Check if String contains only Letters and Numbers in JS
Last updated: Mar 3, 2024
Reading time·5 min

# Table of Contents
- Check if String contains only Letters and Numbers in JavaScript
- Remove non-letters and non-numbers from a string
- Check if a String contains any Letters in JavaScript
- Remove the non-letters from a string in JavaScript
# Check if String contains only Letters and Numbers in JavaScript
Use the RegExp.test() method to check if a string contains only letters and
numbers.
The test() method will return true if the string contains only letters and
numbers and false otherwise.
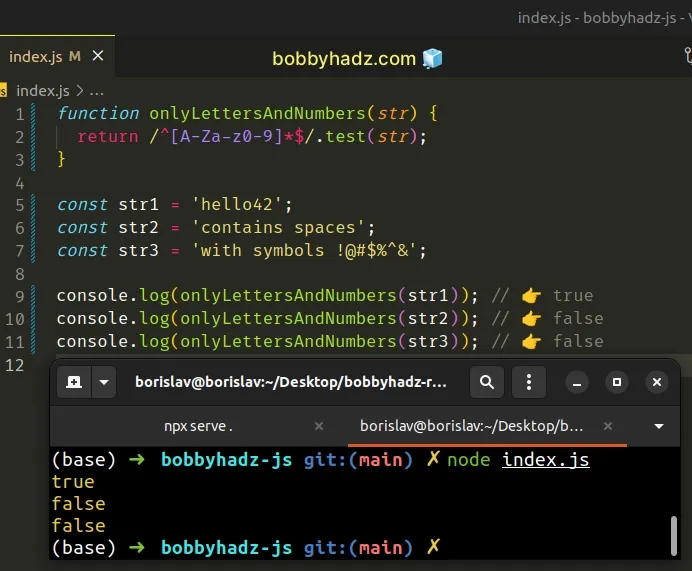
function onlyLettersAndNumbers(str) { return /^[A-Za-z0-9]*$/.test(str); } const str1 = 'hello42'; const str2 = 'contains spaces'; const str3 = 'with symbols !@#$%^&'; console.log(onlyLettersAndNumbers(str1)); // 👉️ true console.log(onlyLettersAndNumbers(str2)); // 👉️ false console.log(onlyLettersAndNumbers(str3)); // 👉️ false

If you need to check if a string contains ANY letters, click on the following subheading.
We called the RegExp.test() method to check if the string contains only letters and numbers.
The forward slashes / / mark the beginning and end of the regular expression.
The caret ^ matches the beginning of the input, whereas the dollar $
matches the end of the input.
The square brackets [] are called a character class. We match 3 ranges in our
character class:
- all uppercase letters
A-Z - all lowercase letters
a-z - all digits
0-9
The asterisk * matches the preceding item (our character class) zero or more
times.
[].const str1 = 'hello42'; const str2 = 'contains spaces'; const str3 = 'with symbols !@#$%^&'; function lettersNumbersSpacesDashes(str) { return /^[A-Za-z0-9 -]*$/.test(str); } console.log(lettersNumbersSpacesDashes(str1)); // 👉️ true console.log(lettersNumbersSpacesDashes(str2)); // 👉️ true console.log(lettersNumbersSpacesDashes(str3)); // 👉️ false
In this example, we match all letters, numbers, spaces and dashes. You could extend this regex according to your use case.
# Check if String contains only Letters and Numbers using match()
Alternatively, you can use the match() method.
The expression will return true if the string contains only letters and
numbers and false otherwise.
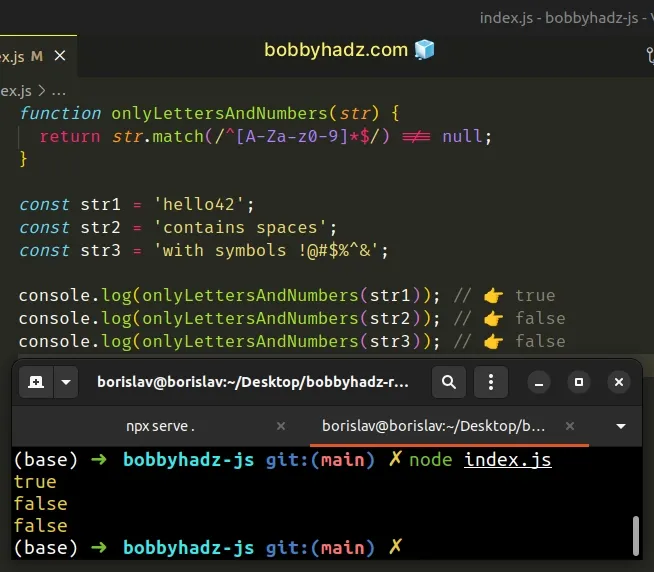
function onlyLettersAndNumbers(str) { return str.match(/^[A-Za-z0-9]*$/) !== null; } const str1 = 'hello42'; const str2 = 'contains spaces'; const str3 = 'with symbols !@#$%^&'; console.log(onlyLettersAndNumbers(str1)); // 👉️ true console.log(onlyLettersAndNumbers(str2)); // 👉️ false console.log(onlyLettersAndNumbers(str3)); // 👉️ false

The String.match() method returns the result of matching a string against a regular expression.
The method returns an array containing the matches (if any) or null if no
matches are found.
We compared the output of the method to null to get a boolean result.
If you'd rather get an array of the matches or null, remove the comparison.
function onlyLettersAndNumbers(str) { return str.match(/^[A-Za-z0-9]*$/g); } const str1 = 'hello42'; const str2 = 'contains spaces'; const str3 = 'with symbols !@#$%^&'; // 👇️ [ 'hello42' ] console.log(onlyLettersAndNumbers(str1)); console.log(onlyLettersAndNumbers(str2)); // 👉️ null console.log(onlyLettersAndNumbers(str3)); // 👉️ null
The first string contains only letters and numbers, so an array containing the matches is returned.
The next two strings don't meet the condition, so the match() method returns
null.
# Remove non-letters and non-numbers from a string
If instead of checking whether the string contains only letters and numbers, you
want to remove all characters that are not letters and numbers, use the
String.replace() method.
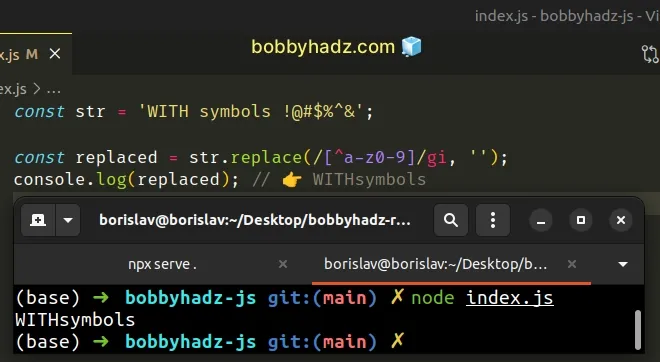
const str = 'WITH symbols !@#$%^&'; const replaced = str.replace(/[^a-z0-9]/gi, ''); console.log(replaced); // 👉️ WITHsymbols

We used the String.replace() method to get a new string with all non-letters and non-numbers removed.
When used inside of the square brackets [], a caret ^ symbol means "not
the following". It's basically a negated match.
In the example, we replace all non-letters and non-numbers with an empty string.
We used the g (global) flag because we want to match all occurrences of non
letters and non-numbers in the string and not just the first occurrence.
The i flag allows us to match all letters in a case-insensitive manner.
# Check if a String contains any Letters in JavaScript
Use the RegExp.test() method to check if a string contains any letters, e.g.
/[a-zA-Z]/.test(str);.
The test() method will return true if the string contains any letters and
false otherwise.
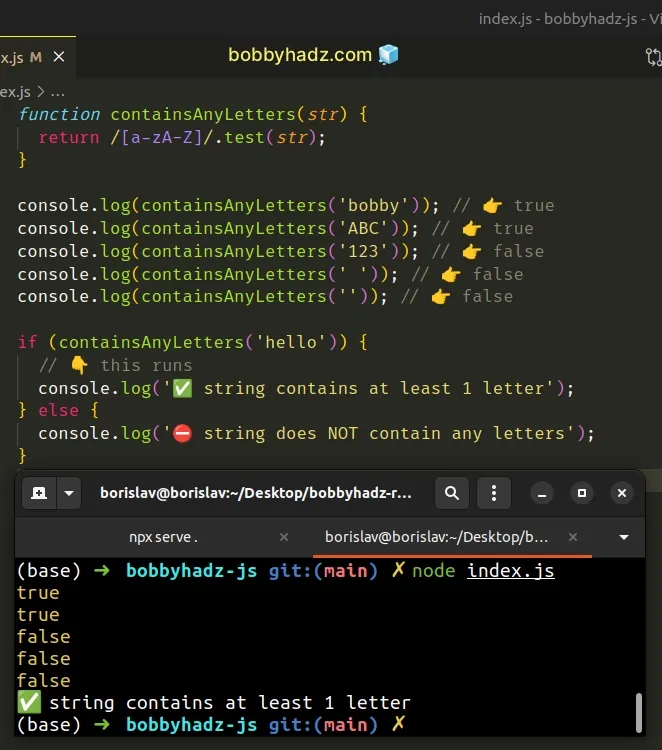
function containsAnyLetters(str) { return /[a-zA-Z]/.test(str); } console.log(containsAnyLetters('bobby')); // 👉️ true console.log(containsAnyLetters('ABC')); // 👉️ true console.log(containsAnyLetters('123')); // 👉️ false console.log(containsAnyLetters(' ')); // 👉️ false console.log(containsAnyLetters('')); // 👉️ false if (containsAnyLetters('hello')) { // 👇️ this runs console.log('✅ string contains at least 1 letter'); } else { console.log('⛔️ string does NOT contain any letters'); }

We used the RegExp.test() method to check if a string contains at least 1 letter.
test() method returns true if the regular expression is matched in the string and false otherwise.The forward slashes / / mark the beginning and end of the regular expression.
The square brackets [] are called a character class. In the character class,
we match 2 ranges:
- all lowercase letters
a-z - all uppercase letters
A-Z
Instead of using 2 ranges for lowercase and uppercase letters, we can also
perform a case-insensitive match by using the i flag.
function containsAnyLetters(str) { return /[a-z]/i.test(str); } console.log(containsAnyLetters('A1')); // 👉️ true console.log(containsAnyLetters('! !')); // 👉️ true if (containsAnyLetters('abc123')) { // 👇️ this runs console.log('✅ string contains a letter'); } else { console.log('⛔️ string does NOT contain a letter'); }
The i flag allows us to perform a case-insensitive search in the string.
This achieves the same result, so it's a matter of personal preference which solution you find more readable and intuitive.
# Remove the non-letters from a string in JavaScript
If you need to remove the non-letters from a string, use the String.replace()
method.
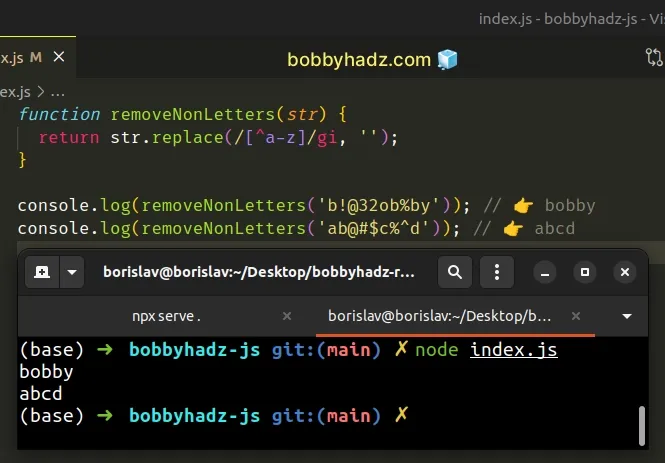
function removeNonLetters(str) { return str.replace(/[^a-z]/gi, ''); } console.log(removeNonLetters('b!@32ob%by')); // 👉️ bobby console.log(removeNonLetters('ab@#$c%^d')); // 👉️ abcd

We used the String.replace() method to get a new string with all non-letters removed.
When used inside of the square brackets [], a caret ^ symbol means "not
the following". It's basically a negated match.
In the example, we replace all non-letters with an empty string.
g (global) flag because we want to match all occurrences of non-letters in the string and not just the first occurrence.The i flag allows us to match all letters in a case-insensitive manner.
# Check if a String contains any Letters using String.match
You can also use the String.match() method to check if a string contains any
letters.
The expression will return true if the string contains at least one letter and
false otherwise.
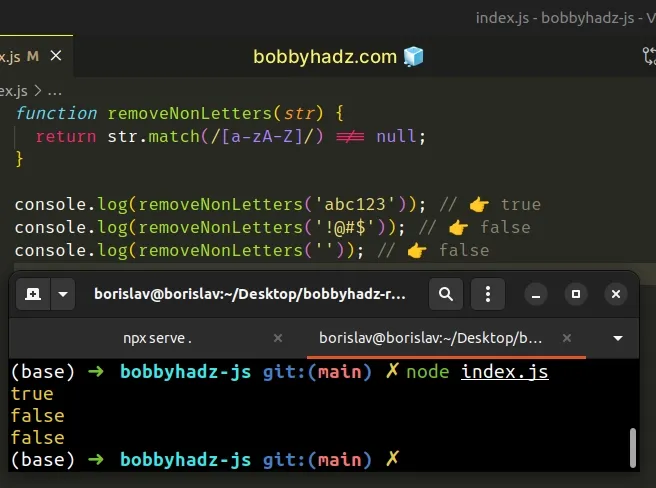
function removeNonLetters(str) { return str.match(/[a-zA-Z]/) !== null; } console.log(removeNonLetters('abc123')); // 👉️ true console.log(removeNonLetters('!@#$')); // 👉️ false console.log(removeNonLetters('')); // 👉️ false

The String.match() method returns the result of matching a string against a regular expression.
The method returns an array containing the matches (if any) or null if no
matches are found.
We compared the output of the method to null to get a boolean result.
If you'd rather get an array of the matches or null, remove the comparison.
function removeNonLetters(str) { return str.match(/[a-zA-Z]/g); } // 👇️ [ 'a', 'b', 'c' ] console.log(removeNonLetters('abc123')); console.log(removeNonLetters('!@#$')); // 👉️ false console.log(removeNonLetters('')); // 👉️ false
The first string contains at least one letter whereas the next two don't.
The String.match() method returns an array of the matches for the first string
and null values for the next two.
If you ever need help reading a regular expression, check out this regular expression cheat sheet by MDN.
It contains a table with the name and the meaning of each special character with examples.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

