Cannot GET / error in Node.js and Express.js [Solved]
Last updated: Apr 5, 2024
Reading time·4 min

# Cannot GET / error in Node.js and Express.js [Solved]
The Node.js and Express.js error "Cannot GET /" occurs when you try to access
the / route, e.g. http://localhost:5000, but no route handler is defined for
the route.
To solve the error, either specify the page explicitly, e.g.
http://localhost:5000/books or define a catch-all route that handles 404
requests.

Here is an example of how the error occurs.
import express from 'express'; // 👇️ If you use CommonJS // const express = require('express') const app = express(); app.get('/books', (req, res) => { res.send([ {id: 1, title: 'book 1'}, {id: 2, title: 'book 2'}, ]); }); const port = 5000; app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
Make sure you have express installed.
npm init -y npm install express
And start your development server with npx nodemon index.js.
npx nodemon index.js
If I visit http://localhost:5000, I get the "Cannot GET /" error.
This is because we only defined a route handler for the /books route.
app.get('/books', (req, res) => { res.send([ {id: 1, title: 'book 1'}, {id: 2, title: 'book 2'}, ]); });
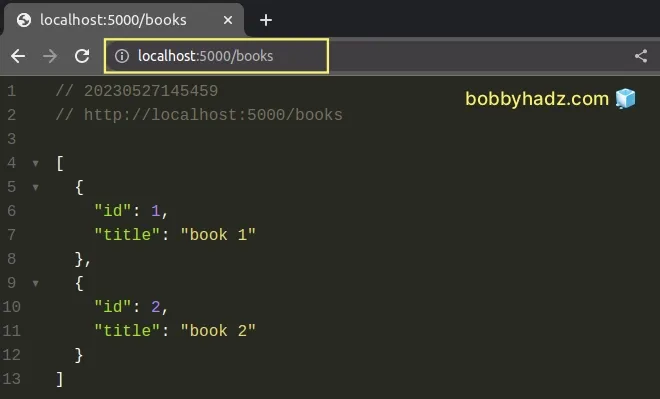
If I visit http://localhost:5000/books, I get the correct response.

This is because we've defined a route handler for the /books route.
One way to resolve the error is to specify the page you are trying to navigate to explicitly.
For example, if you're trying to open the index.html file, try to access it at
http://localhost:5000/index.html.
The example tries to access the index.html page at the root of your site.
Make sure to update the port in the examples if the port on which you host your development server differs.
# Defining a route handler for the / route
Another way to solve the error is to define a route handler for the / route.
import express from 'express'; // 👇️ If you use CommonJS // const express = require('express') const app = express(); app.get('/', (req, res) => { res.send('bobbyhadz.com'); }); app.get('/books', (req, res) => { res.send([ {id: 1, title: 'book 1'}, {id: 2, title: 'book 2'}, ]); }); const port = 5000; app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
We've defined a route handler for the / route, so when the user tries to
access http://localhost:5000, they now get the correct response.
app.get('/', (req, res) => { res.send('bobbyhadz.com'); });

If you want to render a template (e.g. a .html or a .js file) when the user
visits a certain page, check out the
following article.
# Defining a catch-all route
Another way to solve the error is to define a catch-all route that is returned if the user tries to access a path for which no other route is defined.
import express from 'express'; // 👇️ If you use CommonJS // const express = require('express') const app = express(); app.get('/', (req, res) => { res.send('bobbyhadz.com'); }); app.get('/books', (req, res) => { res.send([ {id: 1, title: 'book 1'}, {id: 2, title: 'book 2'}, ]); }); // 👇️ this route must come last app.get('*', (req, res) => { res.send('404 Page Not Found'); }); const port = 5000; app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
We added the following code to the example.
// 👇️ This route must come last app.get('*', (req, res) => { res.send('404 Page Not Found'); });
Note that the catch-all route with the asterisk must come last (after all your other route handlers).
If I try to access any path for which a route handler is not defined (e.g.
/abc or /xyz), the catch-all route responds with 404 Page Not Found.

This way we no longer get the "Cannot get /" error, instead, a custom response is returned.
# Make sure you haven't forgotten the leading slash / in your route handler
The "Cannot get /path" error also occurs when you forget the leading slash /
in the path that is specified in your route handler.
Here is an example.
import express from 'express'; // 👇️ If you use CommonJS // const express = require('express') const app = express(); app.get('api/books', (req, res) => { res.send([ {id: 1, title: 'book 1'}, {id: 2, title: 'book 2'}, ]); }); const port = 5000; app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
If I now try to visit http://localhost:5000/api/books, I get the "Cannot GET
/api/books" error.

This is because I forgot the leading slash / in the route handler path.
// ⛔️ Incorrect, should be /api/books app.get('api/books', (req, res) => { res.send([ {id: 1, title: 'book 1'}, {id: 2, title: 'book 2'}, ]); });
The route handler path above is incorrect. It should be /api/books.
// ✅ Path is now correct app.get('/api/books', (req, res) => { res.send([ {id: 1, title: 'book 1'}, {id: 2, title: 'book 2'}, ]); });
If I refresh the page after making the change, everything works as expected.

I've also written an article on how to solve the Cannot POST / error in Express.js and Node.js.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to ping a URL or a remote IP address using Node.js
- How to get the last modified Date of a File in Node.js
- How to Delete all Files in a Directory using Node.js
- DeprecationWarning: Buffer() is deprecated due to security and usability issues
- 413 Error: request entity too large in Node.js & Express
- body-parser deprecated undefined extended: provide extended option

