Change background color on click using JavaScript
Last updated: Mar 5, 2024
Reading time·4 min

# Table of Contents
- Change the page's background color on click
- Change the element's background color on click
- Change another element's background color on click
- Toggle an Element's background color on click using JS
# Change the page's background color on click
To change the page's background color on click:
- Add a
clickevent listener to an element. - Each time the element is clicked, set the
document.body.style.backgroundColorproperty to a specific color.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <div id="box">Some text here</div> <button id="btn">Button</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
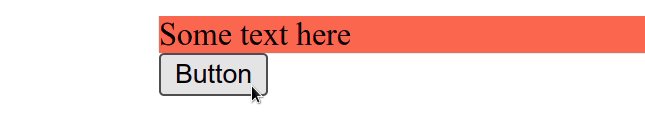
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { // 👇️ change background color document.body.style.backgroundColor = 'salmon'; // 👇️ optionally change text color // document.body.style.color = 'white'; });

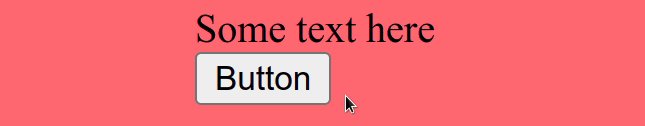
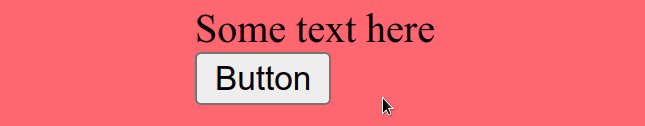
click event listener to the button, so a function is invoked every time the button is clicked.Each time the button is clicked, we set the
document.body.style.backgroundColor property to salmon and change the page's
background color.
# Change the element's background color on click
To change an element's background color on click:
- Add a
clickevent listener to the element. - Assign the
eventobject to a variable in the function. - Set the
event.target.style.backgroundColorproperty to the specific background color.
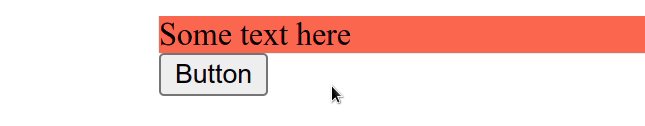
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { // 👇️ change background color event.target.style.backgroundColor = 'salmon'; // 👇️ optionally change text color // event.target.style.color = 'white'; });

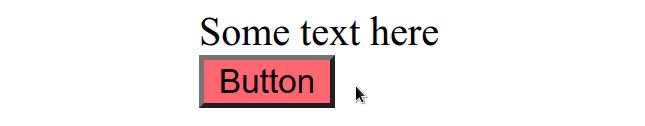
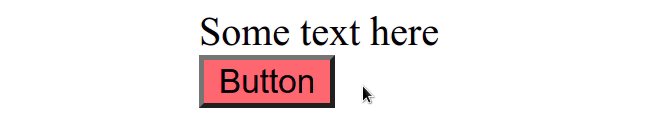
Every time the button from the example is clicked, its own background color gets set.
We used the
target property
on the event object. The target property is a reference to the object
(element) on which the event was dispatched.
event.target gives us access to the DOM element the user clicked.You can console.log the target property to see the DOM element which was
clicked by the user.
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { console.log(event.target); // 👇️ change background color event.target.style.backgroundColor = 'salmon'; // 👇️ optionally change text color // event.target.style.color = 'white'; });

If you click on the button and look at your console output, you'll see the
button element being logged.
# Change another element's background color on click
To change another element's background color on click:
- Add a
clickevent listener to one of the elements. - Each time the element is clicked, change the
style.backgroundColorproperty of the other element.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <div id="box">Some text here</div> <button id="btn">Button</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { const box = document.getElementById('box'); box.style.backgroundColor = 'coral'; // 👇️ optionally change text color // box.style.color = 'white'; });

Each time the button is clicked, we change the div's background color to
coral.
# Toggle an Element's background color on click using JS
To toggle an element's background color on click:
- Add a
clickevent listener to the element. - Each time the element is clicked, check the element's current background color and change it.
- Use the
element.style.backgroundColorproperty to change the element's background color.
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <button id="btn" style="background-color: salmon">Button</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { const backgroundColor = btn.style.backgroundColor; if (backgroundColor === 'salmon') { btn.style.backgroundColor = 'green'; // 👇️ optionally change text color // btn.style.color = 'white'; } else { btn.style.backgroundColor = 'salmon'; // 👇️ optionally change text color // btn.style.color = 'blue'; } });
We added a click event listener to the button element, so a function is
invoked every time the button is clicked.
If the element's background color is not equal to the value, we reset the background color to its initial value.
You could add more conditions by using an else if statement.
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { const backgroundColor = btn.style.backgroundColor; if (backgroundColor === 'salmon') { btn.style.backgroundColor = 'green'; } else if (backgroundColor === 'green') { btn.style.backgroundColor = 'purple'; } else { btn.style.backgroundColor = 'salmon'; } });
In the example above the background colors of the element alternate between
salmon, green and purple.
Note that instead of explicitly using btn, we can use the target property on
the event object to access the element the user clicked on.
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { const backgroundColor = event.target.style.backgroundColor; if (backgroundColor === 'salmon') { event.target.style.backgroundColor = 'green'; } else { event.target.style.backgroundColor = 'salmon'; } });
In the example, we used the
target property
on the event object. The target property is a reference to the object
(element) on which the event was dispatched.
event.target gives us access to the DOM element the user clicked.Because the event listener is added to the button element, event.target points
to the button.
You can console.log the target property to see the DOM element which was
clicked by the user.
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { console.log(event.target); const backgroundColor = event.target.style.backgroundColor; if (backgroundColor === 'salmon') { event.target.style.backgroundColor = 'green'; } else { event.target.style.backgroundColor = 'salmon'; } });
Using event.target is a bit more generic and is especially useful when adding
events to larger elements, e.g. the document.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Add a class to the Clicked Element using JavaScript
- Check if Element was Clicked using JavaScript
- Hide element when clicked outside using JavaScript
- Change the background color of an Input Field using JS
- Change a Style of all Elements with a specific Class in JS
- How to Change Text color on Mouseover in JavaScript
- Detect if the Browser is in fullscreen mode in JavaScript
- Change Select option Background-Color on Hover in CSS/HTML
- Add an on Click event to Table Rows in JavaScript

