Cannot POST / error in Express and Node.js [Solved]
Last updated: Apr 5, 2024
Reading time·4 min

# Cannot POST / error in Express and Node.js [Solved]
The "Cannot POST /" error in Express and Node.js is caused when there is a mismatch between the path in the route handler and the path your form is making a POST request to.
To solve the error, make sure the action attribute of the form corresponds
to the path in the request handler.

Here is a minimal example of making a POST request in an Express.js application.
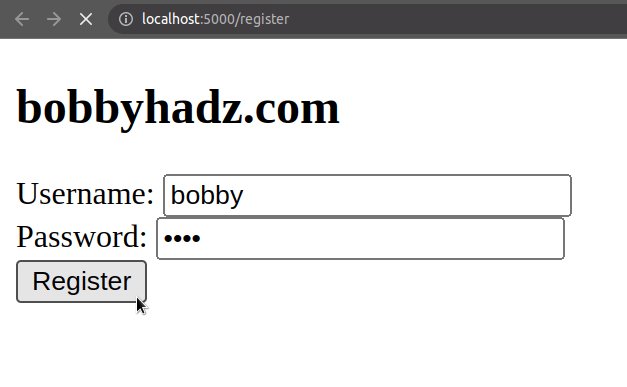
Let's start with the form that makes the POST request.
This is my index.html file.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <form action="/register" method="post"> <div> <label>Username:</label> <input type="text" name="username" /><br /> </div> <div> <label>Password:</label> <input type="password" name="password" /> </div> <div><input type="submit" value="Register" /></div> </form> </body> </html>
The form is quite minimal, it has 2 fields - a username and a password.
This is my index.js file.
// 👇️ using require() CommonJS imports const express = require('express'); const bodyParser = require('body-parser'); const app = express(); app.use(express.static(__dirname + '/public')); app.use(bodyParser.json()); app.use( bodyParser.urlencoded({ extended: false, }), ); app.get('/register', function (req, res) { // 👇️ if your HTML file is in the root directory (next to package.json) res.sendFile(__dirname + '/index.html'); }); app.post('/register', function (req, res) { console.log( `username: ${req.body.username}, password: ${req.body.password}`, ); res.send( `username: ${req.body.username}, password: ${req.body.password}`, ); }); const port = 5000; app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
Here is the equivalent code sample using the ES6 modules import/export syntax.
// 👇️ using ES6 Modules import/export syntax import express from 'express'; import bodyParser from 'body-parser'; import path from 'path'; import {fileURLToPath} from 'url'; const __filename = fileURLToPath(import.meta.url); const __dirname = path.dirname(__filename); const app = express(); app.use(express.static(__dirname + '/public')); app.use(bodyParser.json()); app.use( bodyParser.urlencoded({ extended: false, }), ); app.get('/register', function (req, res) { // 👇️ if your HTML file is in the root directory (next to package.json) res.sendFile(__dirname + '/index.html'); }); app.post('/register', function (req, res) { console.log( `username: ${req.body.username}, password: ${req.body.password}`, ); res.send( `username: ${req.body.username}, password: ${req.body.password}`, ); }); const port = 5000; app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
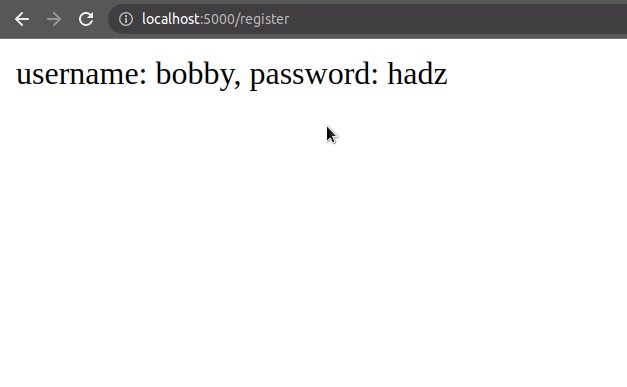
You can start the server with npx nodemon index.js and open
http://localhost:5000/register.
npx nodemon index.js

As shown in the short clip everything works as expected.
# Things to note to solve the error
Things to note when solving the error:
- Make sure the path in your form's
actionattribute matches the path in yourapp.postroute handler.
For example, my form element has an action attribute set to /register.
<form action="/register" method="post">
So my route handler should also set its path to /register.
app.post('/register', function (req, res) { // ... })
You should also have a corresponding app.get handler that is used to render
the form when the user visits the page.
app.get('/register', function (req, res) { // 👇️ if your HTML file is in the root directory (next to package.json) res.sendFile(__dirname + '/index.html'); });
- When the user visits the
/registerroute, theapp.get()route handler renders theindex.htmlfile (the form). - When the user fills out the form and submits it, the form's
actionattribute POSTS the data to the/registerroute. - The form triggers the
app.post()route handler for/register. - The
app.post()route handler logs the submitted username and password and sends them back to the user.
app.post('/register', function (req, res) { console.log( `username: ${req.body.username}, password: ${req.body.password}`, ); res.send( `username: ${req.body.username}, password: ${req.body.password}`, ); });
The code sample assumes that your index.html and index.js files are located
in the root directory of your project (where your package.json file is).

- Make sure to configure the static middleware of files and the
bodyParsermodule.
// 👇️ using require() CommonJS syntax const express = require('express'); const bodyParser = require('body-parser'); const app = express(); app.use(express.static(__dirname + '/public')); app.use(bodyParser.json()); app.use( bodyParser.urlencoded({ extended: false, }), );
And here is the equivalent code sample using the ES6 modules import/export syntax.
// 👇️ using ES6 import/export syntax import express from 'express'; import bodyParser from 'body-parser'; import path from 'path'; import {fileURLToPath} from 'url'; const __filename = fileURLToPath(import.meta.url); const __dirname = path.dirname(__filename); const app = express(); app.use(express.static(__dirname + '/public')); app.use(bodyParser.json()); app.use( bodyParser.urlencoded({ extended: false, }), );
The code sample assumes that you have a /public directory where you store your
static (JS, CSS, images) files.
- You can access the posted form data on the
req.bodyobject.
app.post('/register', function (req, res) { console.log( `username: ${req.body.username}, password: ${req.body.password}`, ); res.send( `username: ${req.body.username}, password: ${req.body.password}`, ); });
# Conclusion
The action attribute of the form element in your index.html file should
match the path in your app.get() and app.post() request handlers.
<form action="/register" method="post">
The action attribute is set to /register in the example above.
Here is the app.get() route handler which renders the form element when the
user visits /register.
app.get('/register', function (req, res) { res.sendFile(__dirname + '/index.html'); });
The route handler shows the form when the user visits the /register route.
And here is the app.post() route handler which is called when the user submits
the form (because the form's action corresponds to the path).
app.post('/register', function (req, res) { console.log( `username: ${req.body.username}, password: ${req.body.password}`, ); res.send( `username: ${req.body.username}, password: ${req.body.password}`, ); });
The route gets triggered when the form with action set to /register is
submitted.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Route.get() requires callback functions but got a object Undefined
- Cannot find module 'express' or 'cors' error in Node.js
- RangeError [ERR_HTTP_INVALID_STATUS_CODE]: Invalid status code
- How to ping a URL or a remote IP address using Node.js
- How to get the last modified Date of a File in Node.js
- How to Delete all Files in a Directory using Node.js
- DeprecationWarning: Buffer() is deprecated due to security and usability issues
- 413 Error: request entity too large in Node.js & Express
- body-parser deprecated undefined extended: provide extended option
- How to pass Variables to the next Middleware in Express.js
- Error: No default engine was specified and no extension was provided
- Error: Multipart: Boundary not found in Express.js [Solved]
- How to load a CSS file in Express.js and Node.js
- Failed to load resource: the server responded with a status of 500
- Cannot GET / error in Node.js and Express.js [Solved]
- How to get the Size of a File in Node.js [5 Ways]

