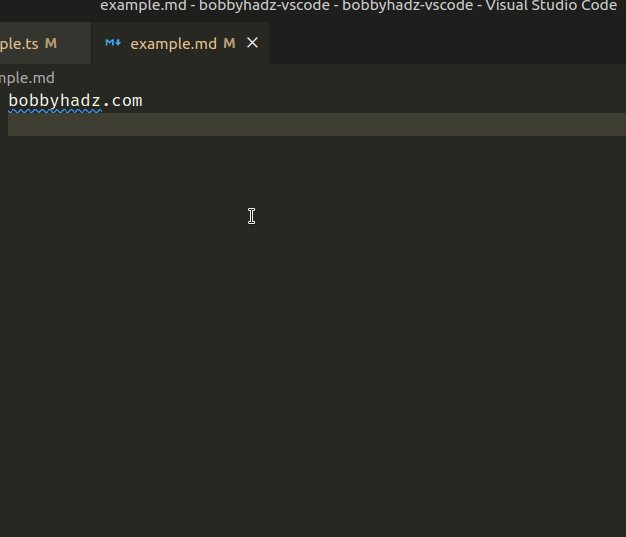
There is also a Move Editor into Previous Group command if you want to move the editor to the group on the left.

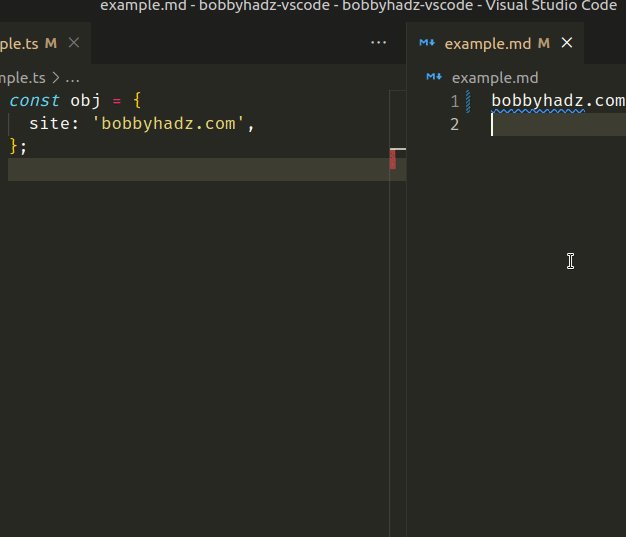
Here is a short clip that demonstrates how the command works.

You can also use a keyboard shortcut to trigger the command:
- on Windows and Linux, press
Ctrl+Alt+ Left arrow key - on macOS, press
Ctrl+Cmd+ Left arrow key
# Switch between the split window panes
Use the following keyboard shortcut to switch between the split window panes:
- on Windows and Linux -
Ctrl+ 1,Ctrl+ 2,Ctrl+ 3, etc. - on macOS -
Cmd+ 1,Cmd+ 2,Cmd+ 3, etc.

You can also set up keyboard shortcuts to navigate between split screens.
Here is an example that uses the ctrl + hjkl keys to navigate between split
window panes VIM style.
Note that you can adjust the keyboard shortcuts according to your preference.
To set a keyboard shortcut for the action:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

- Click on the Open Keyboard Shortcuts (JSON) icon to the left.
![]()
- Add the following keyboard shortcuts to your
keybindings.jsonfile.
[ { "key": "ctrl+h", "command": "workbench.action.navigateLeft" }, { "key": "ctrl+l", "command": "workbench.action.navigateRight" }, { "key": "ctrl+k", "command": "workbench.action.navigateUp" }, { "key": "ctrl+j", "command": "workbench.action.navigateDown" } ]
If you already have keyboard shortcuts in the file, you only have to add the
objects {}.
Make sure to not add a second set of square brackets [] to the file.
If you are on macOS, you can use cmd+h, cmd+l, etc.
The example above uses:
ctrl+hto navigate to the left.ctrl+lto navigate to the right.ctrl+kto navigate up.ctrl+jto navigate down.
You can also use the User Interface to set your keyboard shortcuts.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

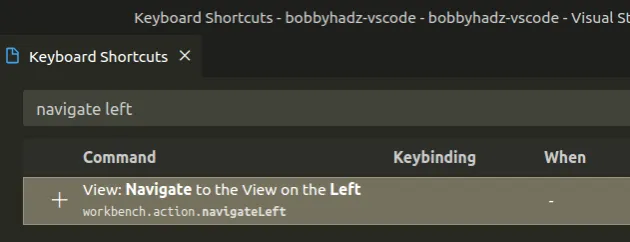
- Search for navigate left and double-click to set up a keyboard shortcut.

Repeat the same for:
- navigate right
- navigate up
- navigate down
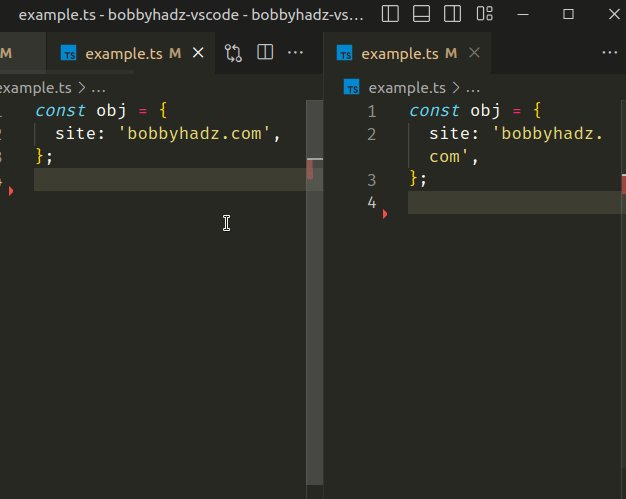
# Using the Split Editor Right command to split the editor Vertically
Another way to split the screen vertically in VS Code is to use one of the following 2 commands:
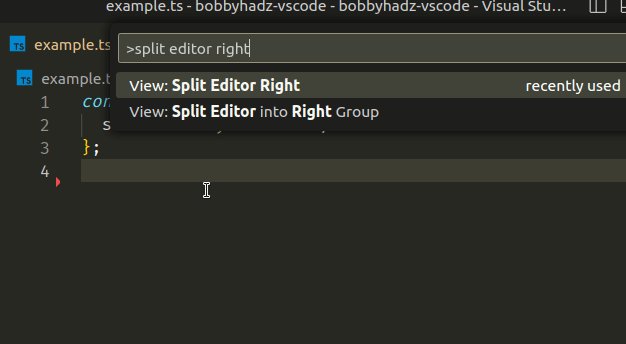
- View: Split Editor Right - always splits the editor to the right into a new group.
- View: Split Editor into Right Group - splits the editor to the right (to an existing group, if any).
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
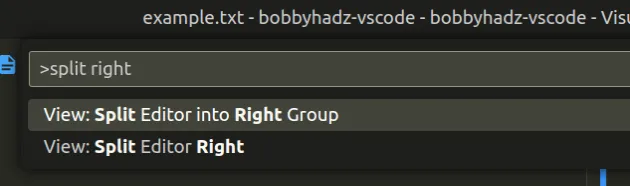
F1 to open the Command Palette.- Type Split Right and select your preferred command.

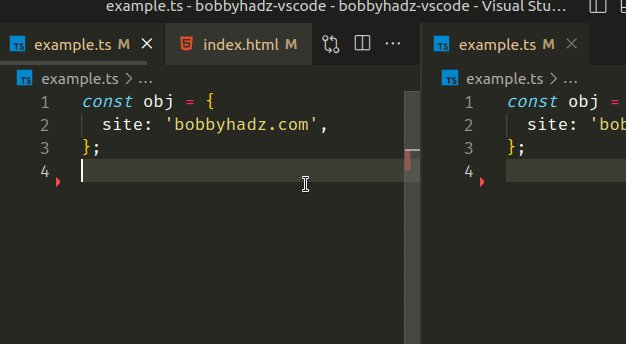
A negative of using the Split Editor Right command is that it splits the screen but duplicates the same file to the right which is very rarely what you want.

You can also use a keyboard shortcut to trigger the command:
- on Windows and Linux, press
Ctrl+\. - on macOS, press
Cmd+\.
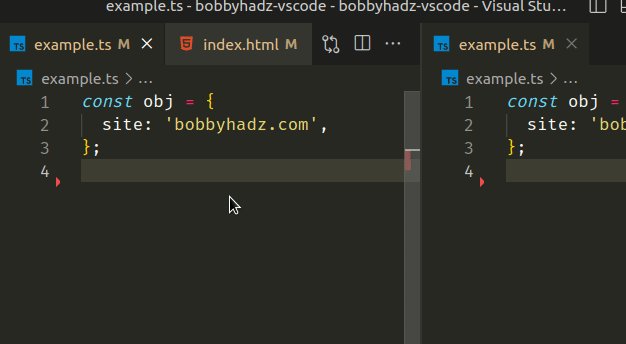
There is also an icon at the top right corner that allows you to split the editor to the right.
![]()
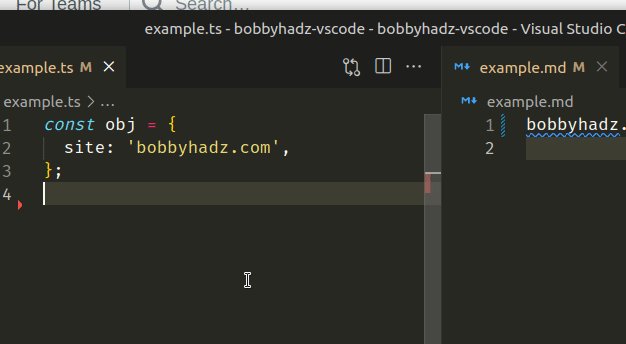
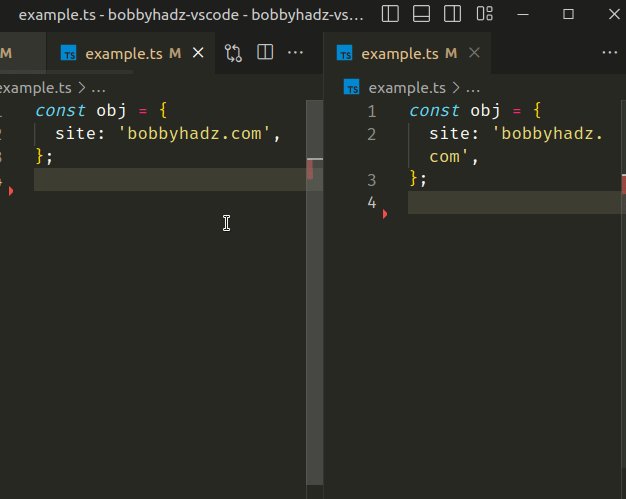
Here is a short clip of how this works.
![]()
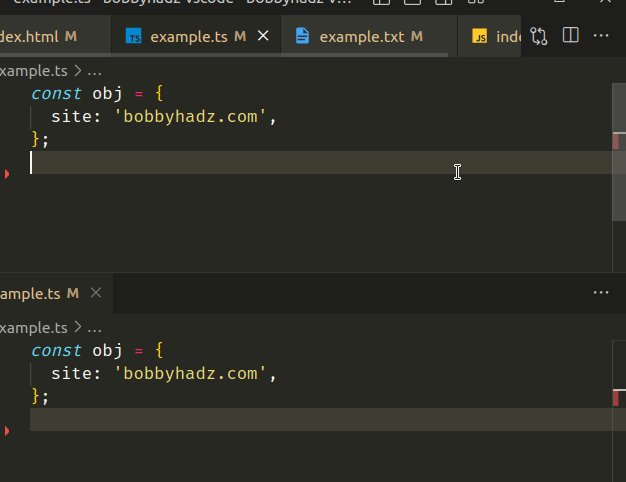
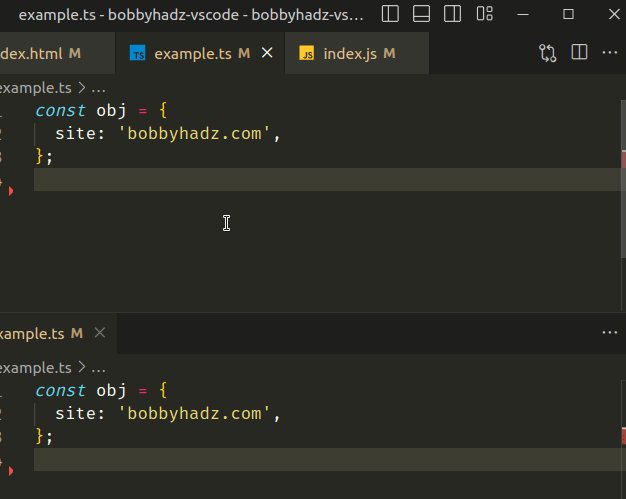
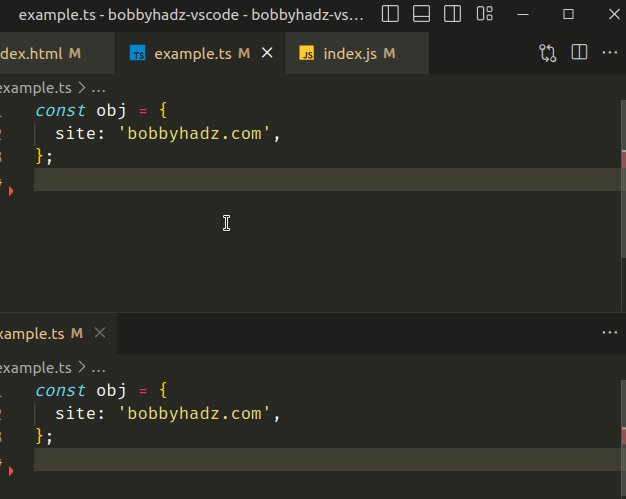
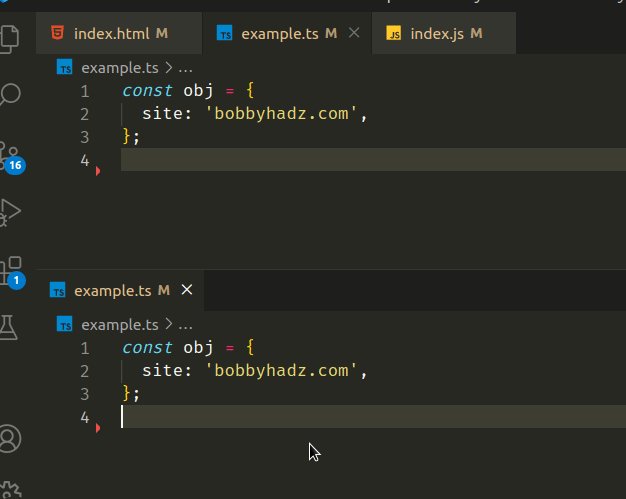
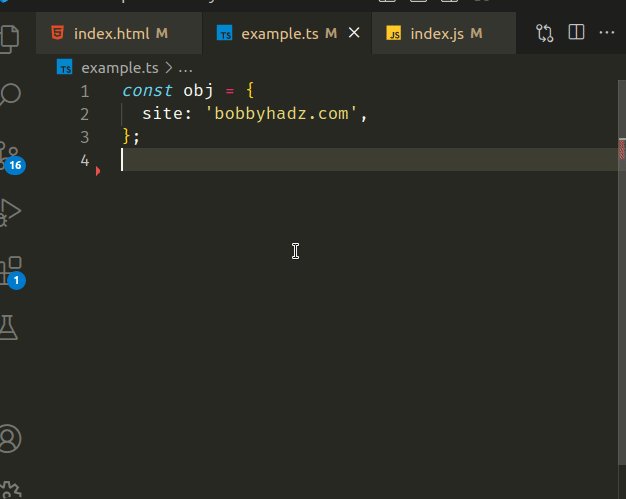
# Split the editor Horizontally in VS Code
If you press and hold the Alt key (or Option ⌥) on macOS and click on the
same icon, you split the editor horizontally.

You can also achieve the same result using the Command Palette.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
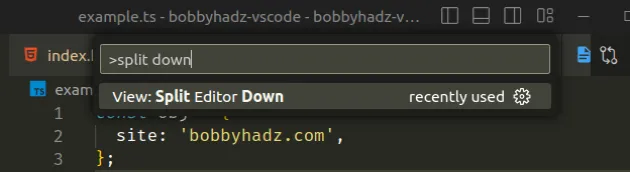
F1 to open the Command Palette.- Type split down and select View: Split Editor Down.

By default, the command is not bound to a specific keyboard shortcut.
If you need to set up a keyboard shortcut.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

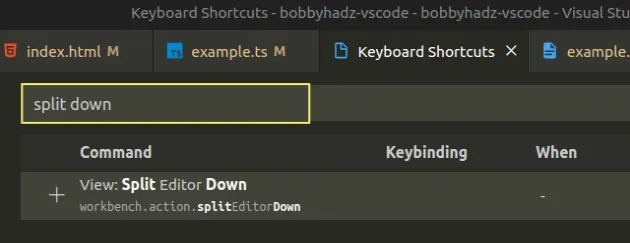
- Search for split down and double-click on the View: Split Editor Down option.

# Change the editor split layout from Horizontal to Vertical
You can use a keyboard shortcut if you need to change the editor split layout from horizontal to vertical or vice versa.
- on Windows and Linux, press
Alt+Shift+0(zero, no the lettero) - on macOS, press
Cmd ⌘+Option ⌥+0(zero, not the lettero)

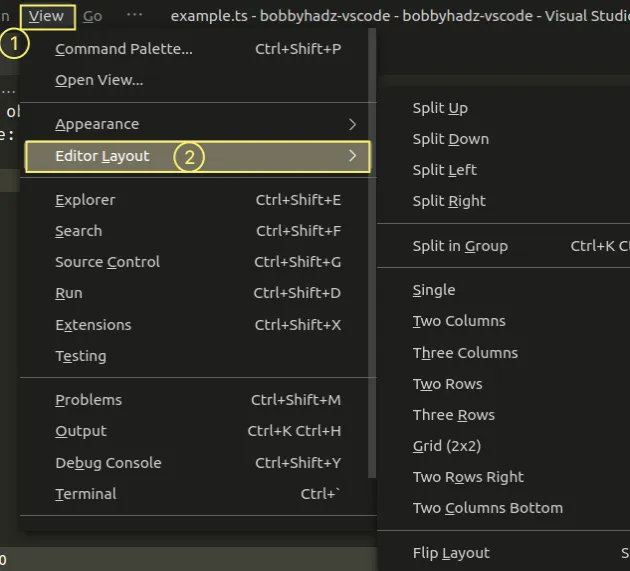
You can also set your preferred layout by using the top menu.
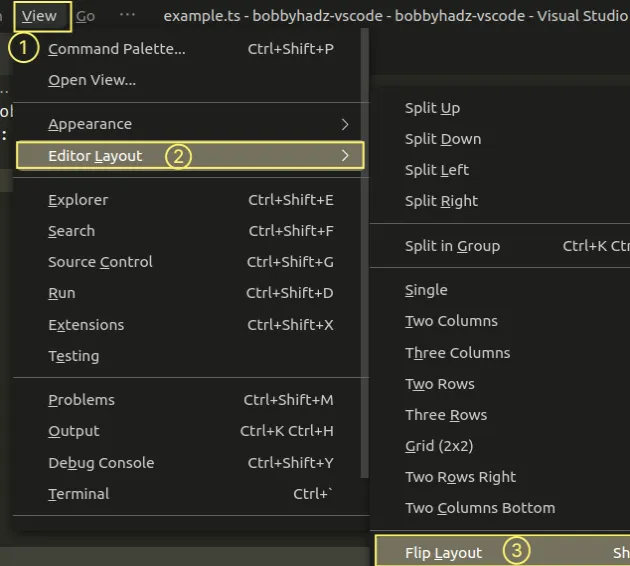
- Click on View in the top menu.
Alt to show the top menu on Windows and Linux.- Hover over Editor Layout and select your preferred layout.

The last option in the menu to the right is Flip Layout. It can also be used to switch from a horizontal to a vertical layout and vice versa.

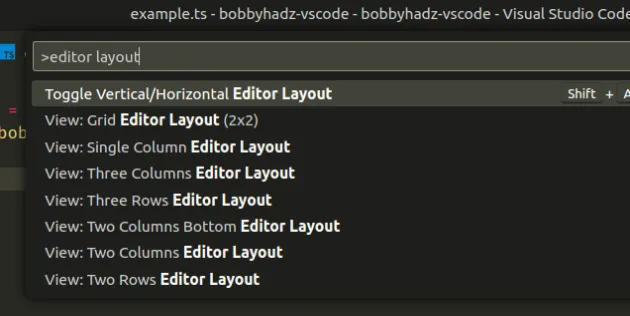
You can also use the Command Palette to select your preferred layout.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type editor layout and select your preferred editor layout.

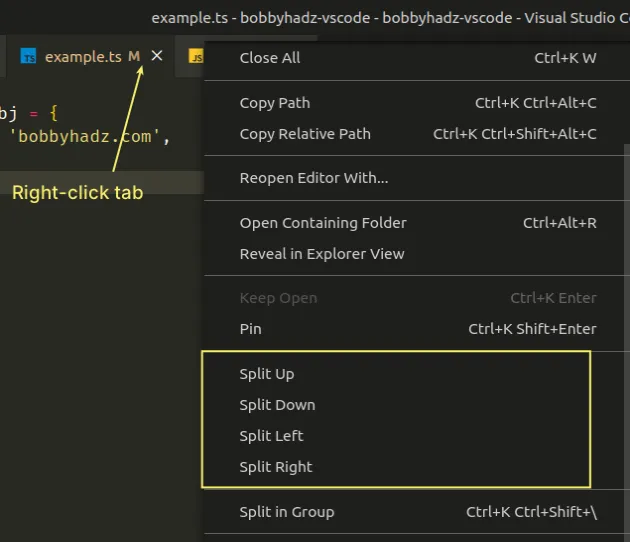
# Split the editor by right-clicking on the tab
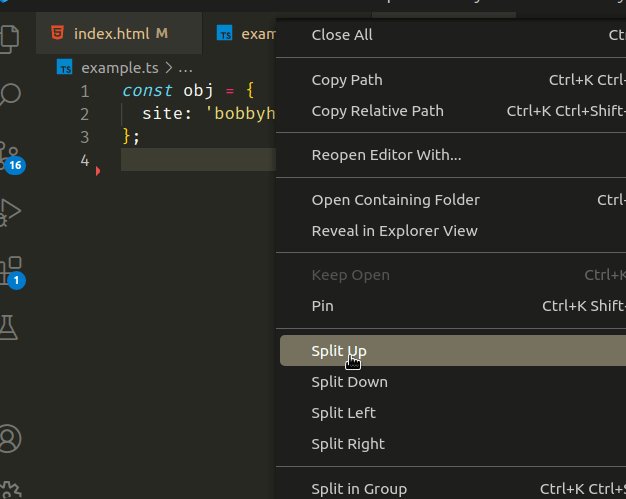
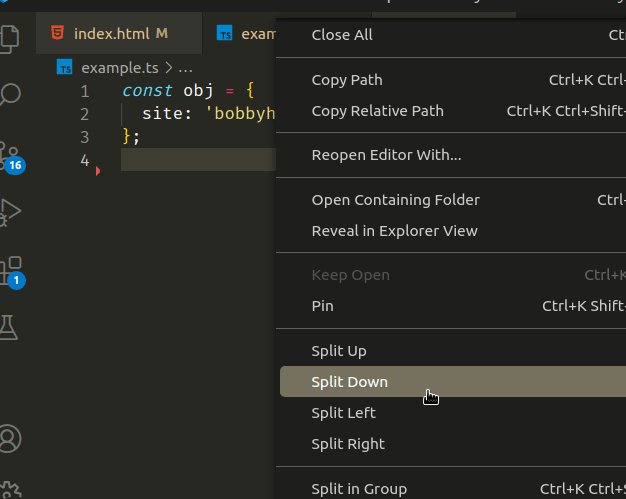
You can also split the editor by right-clicking on a tab and selecting one of the following options:
- Split Up
- Split Down
- Split left
- Split right

Here is a short clip that demonstrates the process.

# Split the editor by using drag and drop
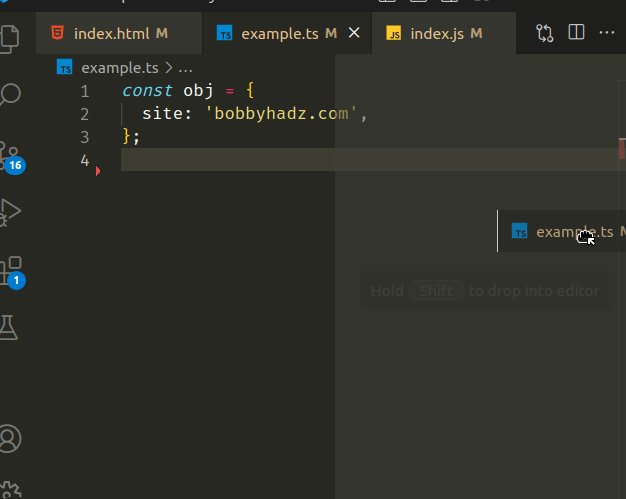
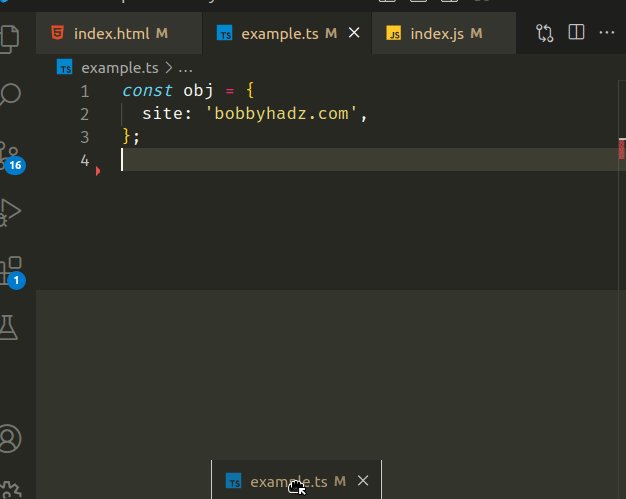
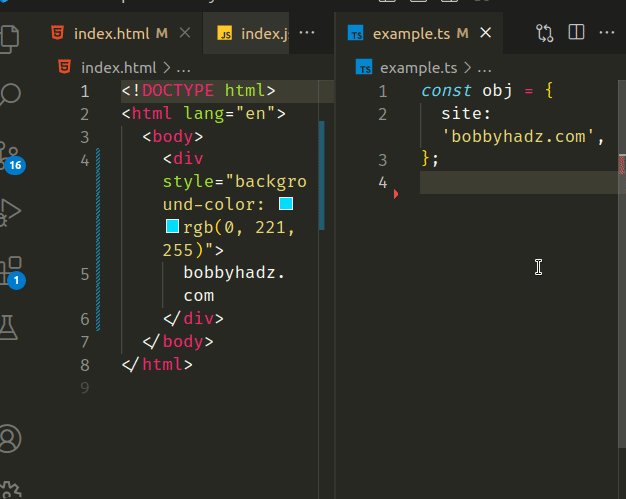
You can also use drag and drop to achieve the same result.
- Left-click on the tab and drag it to one of the sides.
- Once the layout indicator appears, release the left click.

# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

