How to Check if a Function is Async in JavaScript
Last updated: Mar 3, 2024
Reading time·4 min

# Check if a Function is Async in JavaScript
To check if a function is async, access the constructor.name property on the
function and check if the value is equal to AsyncFunction.
If the comparison returns true, then the function is async.
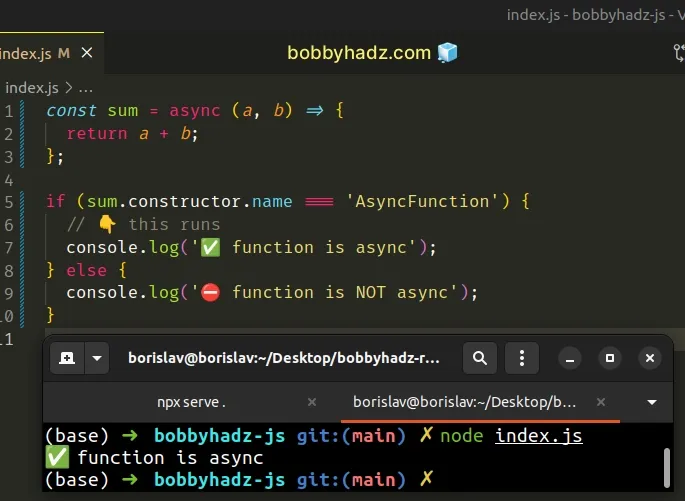
const sum = async (a, b) => { return a + b; }; if (sum.constructor.name === 'AsyncFunction') { // 👇️ this runs console.log('✅ function is async'); } else { console.log('⛔️ function is NOT async'); }

When accessed on a function, the constructor property returns:
- the Function constructor for non-async functions
- the AsyncFunction constructor for async functions
Every async function in JavaScript is an AsyncFunction object.
name property on the constructor and check if the AsyncFunction constructor was used to create the function.If the condition passes, then we have an async function.
If we access the name property on a non-async function, the string
"Function" is returned.
function example() {} console.log(example.constructor.name); // 👉️ "Function"
Different constructor functions are used to create async and non-async functions, so we can easily determine if a function is async.
If you have to do this often, define a reusable function.
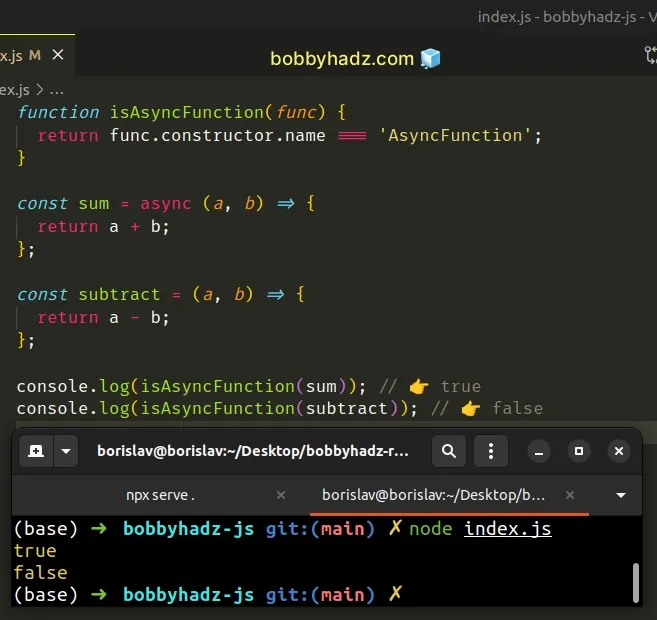
function isAsyncFunction(func) { return func.constructor.name === 'AsyncFunction'; } const sum = async (a, b) => { return a + b; }; const subtract = (a, b) => { return a - b; }; console.log(isAsyncFunction(sum)); // 👉️ true console.log(isAsyncFunction(subtract)); // 👉️ false

The function takes another function as a parameter and returns true if the
supplied function is async and false otherwise.
# Non-async functions might also return a Promise
Keep in mind that a non-async function might return a promise.
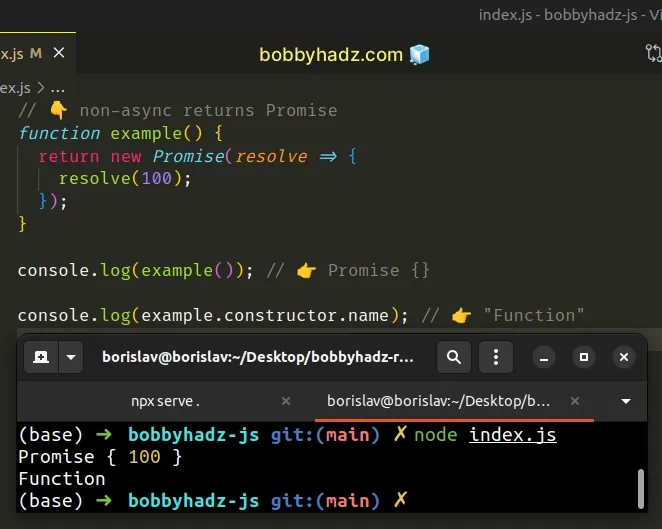
// 👇️ non-async returns Promise function example() { return new Promise(resolve => { resolve(100); }); } console.log(example()); // 👉️ Promise {} console.log(example.constructor.name); // 👉️ "Function"

The example shows a non-async function that returns a promise.
# Check if a Function returns a Promise in JavaScript
To check if a function returns a Promise:
- Check if the function is
async. - Alternatively, invoke the function and check if it returns a promise.
- If either condition is met, the function returns a promise.
// ✅ Promise check function isPromise(p) { if (typeof p === 'object' && typeof p.then === 'function') { return true; } return false; } // ✅ Check if a function's return value is a Promise function returnsPromise(f) { if ( f.constructor.name === 'AsyncFunction' || (typeof f === 'function' && isPromise(f())) ) { console.log('✅ Function returns promise'); return true; } console.log('⛔️ Function does NOT return promise'); return false; } // 👇️ Examples async function exampleAsync() {} function example() {} function examplePromise() { return new Promise(resolve => { resolve(42); }); } console.log(returnsPromise(exampleAsync)); // 👉️ true console.log(returnsPromise(example)); // 👉️ false console.log(returnsPromise(examplePromise)); // 👉️ true
The first function in the code sample checks if the passed-in value is a promise.
function isPromise(p) { if (typeof p === 'object' && typeof p.then === 'function') { return true; } return false; }
The second function takes another function as a parameter and checks if its return value is a promise.
function returnsPromise(f) { if ( f.constructor.name === 'AsyncFunction' || (typeof f === 'function' && isPromise(f())) ) { console.log('✅ Function returns promise'); return true; } console.log('⛔️ Function does NOT return promise'); return false; }
The first condition in the if statement checks if the function is async.
async function returns a Promise, so if the function is async, we know that it returns a promise.Our second condition checks if the passed-in value is a function and invokes it,
passing the result to the isPromise() function.
There are two ways to check if a function returns a promise:
- Check if the function is
async- then it returns a promise 100% of the time. - Check if the function's return value is an object that has a property then of type function.
An alternative approach is to not check if the function returns a Promise, but
to use the Promise.resolve() method instead.
# Guarantee that the function always returns a Promise
You can use the Promise.resolve() method to guarantee that the function will
always return a Promise.
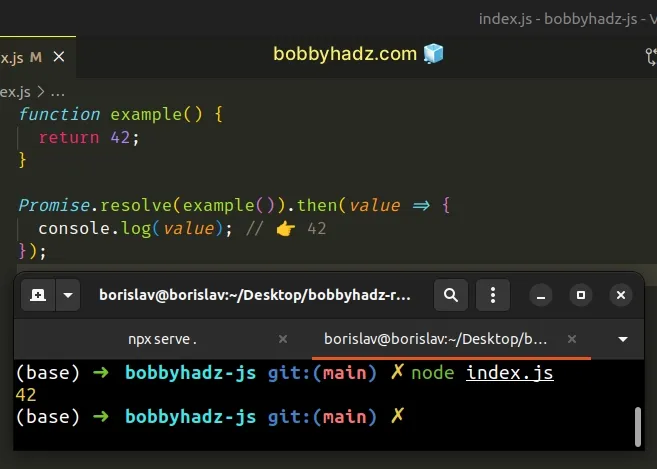
function example() { return 42; } Promise.resolve(example()).then(value => { console.log(value); // 👉️ 42 });

The function doesn't return a Promise, however, we used the Promise.resolve()
method to wrap the value in a Promise.
The code sample also works if the function returns a Promise.
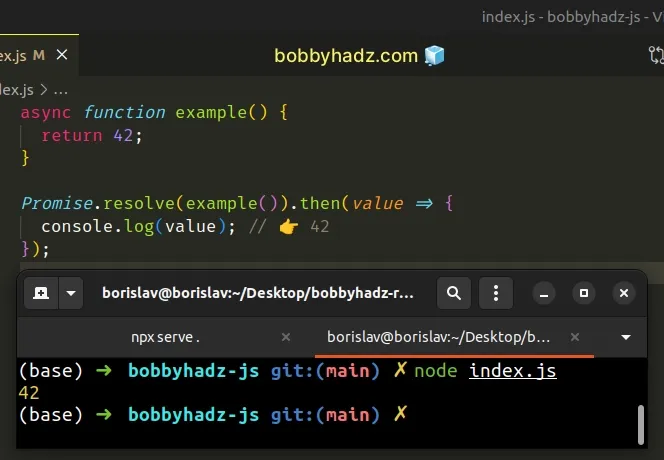
async function example() { return 42; } Promise.resolve(example()).then(value => { console.log(value); // 👉️ 42 });

We marked the function as async and async functions always return a Promise.
Either way, our code works as expected.
The Promise.resolve() method resolves the supplied value to a Promise.
If the provided value is a Promise, then the Promise is returned, otherwise, the method returns a Promise that is resolved with the supplied value.
If the value is not a Promise, we wrap it in one to be able to use the .then()
method.
If the value is a Promise, it gets returned as is and we are still able to use
the .then() method.
I've also written an article on how to access the value of a Promise.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

