How to pass Variables to the next Middleware in Express.js
Last updated: Apr 5, 2024
Reading time·5 min

# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to pass Variables to the next Middleware in Express.js
- Passing custom parameters to middleware functions in Express.js
Note: the second subheading shows how to pass custom parameters to middleware functions in Express.
# How to pass Variables to the next Middleware in Express.js
You can set a property on the res.locals object to pass variables to the
next middleware in Express.js.
The properties that are set on res.locals are available within a single
request-response cycle.
import express from 'express'; // 👇️ if you use CommonJS require() // const express = require('express') const app = express(); function middleware1(req, res, next) { const site = 'bobbyhadz.com'; // 👇️ 1) set property on res.locals res.locals.site = site; next(); } function middleware2(req, res, next) { // 👇️ 2) access property from previous middleware console.log(res.locals.site); next(); } app.get('/', middleware1, middleware2, function (req, res) { res.json({ // 👇️ 3) access property from first middleware site: res.locals.site, hello: 'world', }); }); const port = 5000; app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
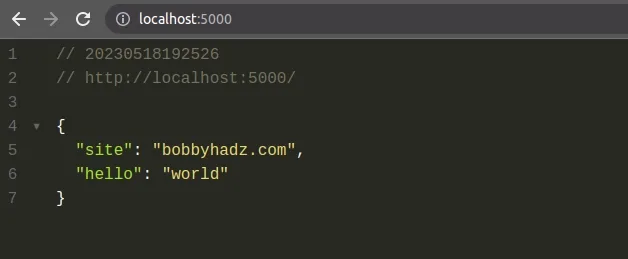
If I run the npx nodemon index.js command and visit
http://localhost:5000/, I can see that the request
succeeds.
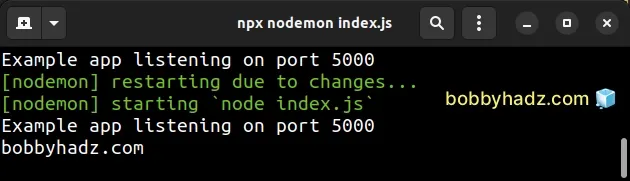
npx nodemon index.js

The value of the res.locals.site property is also logged to the terminal.

We have 2 middleware functions - middleware1 and middleware2.
The first middleware function sets a site property on the
res.locals object.
function middleware1(req, res, next) { const site = 'bobbyhadz.com'; // 👇️ 1) set property on res.locals res.locals.site = site; next(); }
Properties that are set on the res.locals object are available within a single
request-response cycle and are not shared between requests.
Once you set a property on the res.locals object, you can access it in the
next middleware.
function middleware2(req, res, next) { // 👇️ 2) access property from previous middleware console.log(res.locals.site); next(); }
You can also access the res.locals.site property in your last route handler.
app.get('/', middleware1, middleware2, function (req, res) { res.json({ // 👇️ access property from first middleware site: res.locals.site, hello: 'world', }); });
The res.locals object should be your preferred approach rather than setting
properties on the request (req) object.
Here is an example from the Express.js docs on how res.locals is used.
app.use(function (req, res, next) { // Make `user` and `authenticated` available in next middlewares res.locals.user = req.user res.locals.authenticated = !req.user.anonymous next() })
Setting properties on the res.locals object is useful for exposing
request-level information.
req) object is not recommended because you might override properties that were already set on the object.However, if you decide to set properties on the req object, use the following
approach.
import express from 'express'; // 👇️ if you use CommonJS require() // const express = require('express') const app = express(); function middleware1(req, res, next) { const site = 'bobbyhadz.com'; // 👇️ 1) set property on req req.site = site; next(); } function middleware2(req, res, next) { // 👇️ 2) access property from previous middleware console.log(req.site); next(); } app.get('/', middleware1, middleware2, function (req, res) { res.json({ // 👇️ 3) access property from first middleware site: req.site, hello: 'world', }); }); const port = 5000; app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
The code sample sets the site property on the request (req) object which
makes the property available in the next middlewares.
However, as previously noted, it's better to set properties on the res.locals
object because you don't risk overriding existing properties.
# Passing custom parameters to middleware functions in Express.js
If you need to pass custom parameters to middleware functions in Express:
- Wrap your middleware function in another function.
- The outer function should take the custom parameters and should return the true middleware function.
- The returned middleware function should take the
req,resandnextparameters.
import express from 'express'; // 👇️ if you use CommonJS require() // const express = require('express') const app = express(); // 👇️ takes `site` parameter function middleware1(site) { // 👇️ returns true middleware function return (req, res, next) => { console.log(site); res.locals.site = site; next(); }; } app.get('/', middleware1('bobbyhadz.com'), function (req, res) { res.json({ // 👇️ access property from first middleware site: res.locals.site, hello: 'world', }); }); const port = 5000; app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
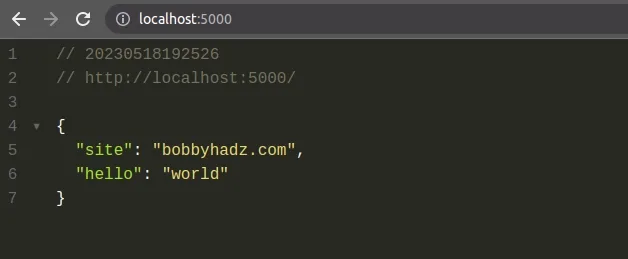
If I run the npx nodemon index.js command and visit
http://localhost:5000/, I can see that the request
succeeds.
npx nodemon index.js

The value of the site variable is also logged to the terminal.

The middleware1 function takes a site variable and returns another function.
function middleware1(site) { // 👇️ returns true middleware function return (req, res, next) => { console.log(site); res.locals.site = site; next(); }; }
The inner function is the true middleware function that takes the req, res
and next parameters.
This way, we can invoke the middleware1() function with a value for the site
parameter.
When the middleware1() function is invoked, it returns the inner function
but with access to the site parameter.
app.get('/', middleware1('bobbyhadz.com'), function (req, res) { res.json({ // 👇️ access property from first middleware site: res.locals.site, hello: 'world', }); });
We set the site property on the res.locals object, however, you can also set
the property on the req object.
import express from 'express'; // 👇️ if you use CommonJS require() // const express = require('express') const app = express(); function middleware1(site) { return (req, res, next) => { console.log(site); req.site = site; next(); }; } app.get('/', middleware1('bobbyhadz.com'), function (req, res) { res.json({ // 👇️ access property from first middleware site: req.site, hello: 'world', }); }); const port = 5000; app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
I prefer setting properties on res.locals to avoid overriding properties on
the request (req) object by mistake.
The key moment of passing custom parameters to a middleware function is that:
- You need to wrap the true middleware function with another function that takes the custom parameters.
- The outer function should return the true middleware function (the one that
takes
req,resandnext). - The inner function will have access to the custom parameters.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Cannot POST / error in Express and Node.js [Solved]
- Error: listen EADDRINUSE: address already in use [Solved]
- 413 Error: request entity too large in Node.js & Express
- body-parser deprecated undefined extended: provide extended option
- Error: Multipart: Boundary not found in Express.js [Solved]
- Failed to load resource: the server responded with a status of 500
- Cannot GET / error in Node.js and Express.js [Solved]

