How to Hide or Show the Minimap in Visual Studio Code
Last updated: Apr 6, 2024
Reading time·4 min

# How to Hide or Show the Minimap in Visual Studio Code
To hide or show the minimap in VS Code:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
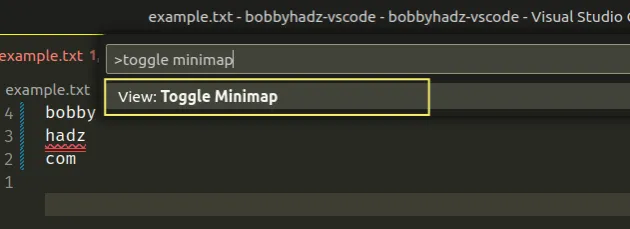
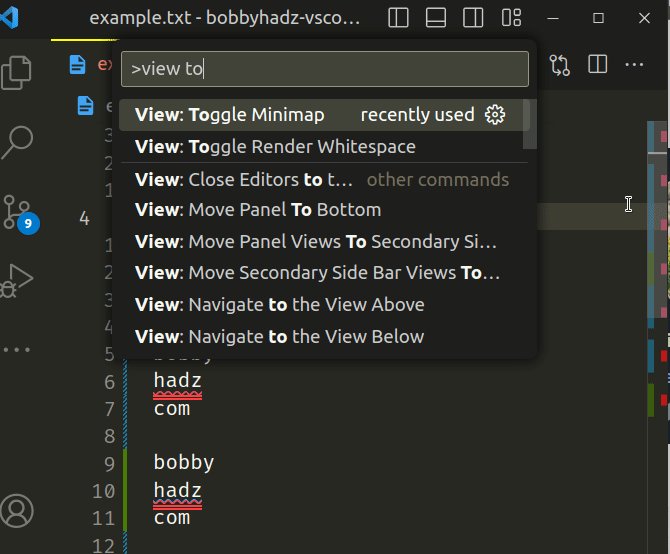
F1 to open the Command Palette.- Type toggle minimap and select View: Toggle Minimap.

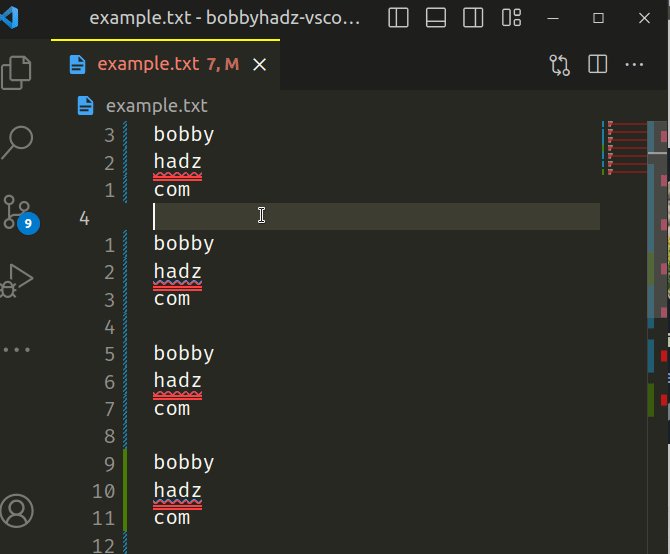
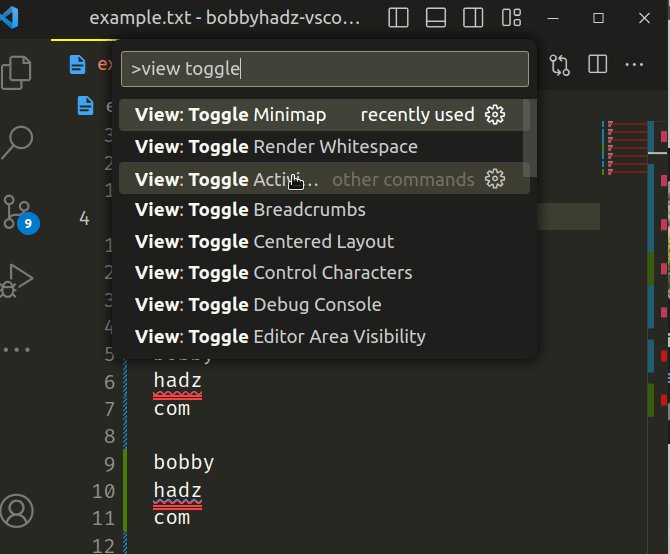
The View: Toggle Minimap action hides the minimap if it's already shown.
If the minimap is hidden, the action shows it.
Here is a short clip that demonstrates the process.

# Setting a keyboard shortcut to hide or show the minimap
By default, the toggle minimap action is not bound. However, you can set a keyboard shortcut if you have to use it often.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

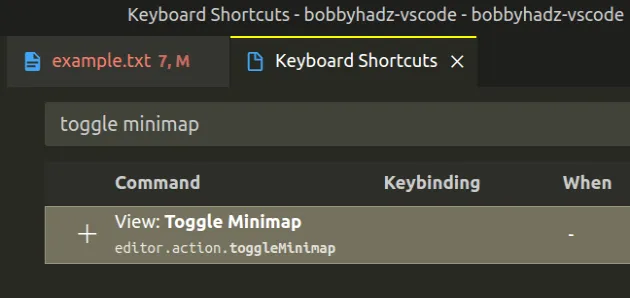
- Type toggle minimap and set double click on the View: Toggle Minimap row.

You can also click on the plus icon to set a keyboard shortcut.
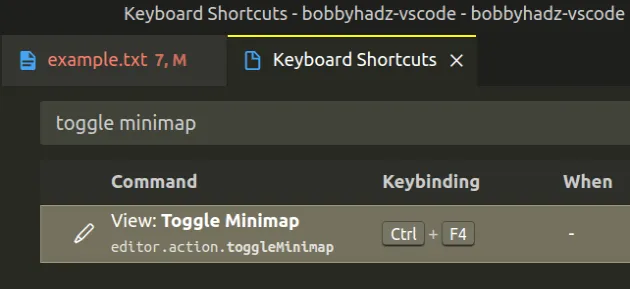
For example, I've set the toggle minimap action to Ctrl + F4.

# Hide or Show the minimap using a settings.json file
You can also hide or show the minimap globally, in your settings.json file:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

- Set the
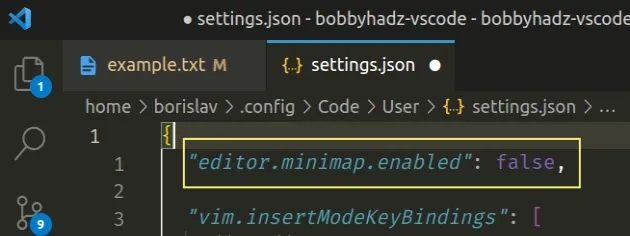
editor.minimap.enabledsetting totrueorfalse.
"editor.minimap.enabled": false,

When the setting is set to false, the minimap is hidden.
When it is set to true, the minimap is shown.
# Hide or Show the minimap for the specific project
You can also hide or show the minimap for the specific project, in a local
settings.json file:
In the root directory of your project, create a .vscode folder.
Create a
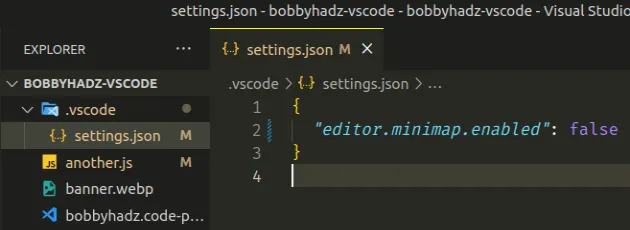
settings.jsonfile in the.vscodefolder.Add the following code to your
settings.jsonfile.
{ "editor.minimap.enabled": false }

# Change the minimap position in VS Code
If you need to change the minimap position to the left or right:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
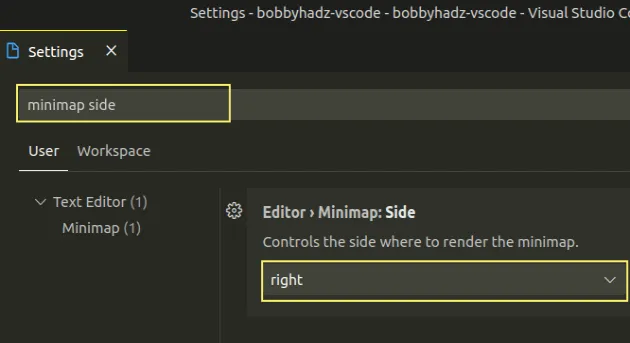
- Type minimap side and select your preferred side.

Make sure the minimap is enabled to be able to see it displayed on the specified side.
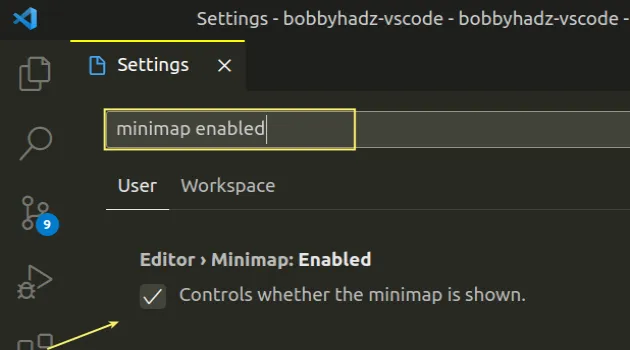
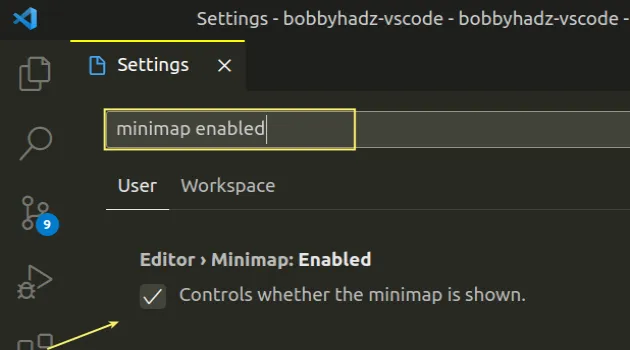
You can search for the minimap enabled setting and check the checkbox to show the minimap.

# Change the size of the minimap in VS Code
If you need to change the minimap position to the left or right:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
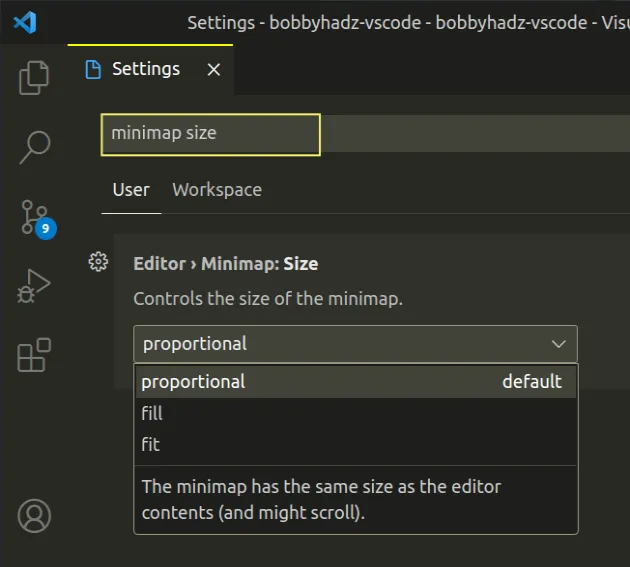
- Type minimap size and set the size of the minimap widget.

The possible values are:
proportional- the minimap has the same size as the editor's contents and scrolling is enabled.fill- the minimap stretches or shrinks to fill the editor's height and scrolling is disabled.fit- the minimap shrinks as necessary to never be larger than the editor and scrolling is disabled.
Make sure the minimap is enabled to be able to see it displayed on the specified side.
You can search for the minimap enabled setting and check the checkbox to show the minimap.

# Viewing other minimap settings in VS Code
If you need to view the other available minimap settings in VS Code:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
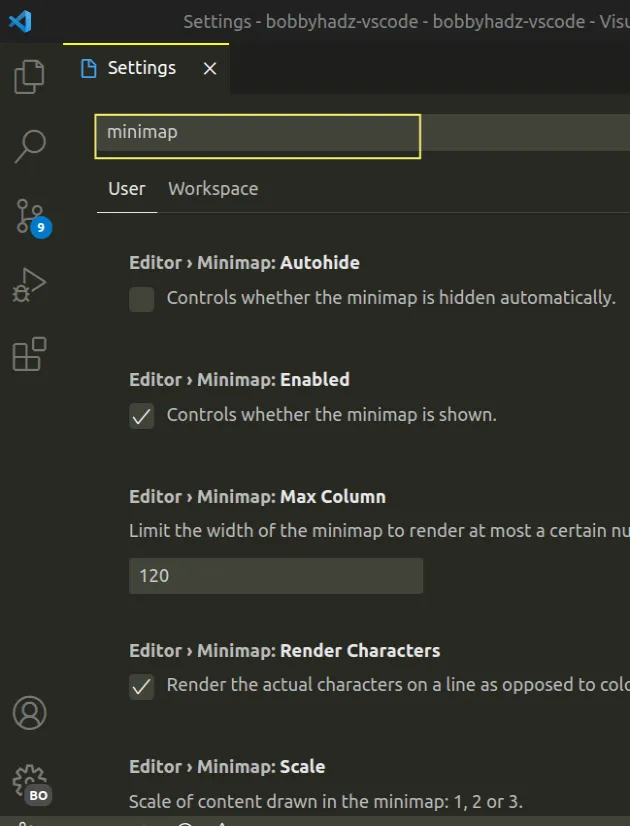
- Type minimap.

Some of the other possible settings include:
minimap max columns - limit the width of the minimap to render at most a certain number of columns.
minimap render characters - render the actual characters on a line as opposed to color blocks.
minimap scale - the scale of the content that is drawn in the minimap (1, 2, 3).
minimap show slider - controls when the minimap slider is shown.
minimap side - controls the side where to render the minimap.
minimap size - controls the size of the minimap.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to Zoom in and out in Visual Studio Code
- VS Code: Hide specific Files/Folders from the Left Sidebar
- How to disable references (CodeLens) in VS Code
- Relative Line Numbers in Visual Studio Code
- VS Code: Remove Folder from Workspace open Multiple Folders
- Find and replace with a Newline in Visual Studio Code
- Transform text to Uppercase or Lowercase in VS Code
- Can't find Node.js binary 'node': path does not exist [Fix]
- VSCode Python Jedi client: couldn't create connection to Server

