Failed to save file: Insufficient permissions. Select Retry as Admin to retry as administrator
Last updated: Apr 6, 2024
Reading time·3 min

# Failed to save file: Insufficient permissions. Select Retry as Admin to retry as administrator
The VS Code error "Failed to save file: Insufficient permissions. Select Retry as Admin to retry as administrator" occurs when your user doesn't have the necessary permissions to save a file to your project's directory.
To resolve the issue, use the chown command to grant permissions to your user
to write to the directory.
This article addresses the following 2 errors:
Failed to save file: Insufficient permissions. Select Retry as Admin to retry as administrator.
Failed to save file: File is read-only. Select 'Overwrite' to attempt to make it writable.
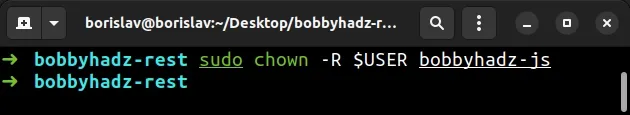
Open your terminal one directory up from your project's folder and run the following command.
sudo chown -R $USER YOUR_PROJECT_FOLDER

The chown command is used to change the ownership of a file or directory.
Make sure to replace the YOUR_PROJECT_FOLDER placeholder with the name of your
project.
You can also specify the current user explicitly.
sudo chown -R <YOUR_USER> <YOUR_PROJECT_FOLDER>
The <YOUR_USER> placeholder should be replaced by the name of the current
user.
You can use the whoami command if you need to get the current user.
whoami

The -R flag makes the command apply recursively (to all nested files and
directories).
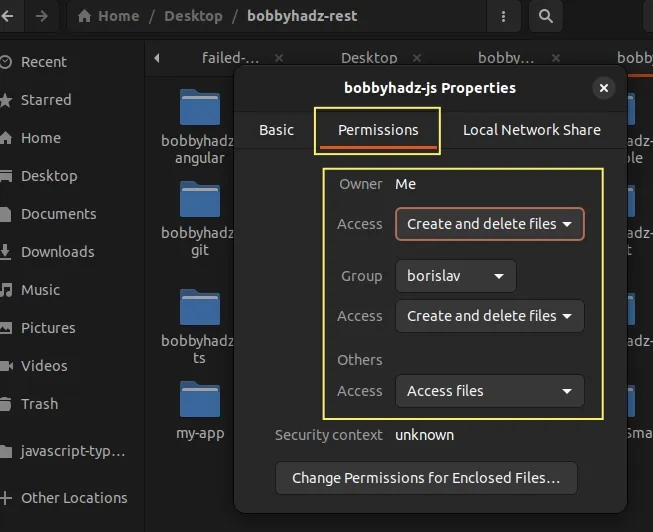
# Changing the permissions via the Graphic user interface
You can also change the permissions to your project's directory by using the graphic user interface.
For example, on Linux or macOS, you can right-click on the directory and select Properties (or Settings) > permit your user to Read and Write.

If you are on Windows:
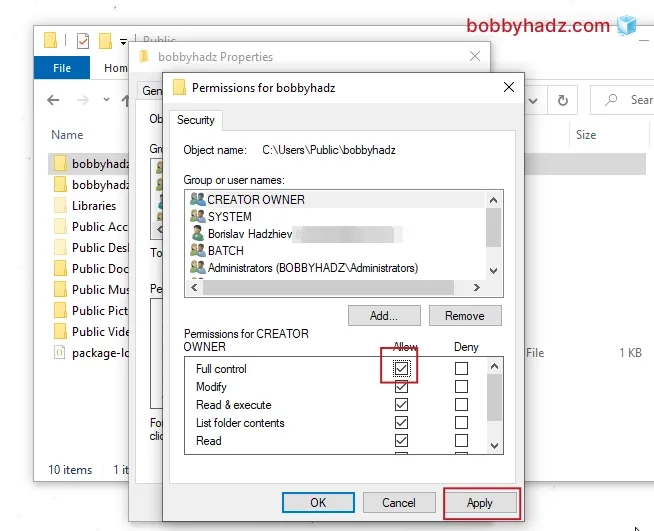
- Right-click on your project's folder and select Properties.
- Click on Security.
- Select your user and click Edit.
- Grant the user Full control and click Apply and OK to confirm.

# Using the chmod command instead
If the error persists, you could try to use the chmod command instead.
Open your terminal one directory up from your project's folder and run the following command.
sudo chmod -R 777 <YOUR_PROJECT_FOLDER>
Make sure to replace the <YOUR_PROJECT_FOLDER> placeholder with the name of
your project's folder.
The 777 permissions give everyone permission to read, write or execute the
files in your project's folder.
Check to see if the error is resolved after making the change.
You could also try to use the 755 permissions.
sudo chmod -R 755 <YOUR_PROJECT_FOLDER>
The 755 permissions give:
- read, write and execute access to the owner of the file or directory (the user who created the file or has been granted ownership of the file).
- read and execute access to the group that's associated with the file.
- read and execute access to other users who are not the owner of the file or members of the group associated with the file.
# Running VS Code as an administrator
If nothing else worked, then you can try to run VS Code as an administrator.
If you are on macOS or Linux, open your terminal in your project's root directory and run the following command.
sudo code .
The command opens the terminal in the current directory with root privileges.
If you simply want to open a VS Code window as an administrator, use the following command instead.
sudo code
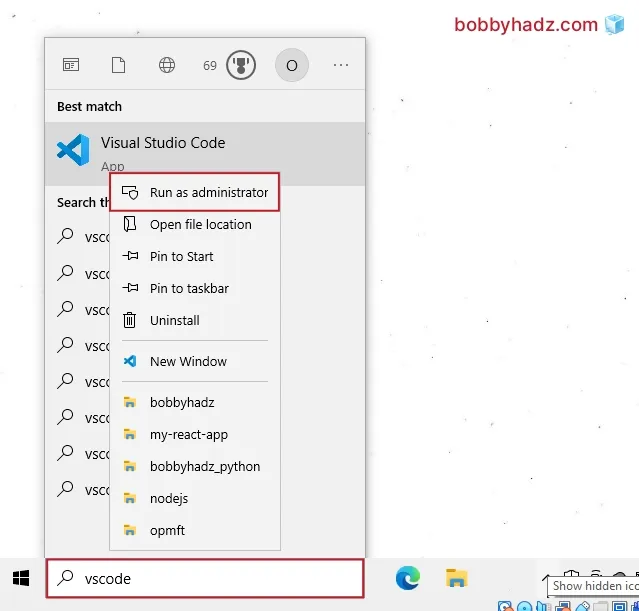
If you are on Windows:
- Click on the search field and type vscode.

Right-click on the VS Code application and select Run as administrator.
Try to create or update files.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

