DevTools failed to load SourceMap: Could not load content for chrome-extension://
Last updated: Mar 7, 2024
Reading time·3 min

# DevTools failed to load SourceMap: Could not load content for chrome-extension://
To solve the error "DevTools failed to load SourceMap: Could not load content for chrome-extension":
Click on
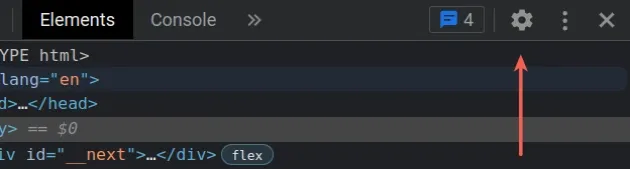
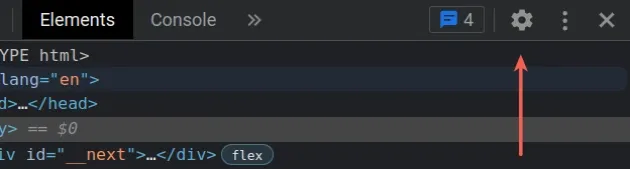
F12to open the developer tools or right-click and click "Inspect".Click on the Cogwheel in the upper right corner.

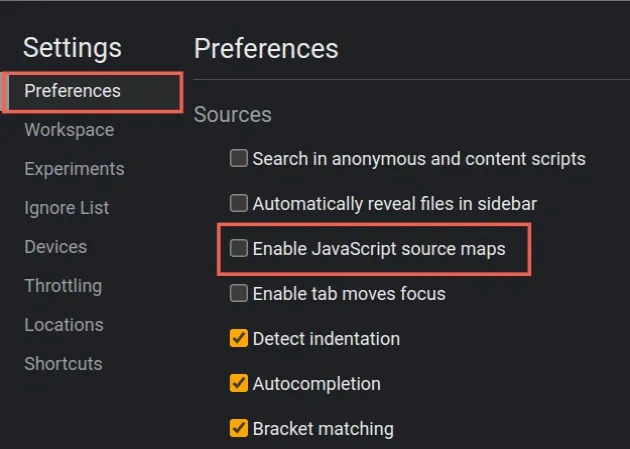
Make sure that "Preferences" is selected under "Settings" in the left sidebar.
In the "Sources" section, uncheck the "Enable JavaScript source maps" checkbox to disable it.

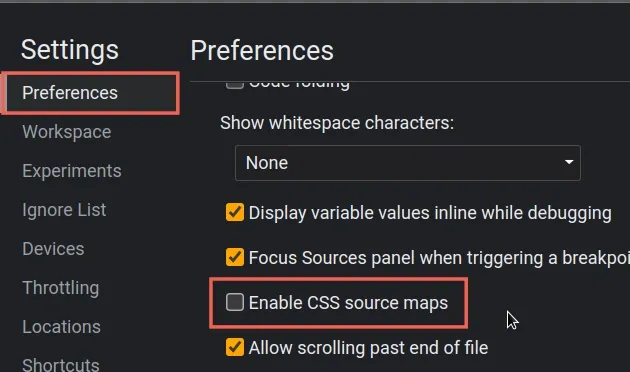
- Still in the "Sources" section, scroll down to the "Enable CSS source maps" checkbox and uncheck it to disable it.

script tag.Note that you should only switch off "Enable JavaScript source maps" and "Enable CSS source maps" if you aren't developing Chrome extensions as that would prevent you from being able to debug your code.
DevTools failed to load SourceMap: Could not load content for chrome-extension://abc/include.preload.js.map: HTTP Error: status code 404, net::ERR_UNKNOWN_URL_SCHEME DevTools failed to load source map: Could not load content for chrome-exension: HTTP error: status code 503, net::ERR_HTTP_RESPONSE_CODE_FAILURE
Once you disable the following 2 options you won't see the "Could not load content for chrome-extension" warnings:
- Enable JavaScript source maps
- Enable CSS source maps
Turning off the 2 options disables source maps in developer tools.
# Enabling the "Selected Context Only" option
An alternative solution would be to enable the "Selected Context Only" option.
The option is used to hide messages from different JavaScript contexts.
To enable the "Selected Context Only" option:
- Click on
F12to open the developer tools or right-click and click "Inspect". - Click on the Cogwheel in the upper right corner.

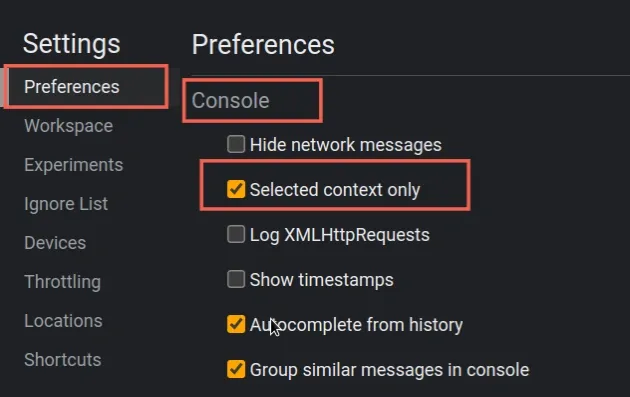
Make sure that "Preferences" is selected under "Settings" in the left sidebar.
In the "Console" section, check the "Selected context only" checkbox to enable it.

Source maps allow us to map a minified file back to an unbuilt state. When you build your JavaScript files for production, you minify and bundle them.
Source maps hold information about the original JavaScript files which helps identify where exactly an error occurred.
However, sometimes you get Source map-related warnings from Chrome extensions that you have no control over, so turning them off is fine.
Alternatively, you can try to find the extension that causes the warnings.
# Find the extension that causes the warnings
To find the extension that causes the warnings:
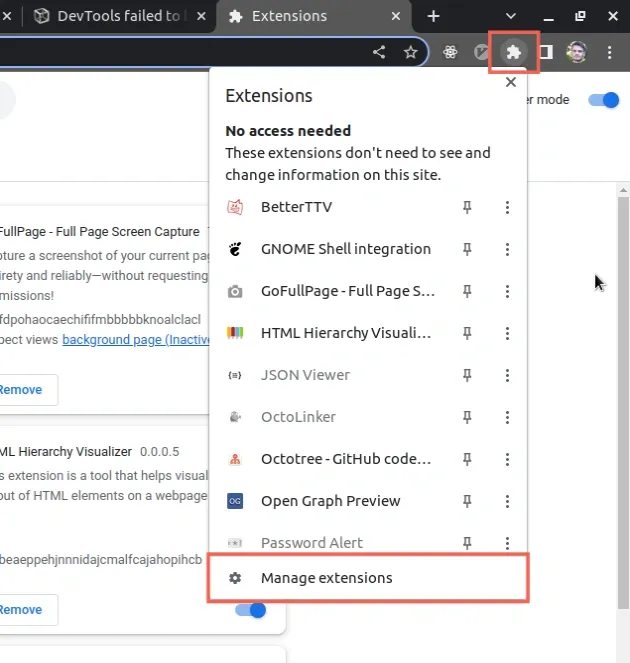
- Click on the Extensions Icon in the top right content of your Chrome browser window.

Click on the "Manage extensions" button.
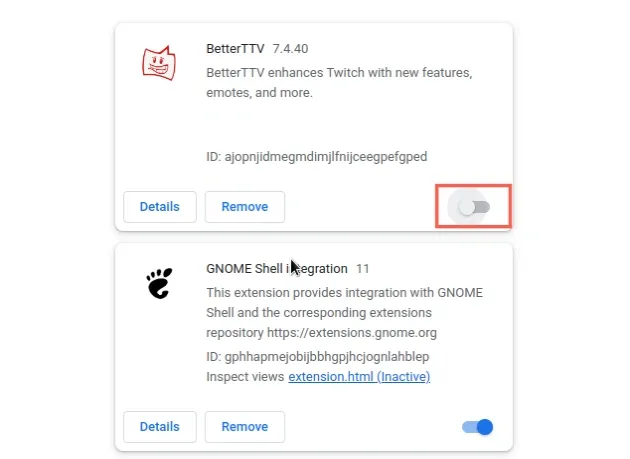
Turn off an extension.

- Switch to the page you previously had open and reload it.
- Check if the warning "SourceMap: Could not load content" disappeared.
- Repeat the process for each extension until you find the extension that causes the warnings.
Once you find the extension that causes the warnings, you can leave it disabled or contact the extension's developer and report the issue.
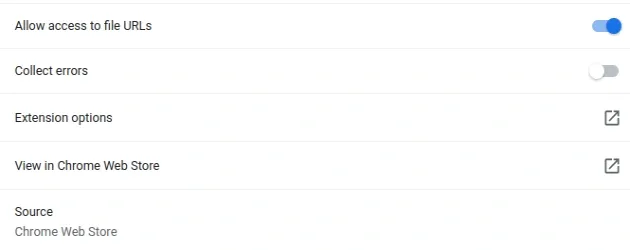
Another thing you can try if you can't disable the extension is to click on the "Details" button once you've found the extension that causes the issue and enable "Allow access to file URLs".

The source map warnings are sometimes caused when an extension doesn't have the permissions it requires.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Chrome: How to Copy an Object or Array from the Console tab
- How to Wait for a DOM element to Exist in JavaScript
- Unable to verify the first certificate in Node.js & Postman
- How to clear all Cookies or a specific Cookie in Postman
- Failed to set up Chromium! Set "PUPPETEER_SKIP_DOWNLOAD"
- Unchecked runtime lastError The message port closed before a response was received
- Paused in debugger in Chrome issue [Solved]
- Unable to preventDefault inside passive event listener due to target being treated as passive
- Get Browser name (Chrome, Firefox, etc) and Version in JS
- DOMException: Blocked a frame with origin from accessing a cross-origin frame
- How to detect AdBlockers using JavaScript [Simple Examples]

