Chrome: How to Copy an Object or Array from the Console tab
Last updated: Mar 7, 2024
Reading time·6 min

# Table of Contents
- Chrome: How to Copy an Object or Array from the Console tab
- Copy an Object or Array in Chrome Console tab by storing it as a global variable
- Copy an object or array in Chrome Console by defining the variable directly
- Copy an object or an array from the Network tab in Chrome
- Copy an Object or Array in Chrome from the Sources tab when debugging
# Chrome: How to Copy an Object or Array from the Console tab
The easiest way to copy an object or an array from the Console tab is to:
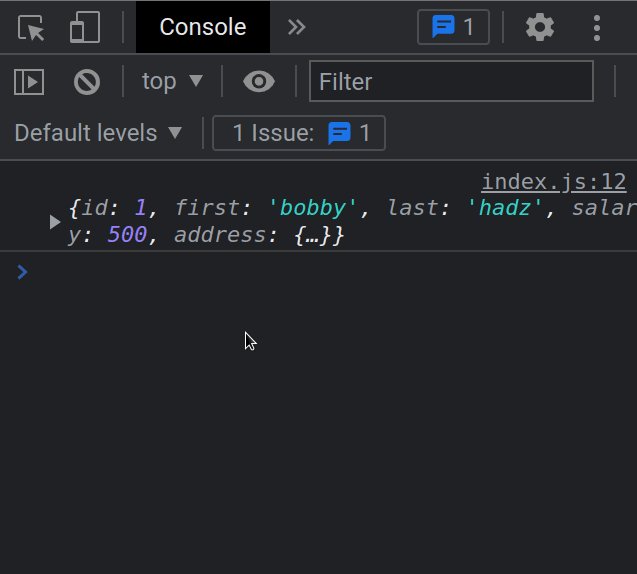
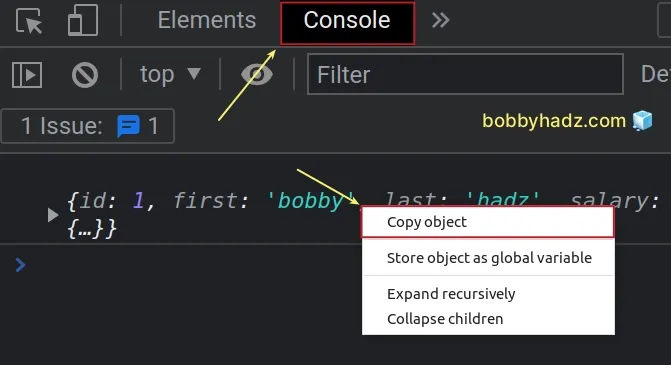
console.log()the object or array.- Right-click on the object or array in the
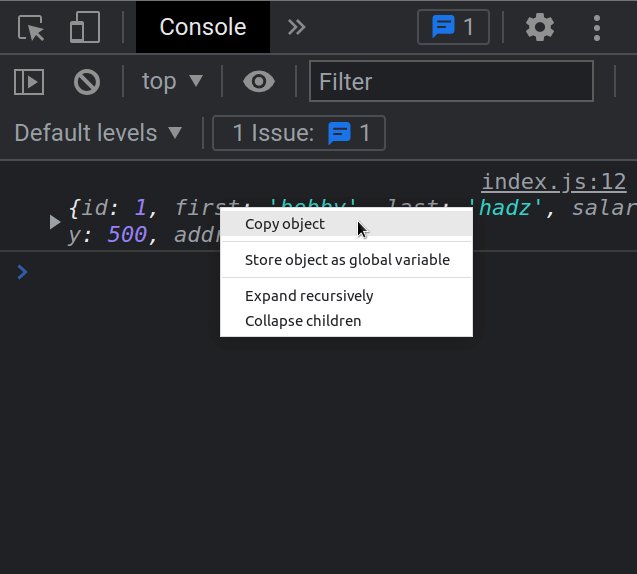
Consoletab. - Select Copy object.
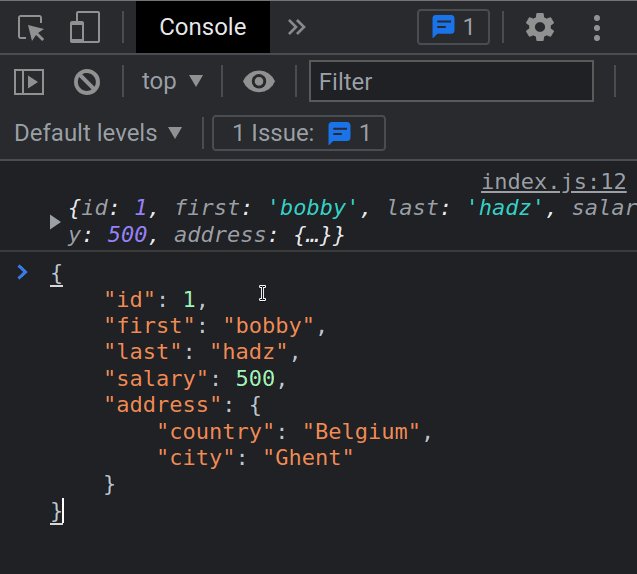
- The object or array is copied to your clipboard, you can press
Ctrl+Vto paste it.

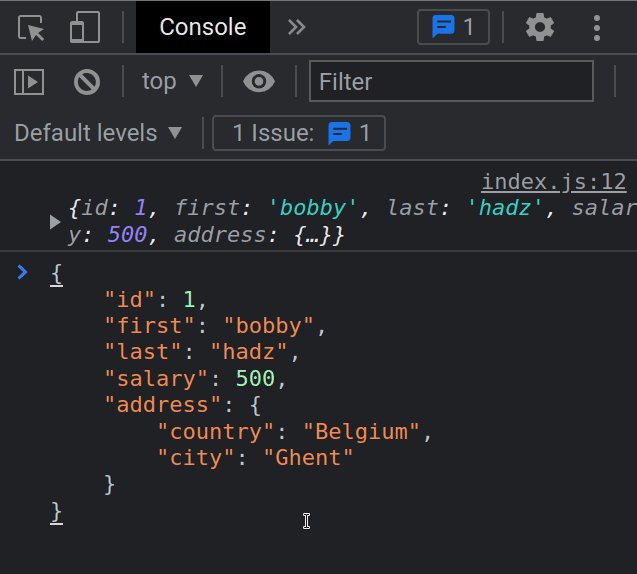
I passed the following object to the console.log() method in the example.
const obj = { id: 1, first: 'bobby', last: 'hadz', salary: 500, address: { country: 'Belgium', city: 'Ghent', }, }; console.log(obj);
Your object or array could be as deeply nested as necessary and this approach works.
Make sure you have selected the Console tab in your browser's developer tools:
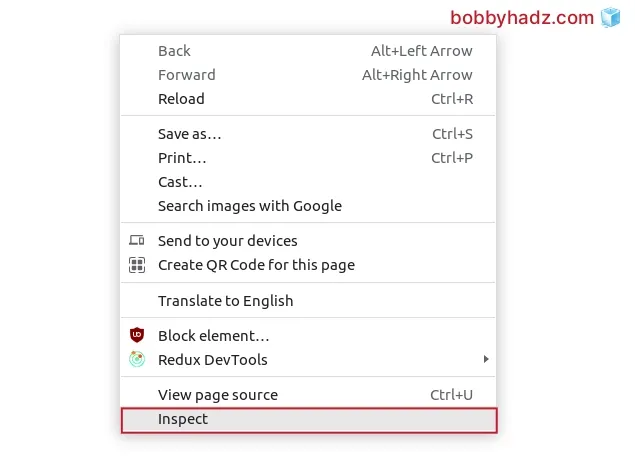
- Right-click on the page and click Inspect or simply press
F12.

- Click on the
Consoletab andconsole.log()the object.

# Copy an Object or Array in Chrome Console tab by storing it as a global variable
Alternatively, you can copy an object or an array in the Chrome Console tab by storing it as a global variable:
console.logthe object or the array.- In your
Consoletab, right-click on the object or array and select Store as Global Variable. - The global variable will have a name such as
temp1. - Use the
copy()function to copy the object or array to your clipboard, e.g.copy(temp1).
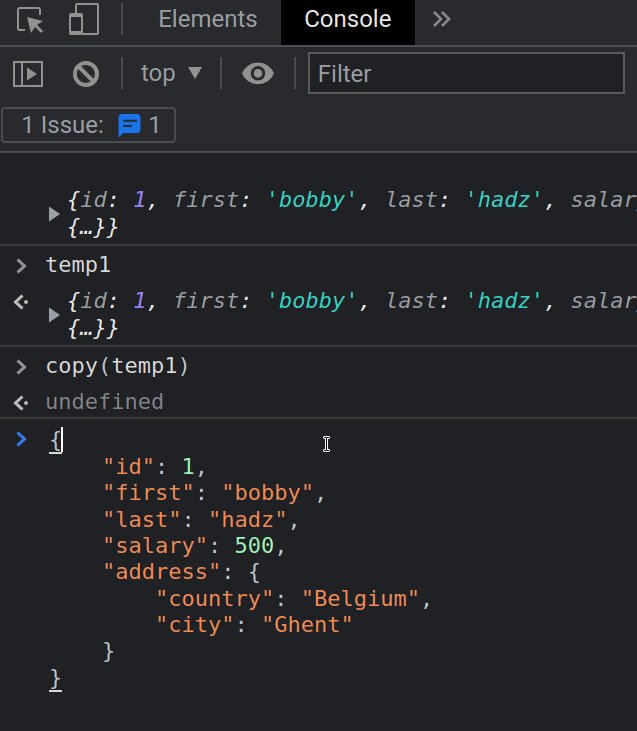
copy(temp1)
Here is a short clip that demonstrates how this works.

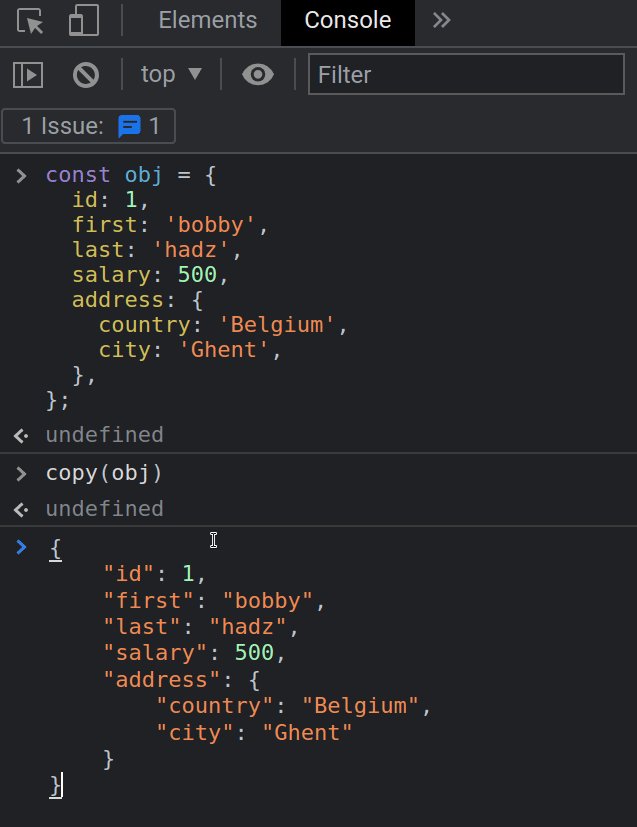
You can then use Ctrl + V (or Cmd + V on macOS) to paste the copied
object or array.
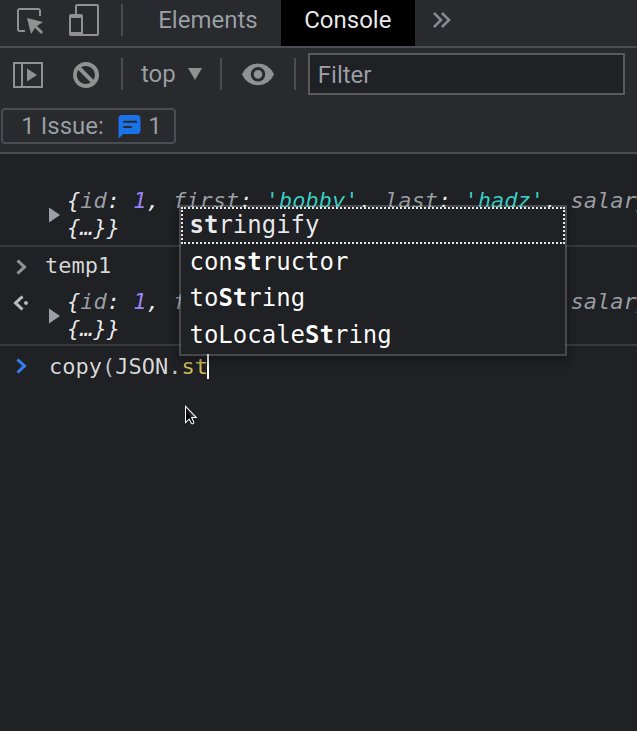
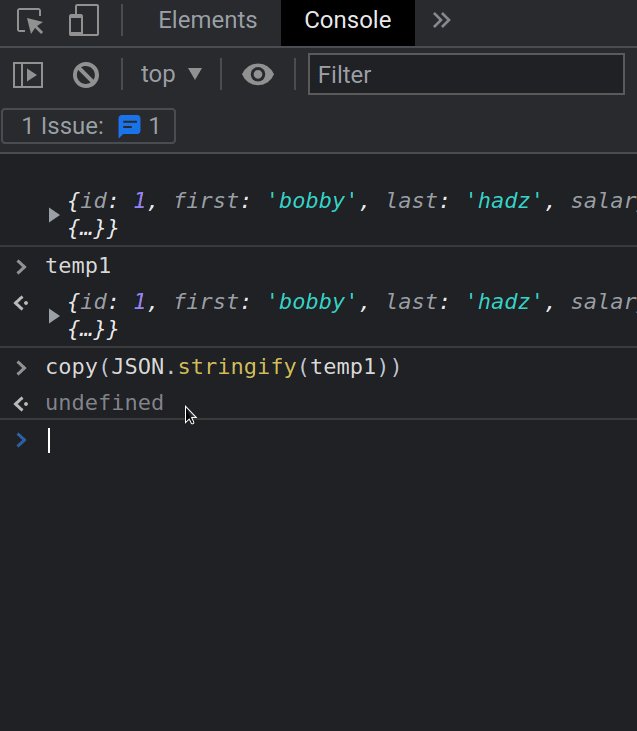
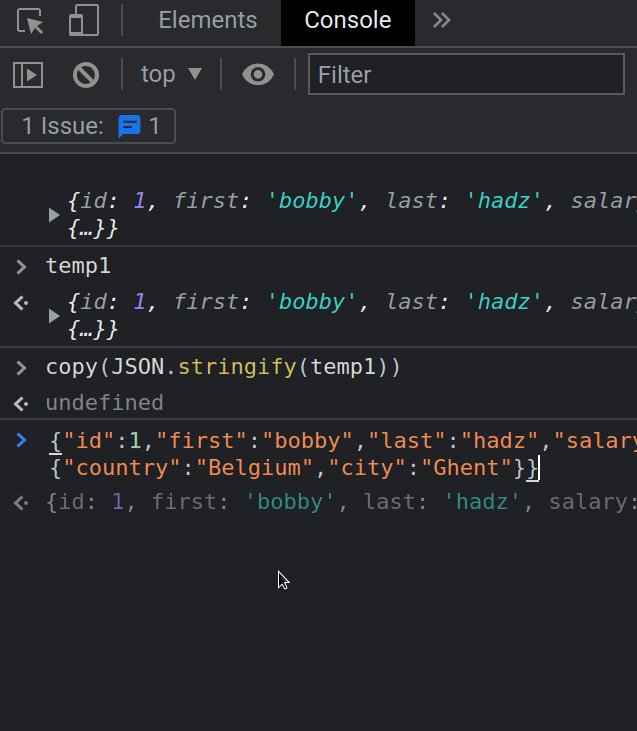
copy() method copies the object or array to your clipboard and returns undefined.If you work with a recursive object or array (one that references itself), you
might get [object Object] when you pass it to the copy() function.
To resolve the issue, try to pass the object to the
JSON.stringify method before passing it
to the copy() function.
copy(JSON.stringify(temp1))

If you get the error TypeError: Converting circular structure to JSON, click on the link and follow the instructions.
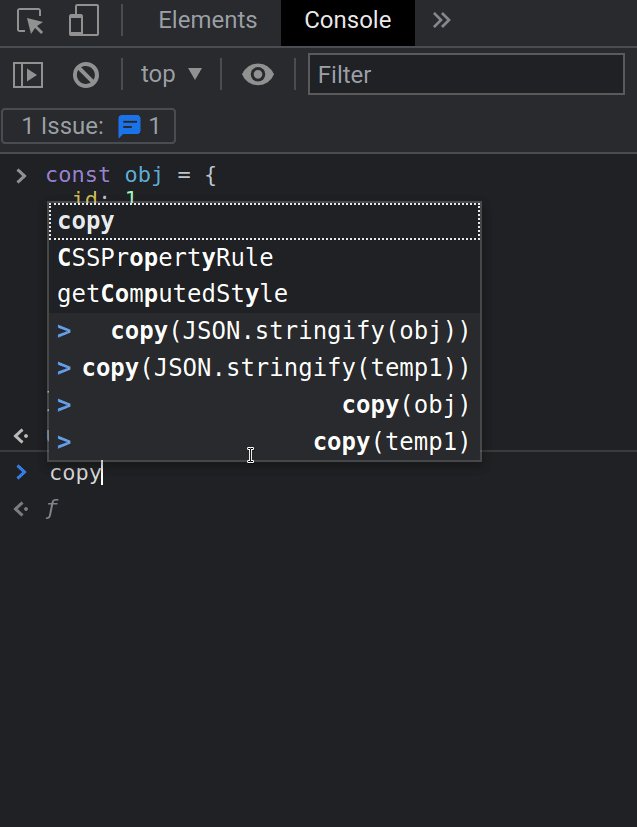
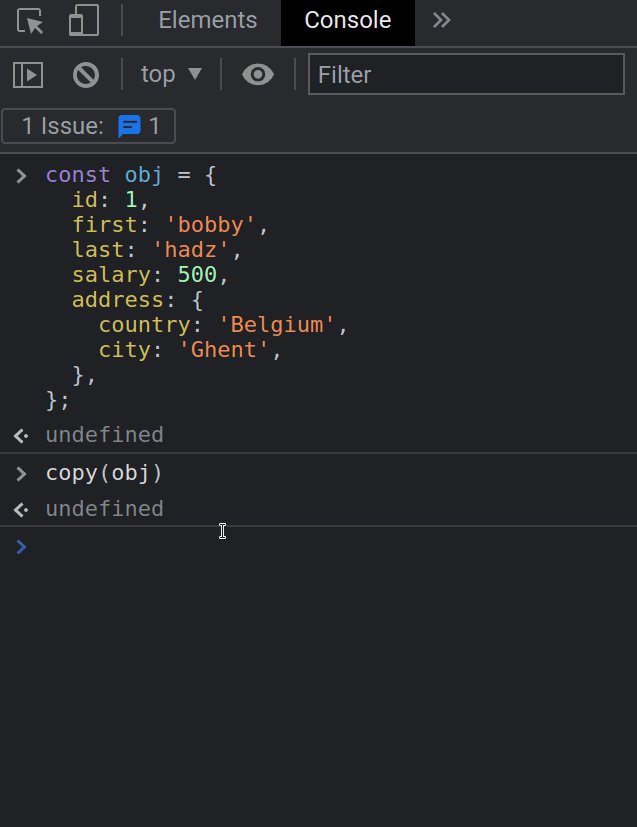
# Copy an object or array in Chrome Console by defining the variable directly
Another way to copy an object or an array from the Console tab in Chrome is to
define the variable directly in the Console tab and use the copy() function.
For example, you could paste the following to your Console tab to copy the obj
variable to your clipboard.
const obj = { id: 1, first: 'bobby', last: 'hadz', salary: 500, address: { country: 'Belgium', city: 'Ghent', }, }; copy(obj)

If you need to copy a recursive object or an array, use the JSON.stringify()
method when calling the copy() function.
const obj = { id: 1, first: 'bobby', last: 'hadz', salary: 500, address: { country: 'Belgium', city: 'Ghent', }, }; copy(JSON.stringify(obj))
The JSON.stringify() method converts the given object or array to a JSON
string.
If you get the error TypeError: Converting circular structure to JSON, click on the link and follow the instructions.
# Copy an object or an array from the Network tab in Chrome
If you are sending the object or array in an HTTP request (e.g. POST or PUT), you can copy it from the Network tab.
If you need to copy an object or an array from an HTTP response, you could also copy it from the Network tab.
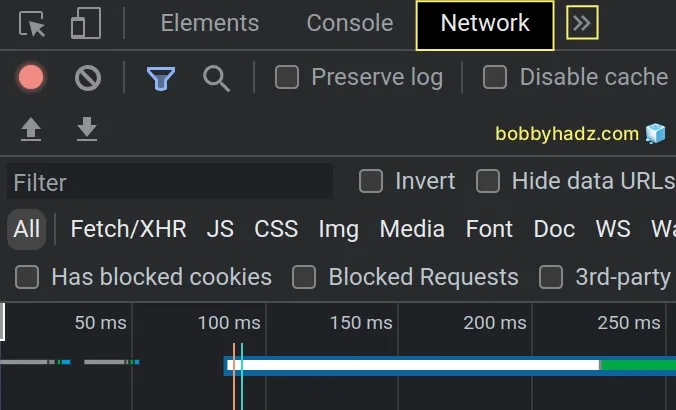
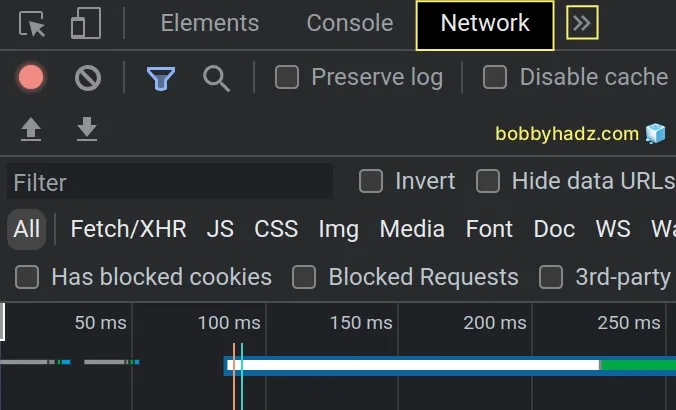
- Click on the Network tab in your developer tools.

If you don't see the Network tab, click on the >> icon as shown in the
screenshot and select Network.
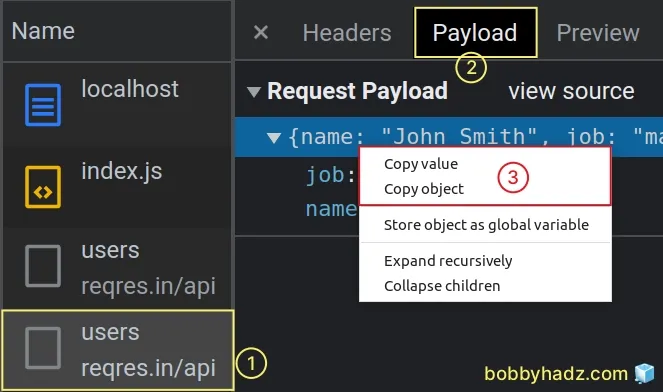
- Select the request from the list in the left sidebar.
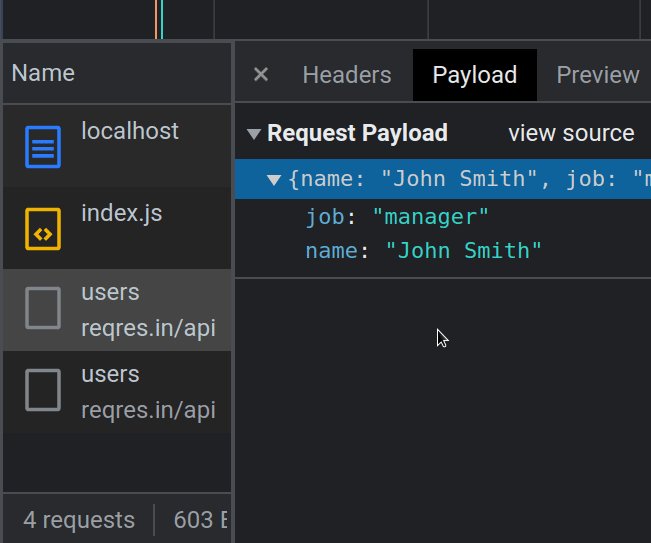
- Click on Payload or Preview on the right.
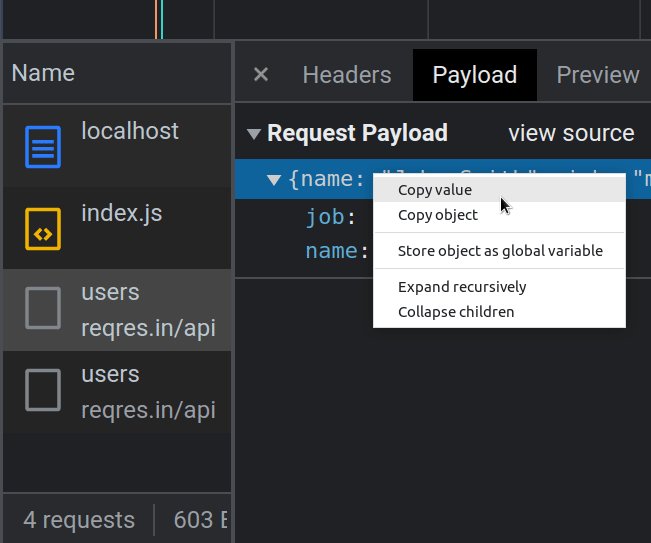
- Right-click on the object or array and click on Copy value or Copy object to copy the object or array.

- Press
Ctrl+V(orCmd+V) to paste the copied object or array.
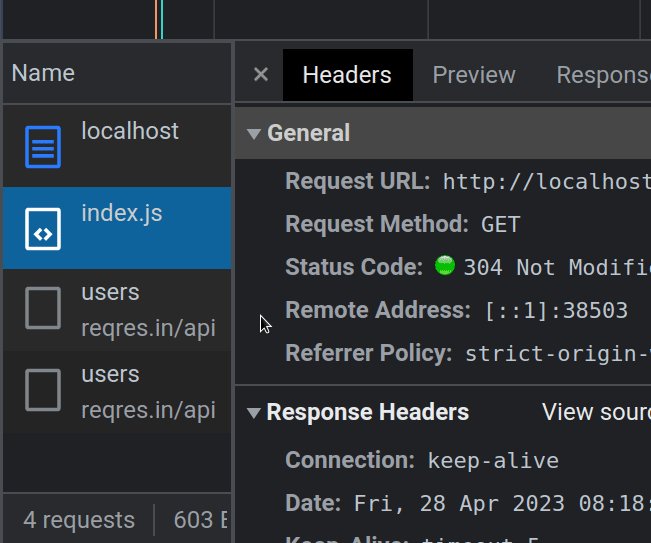
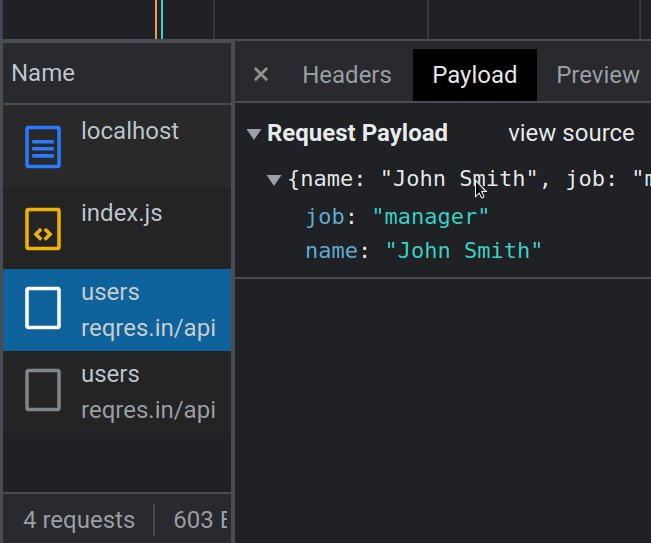
Here is a short clip that demonstrates how this works.
Make sure the Network tab is selected to be able to view the HTTP requests.

You can also copy the object or array by using the Store object as a global variable option.
- Click on the Network tab in your developer tools.

If you don't see the Network tab, click on the >> icon as shown in the
screenshot and select Network.
- Select the request from the list in the left sidebar.
- Click on Payload or Preview on the right.
- Right-click on the object or array and select Store object as global variable.

- The Console tab will open and the global variable will have a name similar to
temp1. - Use the
copy()function to copy the object or array to your clipboard.
copy(temp1)
- If you work with recursive objects or arrays, use the
JSON.stringify()method.
copy(JSON.stringify(temp1))
If you get the error TypeError: Converting circular structure to JSON, click on the link and follow the instructions.
# Copy an Object or Array in Chrome from the Sources tab when debugging
You can also copy an object or an array from the Sources tab in Chrome when debugging.
- Select the Sources tab in your Chrome developer tools.

If you don't see the Sources tab, click on the >> icon and select
Sources from the dropdown menu.
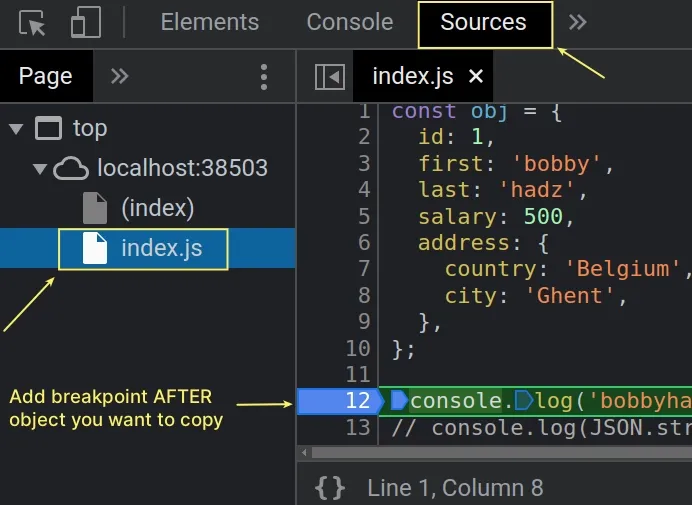
Click on the file in which the object is located in the left sidebar (e.g.
index.js).Add a breakpoint right after the object or array you want to copy.
undefined.You can add a breakpoint by left-clicking on a line number in the code editor to the right.
- Refresh the page by pressing
F5. - Your code should be paused on the line with the breakpoint.
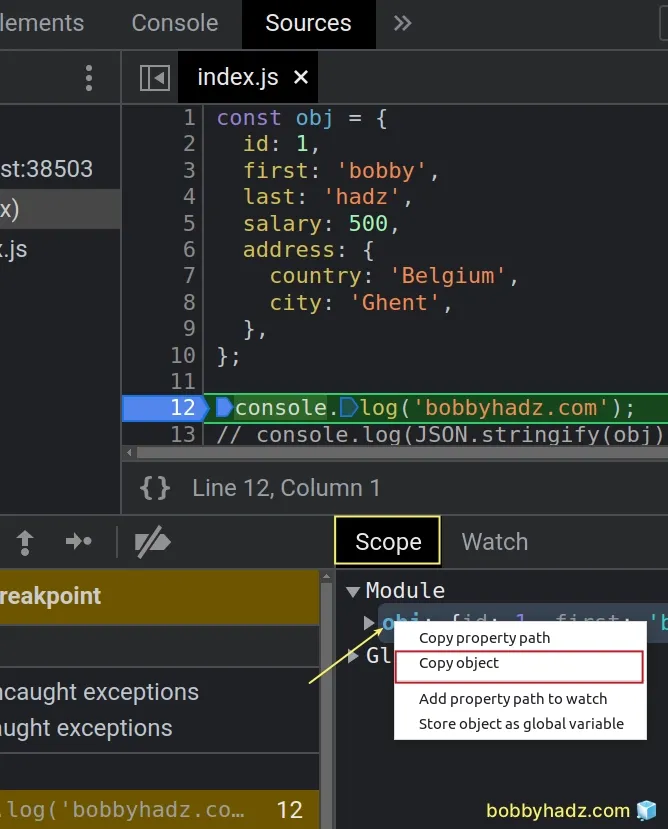
- Below the code editor, you should be able to see the Scope tab.
- Right-click on the object in the Scope tab and select Copy object.

- The object or array is copied to your clipboard. You can use
Ctrl+Vto paste it.
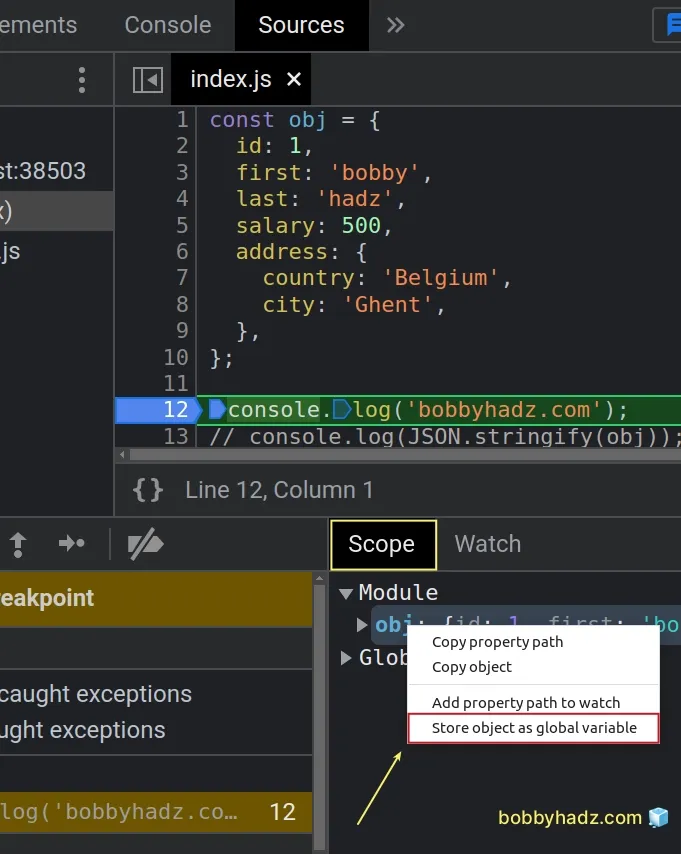
Alternatively, you can right-click on the object in the Scope tab and select Store object as global variable.

Your Console tab will open and the global variable will have a name similar to
temp1.
Use the copy() function to copy the object or array to your clipboard.
copy(temp1)
If you work with recursive objects or arrays, use the JSON.stringify() method.
copy(JSON.stringify(temp1))
If you get the error TypeError: Converting circular structure to JSON, click on the link and follow the instructions.
I've also written an article on how to edit and replay XHR (HTTP) requests in Chrome and Firefox.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to access the Value of a Promise in JavaScript
- Check if a Value is a Promise using JavaScript
- How to Check if a Function is Async in JavaScript
- How to use await outside of an async function in JavaScript
- How to Wait for a DOM element to Exist in JavaScript
- Unable to verify the first certificate in Node.js & Postman
- How to clear all Cookies or a specific Cookie in Postman
- DevTools failed to load SourceMap: Could not load content for chrome-extension://
- Failed to set up Chromium! Set "PUPPETEER_SKIP_DOWNLOAD"
- Unchecked runtime lastError The message port closed before a response was received
- Paused in debugger in Chrome issue [Solved]
- Unable to preventDefault inside passive event listener due to target being treated as passive
- Get Browser name (Chrome, Firefox, etc) and Version in JS
- DOMException: Blocked a frame with origin from accessing a cross-origin frame

