Check if Array Doesn't contain a Value in JavaScript
Last updated: Mar 2, 2024
Reading time·4 min

# Table of Contents
- Check if Array Doesn't contain a Value in JavaScript
- Check if Array Doesn't contain a Value using
indexOf() - Check if an object is not contained in an array in JavaScript
# Check if Array Doesn't contain a Value in JavaScript
Use the logical NOT (!) operator to negate the call to the includes() method
to check if an array doesn't contain a value.
The negated call to the Array.includes() method will return true if the
value is not in the array and false otherwise.
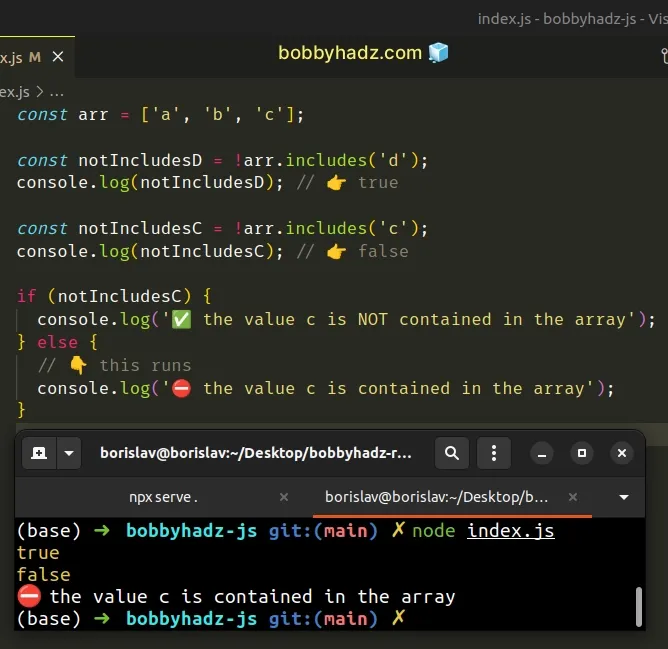
const arr = ['a', 'b', 'c']; const notIncludesD = !arr.includes('d'); console.log(notIncludesD); // 👉️ true const notIncludesC = !arr.includes('c'); console.log(notIncludesC); // 👉️ false if (notIncludesC) { console.log('✅ the value c is NOT contained in the array'); } else { // 👇️ this runs console.log('⛔️ the value c is contained in the array'); } // --------------------------------------- // ✅ Check if an object is not contained in an array const arr2 = [{id: 1}, {id: 2}, {id: 3}]; const notContained = arr2.every(obj => { return obj.id !== 4; }); console.log(notContained); // 👉️ true

We used the logical NOT (!) operator to negate the calls to the Array.includes() method.
This approach allows us to check if a specific value is not contained in the array.
Our first example checks if the value d is not contained in the array and
returns true.
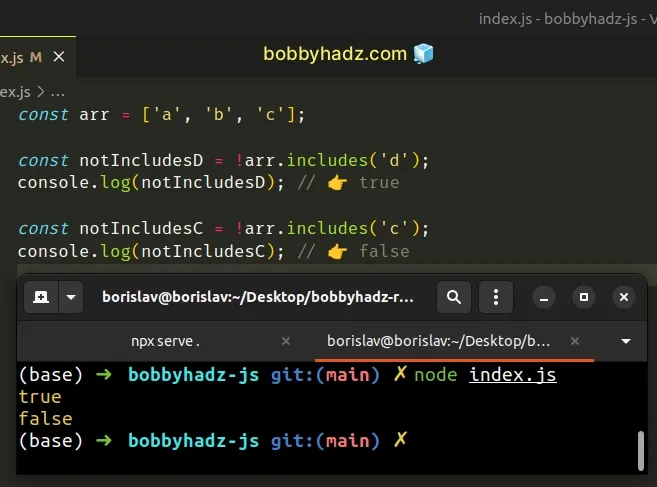
const arr = ['a', 'b', 'c']; const notIncludesD = !arr.includes('d'); console.log(notIncludesD); // 👉️ true const notIncludesC = !arr.includes('c'); console.log(notIncludesC); // 👉️ false

The string c is contained in the array, so the expression returns false.
Here are some more examples of using the logical NOT (!) operator.
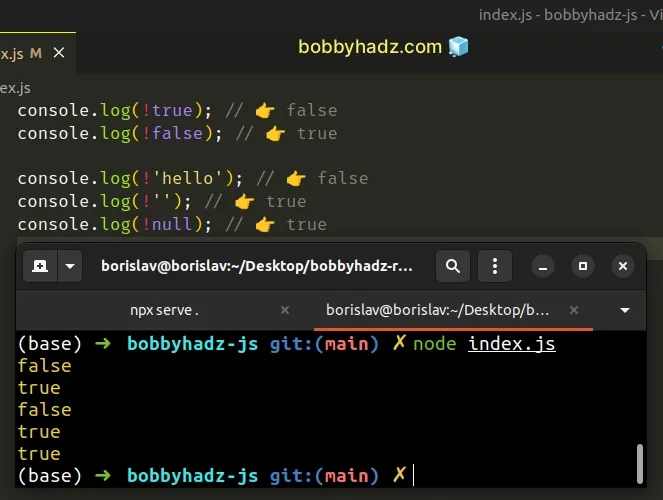
console.log(!true); // 👉️ false console.log(!false); // 👉️ true console.log(!'hello'); // 👉️ false console.log(!''); // 👉️ true console.log(!null); // 👉️ true

You can imagine that the logical NOT (!) operator first converts the value to a
boolean and then flips the value.
true. In all other cases, it returns false.The falsy values in JavaScript are: null, undefined, empty string, NaN,
0 and false.
If you have to perform the test often, define a reusable function.
function notIncludes(array, value) { return !array.includes(value); } const arr = ['a', 'b', 'c']; console.log(notIncludes(arr, 'c')); // 👉️ false console.log(notIncludes(arr, 'd')); // 👉️ true console.log(notIncludes(arr, 'z')); // 👉️ true
notIncludes() function takes an array and a value as parameters and checks if the value is not contained in the array.The function returns true if the value is not contained in the array and
false otherwise.
You can also use the indexOf() method to check if a value is not contained in
an array.
# Check if Array Doesn't contain a Value using indexOf()
This is a two-step process:
- Use the
indexOf()method to get the index of the value in the array. - If the method returns
-1, the array doesn't contain the value.
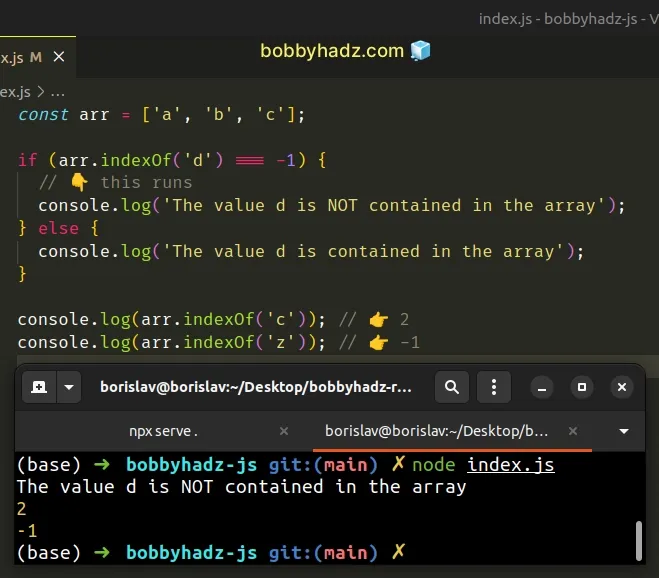
const arr = ['a', 'b', 'c']; if (arr.indexOf('d') === -1) { // 👇️ this runs console.log('The value d is NOT contained in the array'); } else { console.log('The value d is contained in the array'); } console.log(arr.indexOf('c')); // 👉️ 2 console.log(arr.indexOf('z')); // 👉️ -1

The Array.indexOf() method returns the index of the first occurrence of the supplied value in the array.
If the value is not contained in the array, the method returns -1.
Our if statement checks if the Array.indexOf() method returned -1.
-1, then the value is not contained in the array.If you have to perform the test often, define a reusable function.
function notIncludes(array, value) { return array.indexOf(value) === -1; } const arr = ['a', 'b', 'c']; console.log(notIncludes(arr, 'c')); // 👉️ false console.log(notIncludes(arr, 'd')); // 👉️ true console.log(notIncludes(arr, 'z')); // 👉️ true
The function takes an array and a value as parameters and returns true if the
value is not contained in the array.
If you need to check if an object is not contained in an array, use the
Array.every() method.
# Check if an object is not contained in an array in JavaScript
To check if an object is not contained in an array:
- Use the
Array.every()method to iterate over the array. - Check if each object doesn't have a property equal to the specific value.
- The
every()method will returntrueif the object is not in the array.
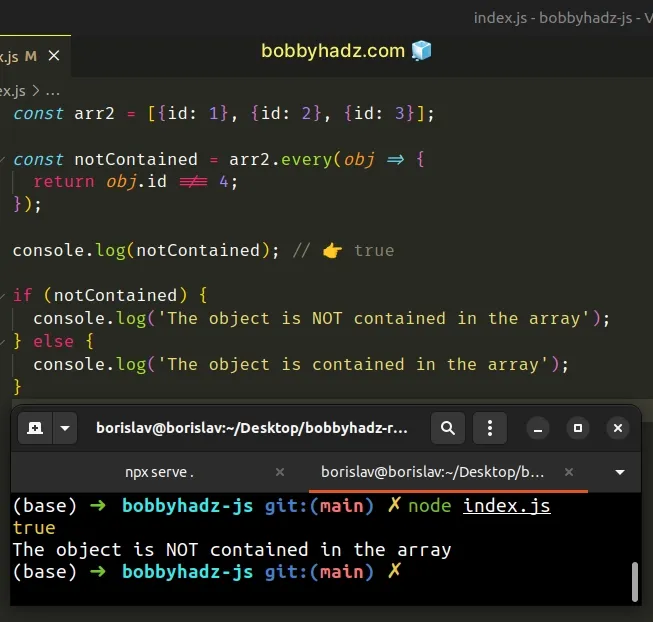
const arr2 = [{id: 1}, {id: 2}, {id: 3}]; const notContained = arr2.every(obj => { return obj.id !== 4; }); console.log(notContained); // 👉️ true if (notContained) { console.log('The object is NOT contained in the array'); } else { console.log('The object is contained in the array'); }

The function we passed to the Array.every() method gets called with each element of the array.
Array.every() method returns true, otherwise, false is returned.On each iteration, we check if the current object doesn't have a specific value and return the result.
If the callback function we passed to the Array.every() method returns a falsy
value, then Array.every() short-circuits also returning false.
If the Array.every() method returns true, then the object isn't contained in
the array.
If the method returns false, the object is contained in the array.

