Prevent a button from submitting the form using JavaScript
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- Prevent a button from submitting the form using JavaScript
- Prevent a button from submitting the form by setting its
typetobutton - Prevent a button from submitting the form by returning
false - Prevent a button from submitting the form by disabling the button
# Prevent a button from submitting the form using JavaScript
To prevent a button from submitting the form in JavaScript:
- Use the
addEventListener()method to add a click event listener to the button. - Use the
event.preventDefault()method to prevent the button from submitting the form.
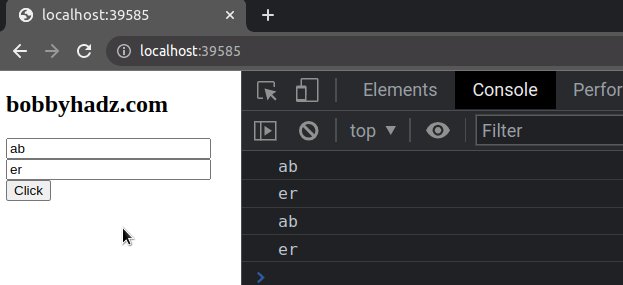
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <form> <input id="first" name="first" /> <input id="last" name="last" /> <button id="btn">Click</button> </form> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
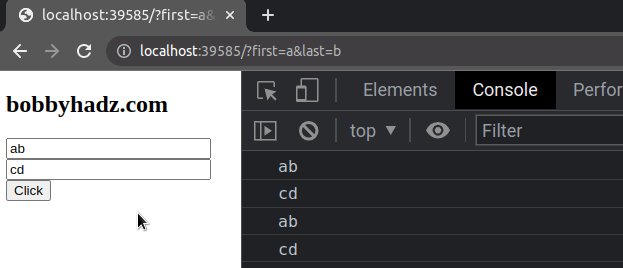
const btn = document.getElementById('btn'); const firstNameInput = document.getElementById('first'); const lastNameInput = document.getElementById('last'); btn.addEventListener('click', event => { event.preventDefault(); console.log(firstNameInput.value); console.log(lastNameInput.value); });

We used the document.getElementById() method to select the button and the two input elements.
The next step is to
add a click event listener
to the button element.
When the button is clicked, the callback function is invoked where we call the
event.preventDefault() method.
btn.addEventListener('click', event => { event.preventDefault(); console.log(firstNameInput.value); console.log(lastNameInput.value); });
The preventDefault method tells the browser to not take the default action of the event.
In case of a button click, the default action is to submit the form.
This means that the form won't be submitted and the page won't get refreshed.
# Prevent a button from submitting the form by setting its type to button
You can also prevent a button from submitting the form by setting its type
attribute to button.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <form> <input id="first" name="first" /> <input id="last" name="last" /> <button type="button" id="btn">Click</button> </form> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const btn = document.getElementById('btn'); const firstNameInput = document.getElementById('first'); const lastNameInput = document.getElementById('last'); btn.addEventListener('click', event => { console.log(firstNameInput.value); console.log(lastNameInput.value); });

Notice that we set the button's type attribute to button.
<button type="button" id="btn">Click</button>
By default, the button's type attribute is set to submit.
The default behavior is for the button to submit the form, however, this can be
changed by setting the button's type attribute.
Notice that we didn't have to call the event.preventDefault() method in the
example.
# Prevent a button from submitting the form by returning false
You can also prevent a button from submitting the form by returning false from
the form's onsubmit attribute.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <form onsubmit="return false;"> <input id="first" name="first" /> <input id="last" name="last" /> <button id="btn">Click</button> </form> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const btn = document.getElementById('btn'); const firstNameInput = document.getElementById('first'); const lastNameInput = document.getElementById('last'); btn.addEventListener('click', event => { console.log(firstNameInput.value); console.log(lastNameInput.value); });

This time, we set the onsubmit attribute on the form element.
<form onsubmit="return false;"> <!-- ... --> </form>
The submit event is triggered when the form is submitted.
When the form is submitted, we return false straight away which prevents the
browser from taking the default action.
# Prevent a button from submitting the form by disabling the button
You can also prevent the user from submitting the form by disabling the button.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <form onsubmit="return false;"> <input id="first" name="first" /> <input id="last" name="last" /> <button id="btn" disabled>Click</button> </form> </body> </html>

We set the disabled attribute on the button element so it cannot be clicked.
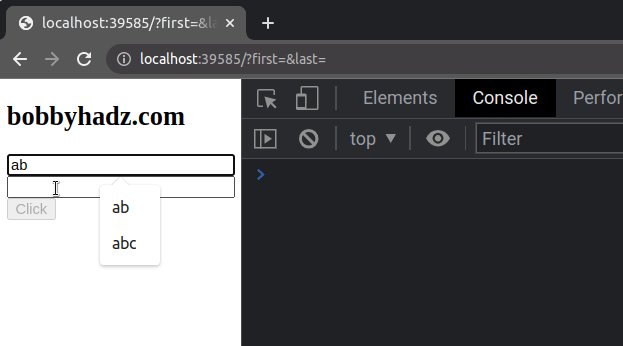
In some cases, you might only want to disable the button when the input fields are empty.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <form> <input id="first" name="first" /> <input id="last" name="last" /> <button id="btn" disabled>Click</button> </form> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const btn = document.getElementById('btn'); const firstNameInput = document.getElementById('first'); const lastNameInput = document.getElementById('last'); firstNameInput.addEventListener('input', event => { disableOrEnableButton(); }); lastNameInput.addEventListener('input', event => { disableOrEnableButton(); }); function disableOrEnableButton() { if ( firstNameInput.value.trim() && lastNameInput.value.trim() ) { btn.removeAttribute('disabled'); } else { btn.setAttribute('disabled', ''); } } btn.addEventListener('click', event => { console.log(firstNameInput.value); console.log(lastNameInput.value); });

The button starts as disabled and then when the values of the input fields
change:
- If at least one input field is empty, the button remains disabled
- If both input fields have values, the button is no longer disabled
The input event is triggered when the value of an input, select or
textarea element has been changed.
firstNameInput.addEventListener('input', event => { disableOrEnableButton(); }); lastNameInput.addEventListener('input', event => { disableOrEnableButton(); });
When the value of the input field changes, we call the disableOrEnableButton
function.
function disableOrEnableButton() { if ( firstNameInput.value.trim() && lastNameInput.value.trim() ) { btn.removeAttribute('disabled'); } else { btn.setAttribute('disabled', ''); } }
The function disables the button if at least one input field is empty,
otherwise, it removes the disabled attribute.
The String.trim() method is used to prevent the user from only entering spaces in the input field.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

