How to Detect Browser Back Button event in JavaScript
Last updated: Mar 7, 2024
Reading time·3 min

# How to Detect Browser Back Button event in JavaScript
To detect the browser back button event in JavaScript:
- Use the
window.addEventListener()method to add abeforeunloadevent listener. - The
beforeunloadevent is triggered when the window, the document and its resources are about to be unloaded.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <script src="index.js"></script> </body> </html>
And here is the related index.js file.
window.addEventListener('beforeunload', () => { console.log('User clicked back button'); });

We used the addEventListener() method to add a listener for the beforeunload event.
The beforeunload event is triggered when the window, the document and its
resources are about to be unloaded.
The document is still visible at the point the event is triggered.
# Using the popstate event to detect the Browser Back button event
You can also use the popstate event to detect the browser back button event.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } </style> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Set background color</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
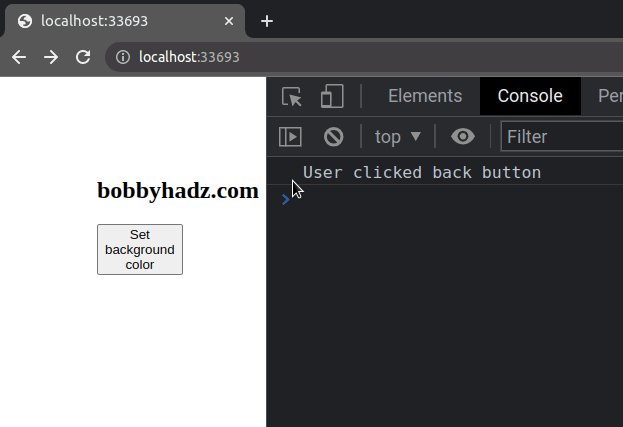
const button = document.getElementById('btn'); button.addEventListener('click', () => { document.body.style.backgroundColor = 'lightgreen'; window.history.pushState({}, null, null); }); window.addEventListener('popstate', () => { console.log('User clicked back button'); document.body.style.backgroundColor = 'white'; });

- We set a click event listener on the button element.
- Every time the button is clicked, the background color of the body element is set to light green.
- The event handler function also uses the pushState() method to add an entry to the browser's session history stack.
- We added a
popstate
event listener on the
windowobject.
The popstate event is triggered when the active history entry changes while
the user navigates the session history.
The event changes the current history entry to that of the last page the user visited.
However, if history.pushState() has been used to add a history entry to the
history stack, that history entry is used.
We used the history.pushState() method in the click event listener, so when
the user clicks on the back button, we log a message to the console and reset
the background color instead of navigating to the last page the user visited.
# Using the hashchange event to detect the Browser Back button event
You can also use the hashchange event to detect the browser back button even
when the fragment identifier # of the URL changes.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <script src="index.js"></script> </body> </html>
And here is the related JavaScript file.
addEventListener('hashchange', event => { console.log('Fragment identifier or URL changed'); });

The
hashchange
event is triggered when the fragment identifier (the hash #) of the URL has
changed.
The fragment identifier is the part of the URL that starts with a # symbol.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Detect when the Backspace key is pressed in React.js
- Detect focus lost (focusOut) event in React
- Add a class to the Clicked Element using JavaScript
- Check if Element was Clicked using JavaScript
- Hide element when clicked outside using JavaScript
- Change the background color of an Input Field using JS
- Change a Style of all Elements with a specific Class in JS
- How to Change Text color on Mouseover in JavaScript
- Detect if the Browser is in fullscreen mode in JavaScript
- Change Select option Background-Color on Hover in CSS/HTML
- How to detect when the user stops typing in JavaScript
- Prevent a button from submitting the form using JavaScript
- Detect when Element is added/removed from the DOM using JS

