Check if String contains Special Characters in JavaScript
Last updated: Mar 3, 2024
Reading time·3 min

# Check if String contains Special Characters in JavaScript
To check if a string contains special characters, call the test() method on
a regular expression that matches any special character.
The test() method will return true if the string contains at least 1
special character and false otherwise.
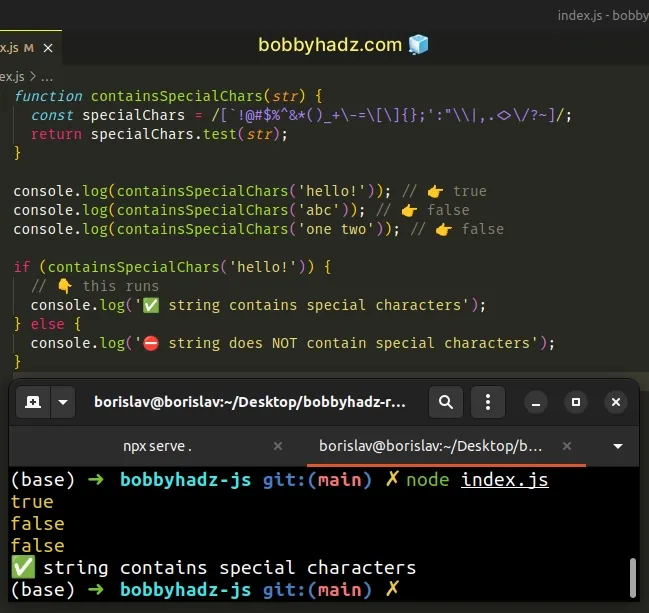
function containsSpecialChars(str) { const specialChars = /[`!@#$%^&*()_+\-=\[\]{};':"\\|,.<>\/?~]/; return specialChars.test(str); } console.log(containsSpecialChars('hello!')); // 👉️ true console.log(containsSpecialChars('abc')); // 👉️ false console.log(containsSpecialChars('one two')); // 👉️ false if (containsSpecialChars('hello!')) { // 👇️ this runs console.log('✅ string contains special characters'); } else { console.log('⛔️ string does NOT contain special characters'); }

spaces to be special characters, add a space between the square brackets [].// 👇️ with space as a special character // 👇️ const specialChars = /[ `!@#$%^&*()_+\-=\[\]{};':"\\|,.<>\/?~]/;
We used the RegExp.test() method to check if a string contains special characters.
true if the regular expression is matched in the string and false otherwise.The forward slashes / / mark the beginning and end of the regular expression.
The square brackets [] are called a character class and match any of the
characters between the brackets.
Alternatively, you can use the Array.some() method.
# Check if String contains Special Characters using Array.some()
This is a four-step process:
- Define a string containing all special characters.
- Use the
String.spit()method to split the string on each character. - Use the
Array.some()method to iterate over the array of special characters. - Check if each special character is contained in the supplied string.
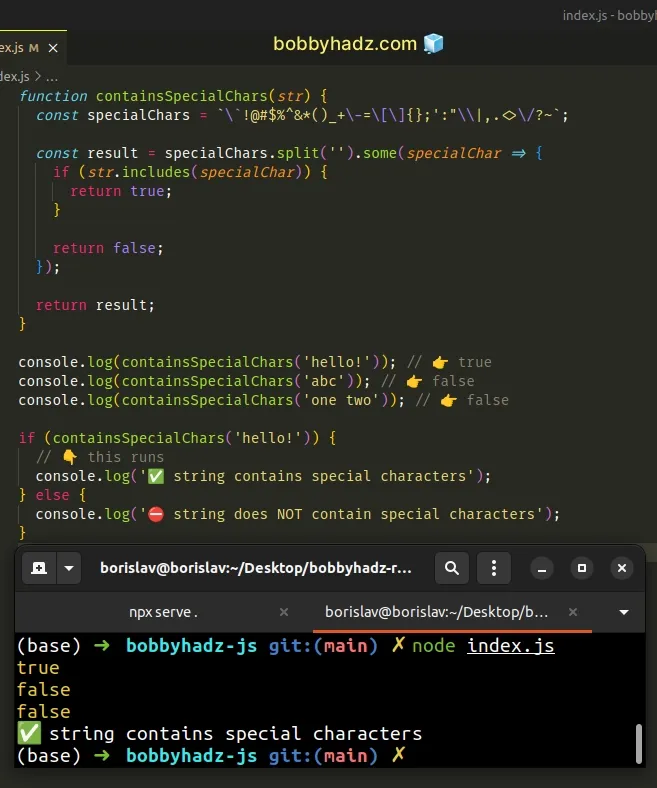
function containsSpecialChars(str) { const specialChars = `\`!@#$%^&*()_+\-=\[\]{};':"\\|,.<>\/?~`; const result = specialChars.split('').some(specialChar => { if (str.includes(specialChar)) { return true; } return false; }); return result; } console.log(containsSpecialChars('hello!')); // 👉️ true console.log(containsSpecialChars('abc')); // 👉️ false console.log(containsSpecialChars('one two')); // 👉️ false if (containsSpecialChars('hello!')) { // 👇️ this runs console.log('✅ string contains special characters'); } else { console.log('⛔️ string does NOT contain special characters'); }

We defined a string containing all special characters. You can adjust the string depending on your needs.
We then used the String.split() method to split the string into an array of
special characters.
// [ // '`', '!', '@', '#', '$', '%', // '^', '&', '*', '(', ')', '_', // '+', '-', '=', '[', ']', '{', // '}', ';', "'", ':', '"', '\\', // '|', ',', '.', '<', '>', '/', // '?', '~' // ] console.log(specialChars.split(''));
We used the Array.some() method to iterate over the array of special characters.
some() method gets called with each element (special character) until it returns a truthy value or iterates over the entire array.On each iteration, we check if the current special character is contained in the supplied string.
If the string contains at least 1 special character, the some() method
returns true and short-circuits.
If the string doesn't contain any special characters, the some() method
iterates over the entire array and returns false.
My personal preference is to use a regular expression in this scenario. Both approaches are a bit difficult to read, however, the regex option is a little more direct.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

