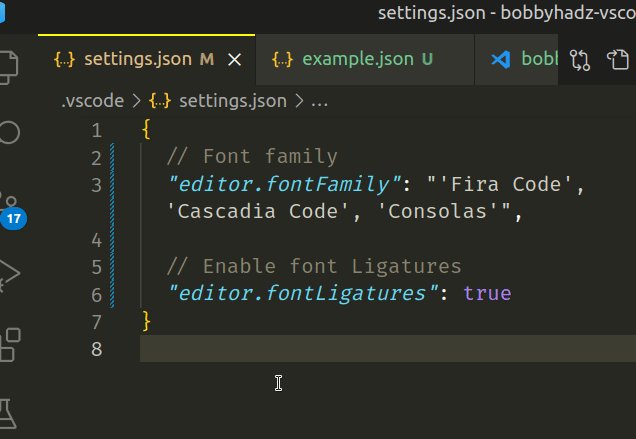
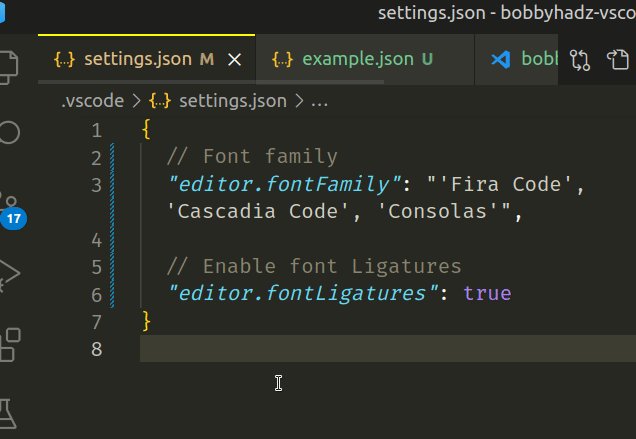
How to switch to the Previous/Next Tab in VS Code
Last updated: Apr 6, 2024
Reading time·6 min

# Table of Contents
- How to switch to the Previous/Next Tab in VS Code
- Switching tabs in order of last use
- Updating your Keyboard shortcuts for navigating tabs
- Switching to a specific tab by Index in VS Code
- Switch to the previous/next group in VS Code
- Opening the previous editor from history
# How to switch to the Previous/Next Tab in VS Code
On Windows and Linux:
- Use
Ctrl+PageDownto switch to the next tab. - Use
Ctrl+PageUpto switch to the previous tab.
On macOS:
- Use
Cmd+Option+Rightarrow key to switch to the next tab. - Use
Cmd+Option+Leftarrow key to switch to the previous tab.

An easy way to view the keyboard shortcut for your operating system is to:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
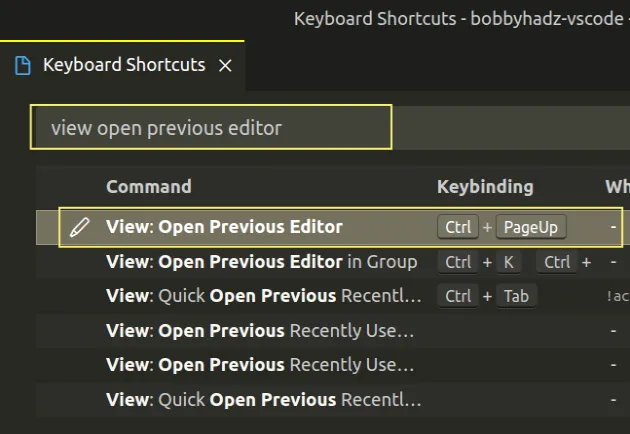
F1 to open the Command Palette.- Type View: Open Previous Editor and check the keyboard shortcut.
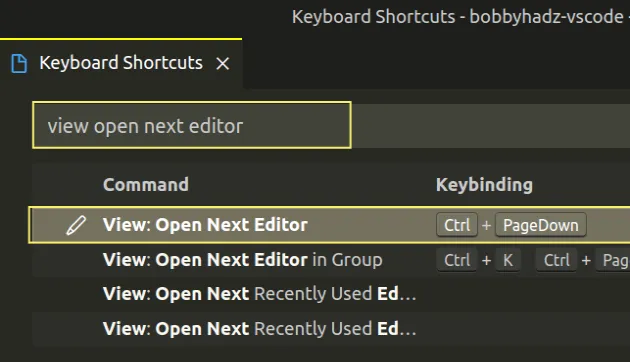
- Type View: Open Next Editor and check the keyboard shortcut.

If you use the VSCodeVIM extension, use:
gtto switch to the next tab.gTto switch to the previous tab.- N
gtto switch to a tab by index, e.g.1gtor2gt.
# Switching tabs in order of last use
If you need to switch tabs in order of last use:
On Windows and Linux:
- Use
Ctrl+Tabto switch to the previous recently used editor in the group. - Use
Ctrl+Shift+Tabto switch to the least recently used editor in the group.
On macOS:
- Use
Cmd+Tabto switch to the previous recently used editor in the group. - Use
Cmd+Shift+Tabto switch to the least recently used editor in the group.

The keyboard shortcut doesn't switch to the next tab, it switches to the most recently used tab.
# Updating your Keyboard shortcuts for navigating tabs
If you want to use the Ctrl + tab and Ctrl + Shift + tab to switch
through tabs in order, you have to update your keyboard shortcuts.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

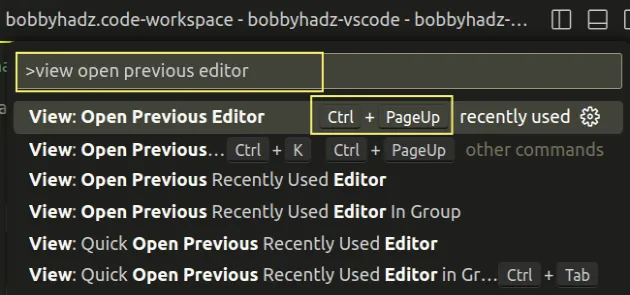
- Type view open previous editor and double-click on the View: Open Previous Editor row to edit the keyboard shortcut.
You can also click on the pencil icon to set up a new keyboard shortcut.

- Press
Ctrl+Shift+Taband then hitEnterto confirm.
If you are on macOS, press Cmd + Shift + Tab instead.
- Type view open next editor and double-click on the View: Open Next Editor row to edit the keyboard shortcut.

- Press
Ctrl+Taband then hitEnterto confirm.
If you are on macOS, press Cmd + Tab instead.
# Updating your keyboard shortcuts using keybindings.json
An alternative approach to updating your keyboard shortcuts for switching tabs
is to use your keybindings.json file.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

- Click on the Open Keyboard Shortcuts (JSON) icon to the left.
![]()
- Add the following objects to your
keybindings.jsonfile.
[ { "key": "ctrl+tab", "command": "workbench.action.nextEditor" }, { "key": "ctrl+shift+tab", "command": "workbench.action.previousEditor" } // ... rest of your keybindings ]
If you are on macOS, use cmd+tab and cmd+shift+tab instead.
If you only want to navigate through the tabs of the current group, set the following keyboard shortcuts instead.
[ { "key": "ctrl+tab", "command": "workbench.action.nextEditorInGroup" }, { "key": "ctrl+shift+tab", "command": "workbench.action.previousEditorInGroup" } // ... rest of your keybindings ]
Now you can use the Ctrl + Tab keys to
navigate to the next tab and the Ctrl + Shift + Tab keys to navigate to
the previous tab.
# Switching to a specific tab by Index in VS Code
You can also switch to a specific tab by index with:
on Windows and Linux -
Alt+N, e.g.Alt+1,Alt+2.on macOS:
Control+N, e.g.Control+1,Control+2.

If you'd rather use Ctrl (or Cmd on macOS) + N to switch to a specific tab
by index, you have to update your keyboard shortcuts.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

- Click on the Open Keyboard Shortcuts (JSON) icon to the left.
![]()
- Add the following objects to your
keybindings.jsonfile.
Note: Make sure to replace ctrl with cmd if you are on macOS, e.g.
cmd+0, cmd+1, etc.
[ { "key": "ctrl+0", "command": "workbench.action.openLastEditorInGroup" }, { "key": "ctrl+1", "command": "workbench.action.openEditorAtIndex1" }, { "key": "ctrl+2", "command": "workbench.action.openEditorAtIndex2" }, { "key": "ctrl+3", "command": "workbench.action.openEditorAtIndex3" }, { "key": "ctrl+4", "command": "workbench.action.openEditorAtIndex4" }, { "key": "ctrl+5", "command": "workbench.action.openEditorAtIndex5" }, { "key": "ctrl+6", "command": "workbench.action.openEditorAtIndex6" }, { "key": "ctrl+7", "command": "workbench.action.openEditorAtIndex7" }, { "key": "ctrl+8", "command": "workbench.action.openEditorAtIndex8" }, { "key": "ctrl+9", "command": "workbench.action.openEditorAtIndex9" } ]
Once you paste the objects into your keybindings.json file, you can use the
ctrl + N (or cmd + N on macOS) keys to switch between tabs by index.

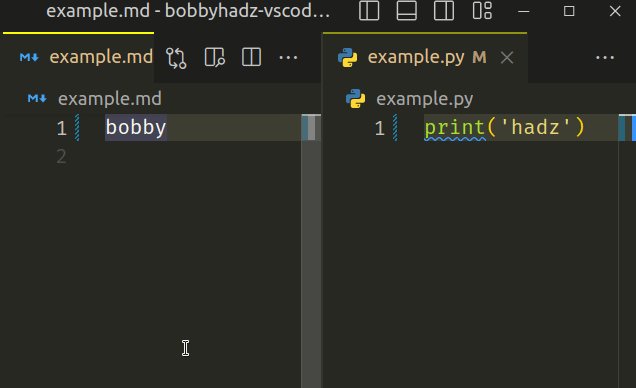
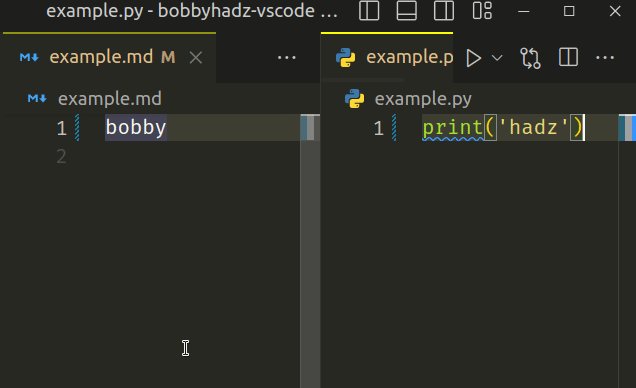
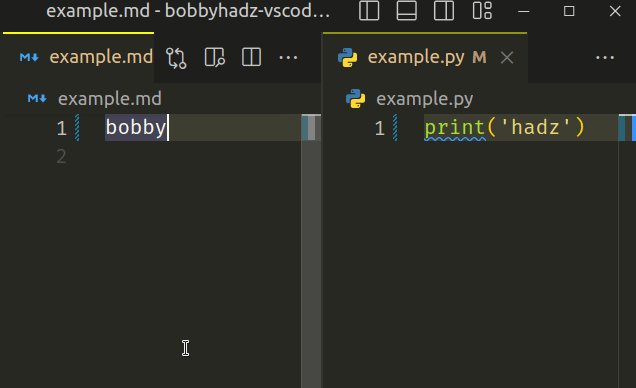
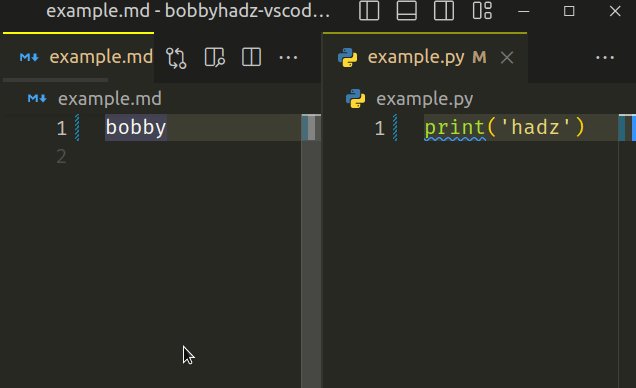
# Switch to the previous/next group in VS Code
When you split your screen into 2 or more windows, use the following keyboard shortcuts to switch to the previous or next group.
On Windows and Linux:
Ctrl+KCtrl+Leftarrow key to switch to the previous group.Ctrl+KCtrl+Rightarrow key to switch to the next group.
You first press Ctrl+K, release the keys and then press Ctrl + left or
right.
On macOS:
Cmd+KCmd+Leftarrow key to switch to the previous group.Cmd+KCmd+Rightarrow key to switch to the next group.

The default keyboard shortcuts are a bit difficult to remember.
You can update them in your keybindings.json file.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

- Click on the Open Keyboard Shortcuts (JSON) icon to the left.
![]()
- Add the following objects to your
keybindings.jsonfile.
Note: the example uses alt+1, alt+2 and alt+3, make sure to update this
depending on your preferences.
For example, on macOS, you can use ctrl+1, ctrl+2 and ctrl+3.
[ { "key": "alt+1", "command": "workbench.action.focusFirstEditorGroup" }, { "key": "alt+2", "command": "workbench.action.focusSecondEditorGroup" }, { "key": "alt+3", "command": "workbench.action.focusThirdEditorGroup" } // ... your other keyboard shortcuts ]
# Opening the previous editor from history
There is also a command that you can use to open the previous editor from history.
- Press:
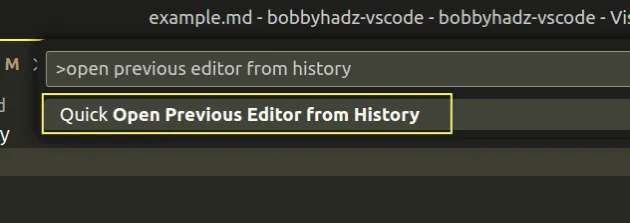
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
- Type Open Previous Editor from History and select the option.

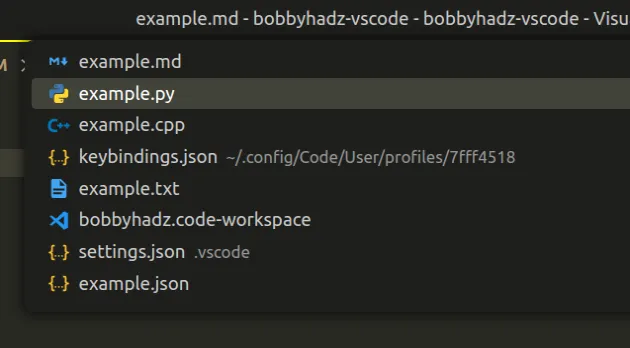
- Use the arrow keys to navigate the list and select the file you want to open
by hitting
Enter.

I've also written an article on how to close the active Tab or all Tabs in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Wrap Tabs to Multiple Lines in Visual Studio Code
- How to open a Tab in a new Window in Visual Studio Code
- Change the indentation in VS Code (2 or 4 spaces, Tab size)
- Tab key not working in Visual Studio Code issue [Solved]
- Switch focus between the Terminal and the Editor in VS Code
- Go to Definition and Back to Reference in VS Code
- VS Code: Go to previous location or to last Edit location
- Jump to a closing Bracket, Parenthesis or Tag in VS Code
- Select or Replace all occurrences of selection in VS Code

