What is the .vscode folder and should you Commit it to Git
Last updated: Apr 6, 2024
Reading time·5 min

# Table of Contents
- What is the .vscode folder in a Visual Studio Code project
- Should you commit your
.vscodedirectory to source control
# What is the .vscode folder in a Visual Studio Code project
The .vscode folder in the root directory of a Visual Studio Code project is
used to store:
- project-specific settings in a
settings.jsonfile. - debug configuration in a
launch.jsonfile. - shared tasks and build commands in a
tasks.jsonfile. - project-specific extensions in an
extensions.jsonfile.
In other words, the .vscode folder is used to store workspace-specific
settings.
Workspace settings are specific to a project and can be shared with other developers on your team.
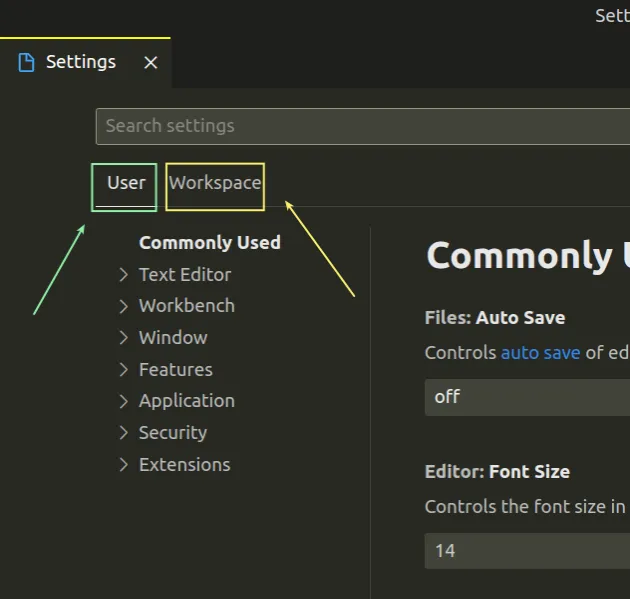
.vscode folder override the global user settings.A good way to illustrate the difference between workspace and user settings is to:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.

If you select User and update a setting, the setting gets written to your
global settings.json file and is applied to
all projects (workspaces) of the current user.
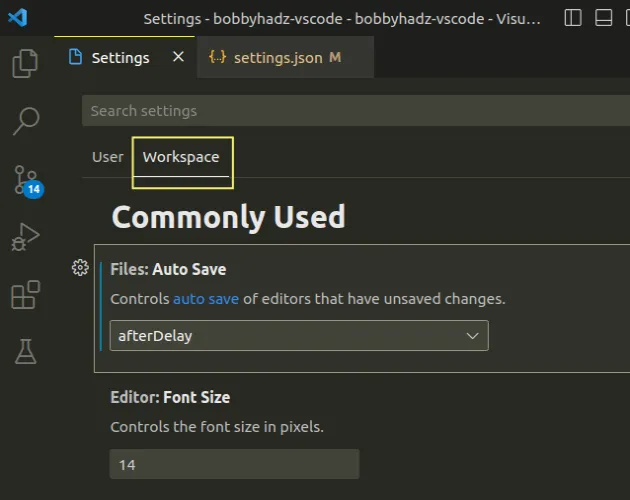
Workspace and update a setting, the setting gets written to your .vscode/settings.json file.For example, if I select Workspace and update the
auto save setting, the selected value gets
written to my .vscode/settings.json file.

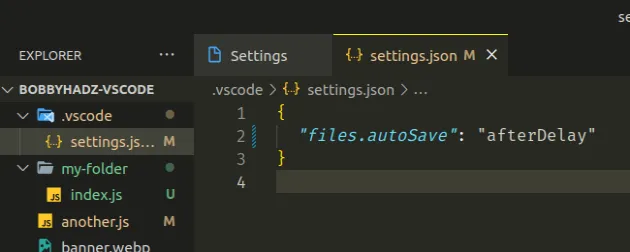
And here is what gets stored in my .vscode/settings.json file from making the
change.

The .vscode/settings.json file is used to overwrite default and user settings.
The file contains project-specific settings.
If you commit your .vscode/settings.json file to source control, the settings
for the project are shared by all developers on your team.
You can also use the Command Palette to open your .vscode/settings.json file.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
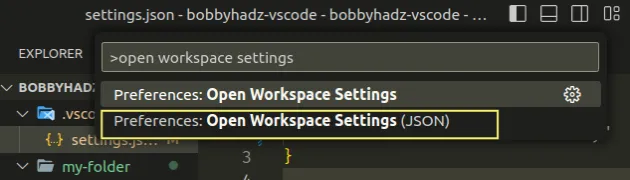
F1 to open the Command Palette.- Type open workspace settings and select Preferences: Open Workspace Settings (JSON).

In the same way that settings are stored in the .vscode folder,
project-specific tasks and launch (debug) configurations are also stored in it.
Here is an example launch configuration.
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "Launch Chrome", "request": "launch", "type": "chrome", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}" } ] }
A launch configuration is used to debug your application and is often shared between developers on the team.
The code sample in the example assumes that you have a server running on
http://localhost:8080.
It launches a debug server and allows you to debug your code using breakpoints.
# Should you commit your .vscode directory to source control
A commonly asked question is whether you should commit your .vscode directory
to source control (git).
Depending on whether you share configuration and settings with other team members, you might want to track the following files in source control:
.vscode/settings.json- used to enforce project-specific settings and overrides global user settings, e.g. specific formatting rules..vscode/extensions.json- extension settings that should be followed by the entire team..vscode/launch.json- debug configurations are usually shared between the team.tasks.json- tasks and build commands are also shared.
You could explicitly exclude the files you want to track and commit in your
.gitignore file.
# adds .vscode folder to ignored files .vscode/**/* # exclude these files from being ignored !.vscode/settings.json !.vscode/extensions.json !.vscode/launch.json !.vscode/tasks.json # Stores VSCode versions used for testing VSCode extensions .vscode-test
The .vscode/**/* line adds the contents of the .vscode directory to ignored
files.
The lines that start with an exclamation mark ! exclude the files from being
ignored.
In other words, they override the .vscode/**/* line.
.vscode directory is excluded, except for the explicitly specified files.However, this approach sort of assumes that most (or all) developers on your team use Visual Studio Code as their IDE.
Some things that might cause issues are:
- If the settings and configurations in your
.vscodefolder make references to specific absolute paths on your computer. - Using relative (to the project) paths is OK, however, don't make the paths operating system-specific as Windows paths are specified differently than macOS and Linux paths.
- If files in your
.vscodefolder reference extensions or interact with other configurations that are not transferred via the.vscodefolder.
You should only commit settings that don't have any prerequisites and can
directly be applied from the contents of the .vscode folder.
# Alternatively, ignore the contents of the .vscode directory
An alternative approach is to ignore the contents of the .vscode directory and
make the use of shared configurations optional.
For example, if the settings.json file is added to .gitignore, you could
commit a settings.json.default file instead.
The file doesn't automatically get picked up by VS Code, so it doesn't override the settings of a team member that pulls it.
However, they could rename the file to
settings.json if they decide to use the shared settings and config.
In general, most configurations and settings that should be enforced should be
in linter config (e.g. .eslintrc), formatter config (e.g. .prettierrc),
language config (e.g. tsconfig.json), dependencies config (e.g.
package.json), etc.
On the other hand, most teams share the debug configuration
(.vscode/launch.json) as setting it up is sometimes and hassle and you want to
make sure you test and debug your application in a correctly configured
environment.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Check your VS Code version and Update to the Latest release
- Changing the Git user or the GitHub account in VS Code
- How to easily delete Git Branches in Visual Studio Code
- VS Code: Git not found. Install it or configure it using the 'git.path' setting
- How to view the Git History in Visual Studio Code
- Using VS Code as default Git editor, difftool and mergetool
- How to Undo the last Git Commit in Visual Studio Code

