Unchecked runtime lastError The message port closed before a response was received
Last updated: Apr 5, 2024
Reading time·3 min

# Table of Contents
- Unchecked runtime lastError The message port closed before a response was received
- Solving the error when developing extensions
# Unchecked runtime lastError The message port closed before a response was received
The Chrome error "Unchecked runtime.lastError: The message port closed before a response was received" most commonly occurs because of extensions that don't handle async code correctly.
One thing you could try is to open Chrome in Incognito mode where all extensions are disabled by default.
On Windows and Linux, press
Ctrl+Shift+Nto open a new Incognito Window.On macOS, press
CMD(⌘) +Shift+Ninstead.Open your developer tools by pressing
F12and check if the error message is still shown in yourConsoletab.
If you don't see the error message, then the error is caused by an extension you've installed and enabled.
The error is most commonly caused by the following extensions (the list is quite long):
- AdGuard
- Adskill
- Augury
- Automation 360
- Color Contrast Analyzer
- Dark Reader
- Different Adblocker extensions
- DuckDuckGo Privacy Essentials
- Font Scanner
- Free VPN for Chrome - VPN Proxy VeePN
- Ghostery
- Google Publisher Toolbar
- Google Voice
- Google™ Search Keyboard Shortcuts
- HTML Validator
- Kaspersky
- Kaspersky Protection
- MeddleMonkey
- Norton Safe Search, Norton Safe Web,
- OrangeMonkey
- OurStickys - Sticky Notes
- Piggy
- React-Sight
- Screen Capture
- Shortkeys
- Spreed
- StayFocusd
- Stylish
- Swiftreply - Canned Responses Work Everywhere
- TamperMonkey
- VeePN extension generates the error
- Video Downloader professional
- Video Speed Controller
- Wappalyzer
- What a font
- WhatFont - Find Font
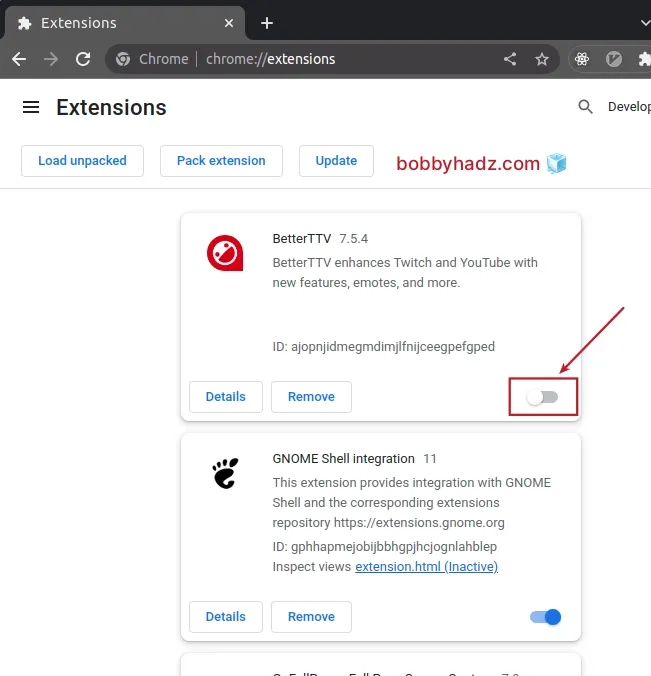
One way to figure out which extension causes your issue is to:
Open the following link chrome://extensions/ in your browser.
Disable an extension and refresh your page to check if the error is still shown in your
Consoletab.

Once you toggle the extension to disable it, switch to the tab in which you've
opened your application and refresh the page by pressing F5.
If the error is no longer shown in the Console tab, then this is the extension
that caused it.
Note that you can also enable specific extensions in Incognito mode:
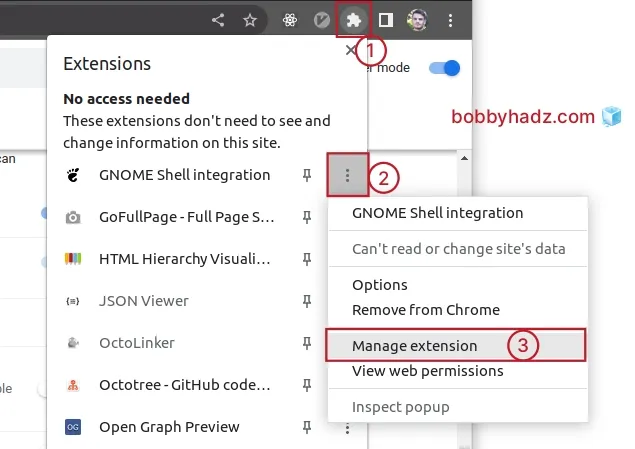
- Click on the extensions icon in the top right corner.
![]()
Click on the three dots icon next to the extension that you want to enable in Incognito mode.
Select Manage extension.

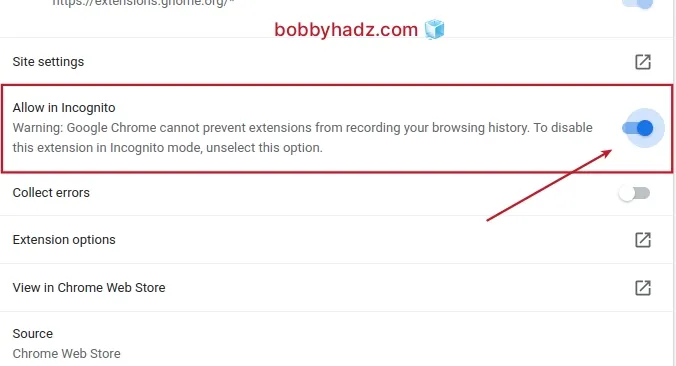
- Scroll down to the Allow in Incognito mode toggle and enable it.

The next time you open your browser in incognito mode, the extension will be enabled.
# Solving the error when developing extensions
If you are an extensions developer, the error is most commonly caused by using
runtime.sendMessage() incorrectly.
When sending an asynchronous response, you have two options:
- Return
truefrom the event listener. This keeps thesendResponsefunction valid after the listener returns, so you can call it later. - Return a
Promisefrom the event listener and resolve when you have the response (or reject the Promise if an error occurs).
If you send an async response but don't return true from the event listener
and don't return a Promise that you eventually resolve when you have the
response, the error occurs.
Check your onMessage event listeners and make sure to either return true or
return a Promise.
If you use async/await for your
listener, you can't return true and can't use the sendResponse callback.
Instead, you have to directly resolve with the response.
Here is an example of returning true from your background event listener (e.g.
background.js).
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) { // ... your code chrome.storage.local.set({foo: 'bar'}, () => { sendResponse({message: true}); }); // 👇️ return true return true; });
If you use a return true statement, make sure to use it outside your async
code, e.g. outside a fetch() call.
chrome.runtime.onMessage.addListener( (request, sender, sendResponse) => { if (request.message === 'submit') { fetch('https://example.com/api/books').then(res => { sendResponse({message: true}); }); return true; } }, );
Notice that we didn't use async/await for the onMessage listener.
If the response can be sent immediately, call the sendResponse() function
directly.
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => { sendResponse({message: true}); });
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

