TypeError: Cannot use 'in' operator to search for 'X' in 'Y'
Last updated: Mar 7, 2024
Reading time·5 min

# Table of Contents
- TypeError: Cannot use 'in' operator to search for 'X' in 'Y'
- Use the includes() method to check if a substring exists in a string
- Use the JSON.parse() method to parse JSON strings to native JS Objects
- The value to the right of the in operator cannot be null or undefined
- Checking if the variable is an object before using the in operator
- Using the in operator with an array
# TypeError: Cannot use 'in' operator to search for 'X' in 'Y'
The JavaScript "TypeError: Cannot use 'in' operator to search for 'X' in 'Y'" occurs for multiple reasons:
- Trying to use the
inoperator with primitive values (e.g. to check if a substring exists in a string). - Using the
inoperator with anullorundefinedright-hand side value. - Forgetting to parse a JSON string to a JavaScript object before using the
inoperator. - Using the
inoperator with a right-hand side value that is not an object or an array.

# Use the includes() method to check if a substring exists in a string
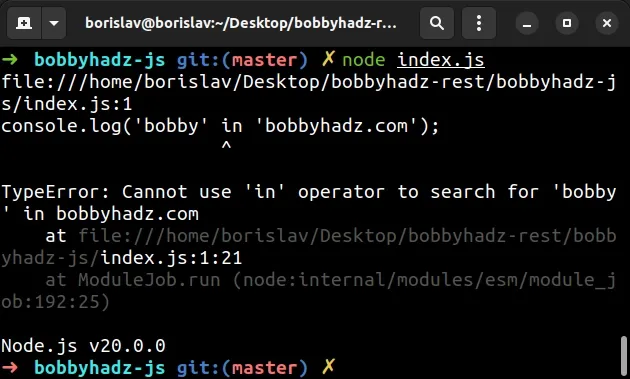
Here is an example of how the error occurs.
// ⛔️ TypeError: Cannot use 'in' operator to search for 'bobby' in bobbyhadz.com console.log('bobby' in 'bobbyhadz.com');
The error is caused because the in operator cannot be used to
check if a substring is in a string.
The operator is used to check if a key exists in an object or whether an index exists in an array.
// ✅ correct usage of `in` operator const obj = { id: 1, site: 'bobbyhadz.com', }; console.log('site' in obj); // 👉️ true console.log('abc' in obj); // 👉️ false
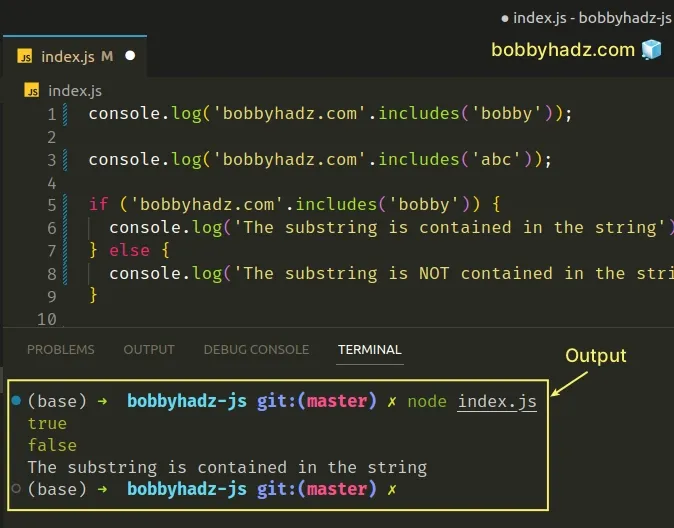
If you need to check if a substring is contained in a string, use the
String.includes() method.
// 👇️ true console.log('bobbyhadz.com'.includes('bobby')); // 👇️ false console.log('bobbyhadz.com'.includes('abc')); if ('bobbyhadz.com'.includes('bobby')) { // 👇️ this runs console.log('The substring is contained in the string'); } else { console.log('The substring is NOT contained in the string'); }

Note that the String.includes() method is case-sensitive.
If you need to check if a substring is in a string ignoring the case, convert both strings to lowercase.
// 👇️ true console.log( 'bobbyhadz.com'.toLowerCase().includes('bobby'.toLowerCase()), ); // 👇️ false console.log( 'bobbyhadz.com'.toLowerCase().includes('abc'.toLowerCase()), ); if ( 'bobbyhadz.com'.toLowerCase().includes('bobby'.toLowerCase()) ) { // 👇️ This runs console.log('The substring is contained in the string'); } else { console.log('The substring is NOT contained in the string'); }
The code sample uses the
String.toLowerCase()
method to convert both strings to lowercase before calling includes().
# Use the JSON.parse() method to parse JSON strings to native JS Objects
Here is another example of how the error occurs.
const myJSON = '{"id": 1, "site": "bobbyhadz.com"}'; console.log(typeof myJSON); // 👉️ string // ⛔️ TypeError: Cannot use 'in' operator to search for 'site' in {"id": 1, "site": "bobbyhadz.com"} console.log('site' in myJSON);
The myJSON variable stores a JSON string, not a native JavaScript object.
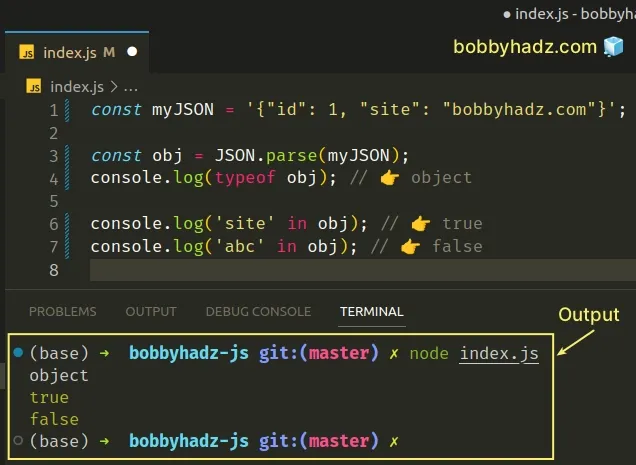
To solve the error, use the JSON.parse()
method to parse the JSON string into a native JavaScript object before using the
in operator.
const myJSON = '{"id": 1, "site": "bobbyhadz.com"}'; const obj = JSON.parse(myJSON); console.log(typeof obj); // 👉️ object console.log('site' in obj); // 👉️ true console.log('abc' in obj); // 👉️ false

The JSON.parse() method converts the JSON string to a native JavaScript object
which enables us to use the in operator to check if the property exists in the
object.
# The value to the right of the in operator cannot be null or undefined
Another common cause of the error is if the value to the right-hand side of the
in operator is equal to null or undefined.
const obj = null; // ⛔️ TypeError: Cannot use 'in' operator to search for 'bobby' in null console.log('bobby' in obj);
You can console.log() the variable to
check if it is null.
Here is an example that provides a default value if the variable is null or
undefined.
const obj = null; console.log('bobby' in (obj || {})); // 👉️ false const obj2 = undefined; console.log('bobby' in (obj2 || {})); // 👉️ false
We used the logical OR (||) operator to
provide a fallback value if the
variable stores a falsy value (e.g.
null or undefined).
If the variable stores a falsy value, then an empty object is returned and the
in operator returns false.
# Checking if the variable is an object before using the in operator
An alternative approach to solving the error is to
check if the variable is an object
before using the in operator.
function isObject(value) { return ( typeof value === 'object' && value !== null && !Array.isArray(value) ); } const obj = {id: 1, site: 'bobbyhadz.com'}; if (isObject(obj)) { // 👇️ this runs console.log('site' in obj); // 👉️ true } else { console.log('The value is NOT an object'); }
The isObject function returns true if the value is an object and false
otherwise.
If the value is an object, we can safely use the in operator to check if the
key exists in the object.
Otherwise, the else block runs.
If you'd like to read more on how to check if a variable stores an object, check out the following article.
# Using the in operator with an array
When using the in operator with an array, note that it checks if an array
index exists, it doesn't check whether a value is contained in an array.
const arr = ['bobby', 'hadz', 'com']; console.log(1 in arr); // 👉️ true console.log('bobby' in arr); // 👉️ false
If you are trying to check if an array index exists, check out the following article.
If you need to check if a value is contained in an array, you have to use the Array.includes() method.
const arr = ['bobby', 'hadz', 'com']; console.log(arr.includes('bobby')); // 👉️ true console.log(arr.includes('abc')); // 👉️ false if (arr.includes('bobby')) { // 👇️ this runs console.log('The value is contained in the array'); } else { console.log('The value is NOT contained in the array'); }
I've also written articles on:
- How to Check if Multiple Values exist in Array in JavaScript
- Check if Array Doesn't contain a Value in JavaScript
- Array.push() Element if does not exist using JavaScript
- Check if Array Contains an Object in JavaScript
- Check if an Array contains Undefined in JavaScript
# Conclusion
To solve the "TypeError: Cannot use 'in' operator to search for 'X' in 'Y'", make sure:
- To only use the
inoperator with an object or array right-hand side value. - To use the
String.includes()when checking if a string is contained in a substring. - To use the
Array.includes()method to check if a value is contained in an array. - The value on the right-hand side of the
inoperator is notnullorundefined. - To parse your JSON strings into native JavaScript objects before using the
inoperator.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

