Error: Multipart: Boundary not found in Express.js [Solved]
Last updated: Apr 5, 2024
Reading time·4 min

# Error: Multipart: Boundary not found in Express.js [Solved]
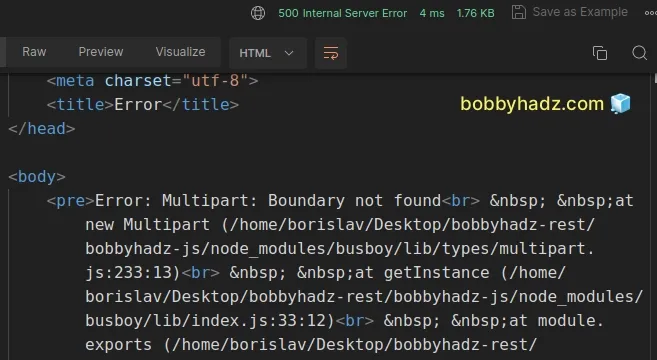
The Express.js "Error: Multipart: Boundary not found" occurs when you
explicitly set the Content-Type header in your POST request.
To resolve the error, remove the Content-Type header, so that your browser
or Postman App can generate it automatically.

When you set the Content-Type of an HTTP request to
multipart/form-data,
the boundary parameter has to be set in the Content-Type header.
Your browser, HTTP library or the Postman application will automatically set the
Content-Type header and its boundary parameter correctly.
Content-Type header in your code (or in Postman), remove it so you don't override the correctly set value.For example, suppose that you have the following Express.js server.
import express from 'express'; import multer from 'multer'; // 👇️ if you use CommonJS require() // const express = require('express') // const multer = require('multer') const upload = multer({dest: 'uploads/'}); const app = express(); app.post( '/profile', upload.single('avatar'), function (req, res, next) { // req.file is the `avatar` file // req.body will hold the text fields, if there were any console.log(req.file); console.log(req.body); res.send('success'); }, ); const port = 5000; app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
Make sure you have express and multer installed.
npm init -y # 👇️ with NPM npm install express multer # 👇️ or with YARN yarn add express multer
You can start your server with npx nodemon index.js.
npx nodemon index.js
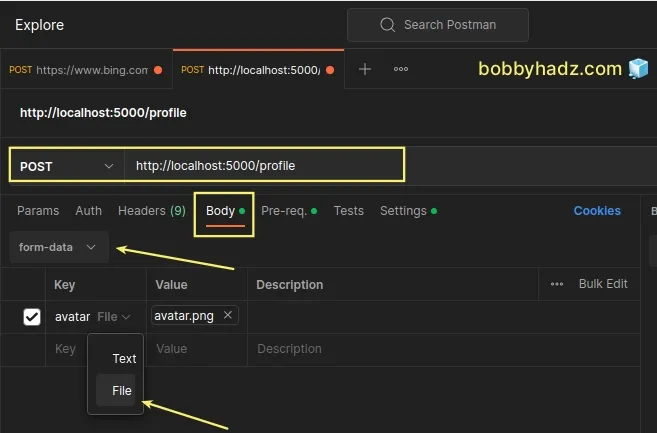
If you use Postman:
- Specify
POSTas the request method. - Set
http://localhost:5000/profileas the URL. - Make sure to select
form-datafrom the dropdown menu. - In the key-value pair section, set the type of the
KeytoFileand select your file.

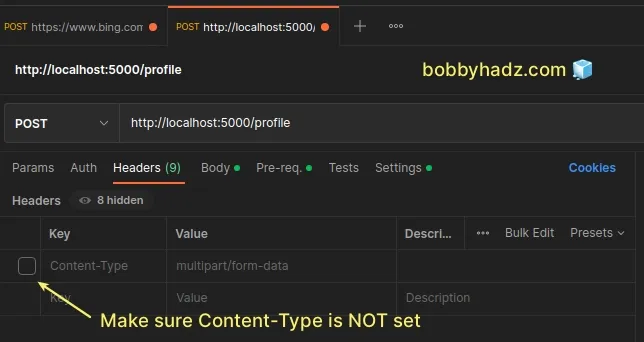
- Click on the Headers tab and make sure the
Content-Typeheader is not set.

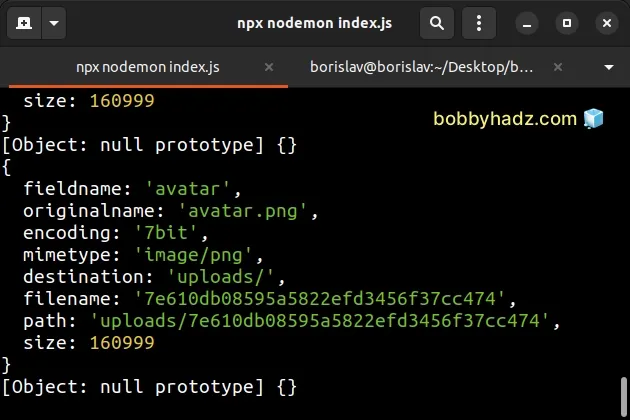
If I issue the POST request and check my Express.js server, I can see that the file has been uploaded successfully.

The same is the case when using fetch, axios or a direct request using an
HTML form:
- Remove the
Content-Typeheader from the request so that it gets automatically generated.
If you explicitly set the Content-Type header, it won't have the
boundary
property set and your request won't be parsed correctly from the server.
The following manually specified Content-Type header is incorrect because it
doesn't have the boundary property.
Content-Type: multipart/form-data;
Instead, your browser will generate something that looks like this:
Content-Type: multipart/form-data; boundary=---------------------------WebKitFormBoundaryh9UF2hFjspgvNh9T--
If you use axios and still get the error even after removing the
Content-Type header, try to set the header with the boundary property.
axios.post(`https://example.com/profile`, formData, { headers: { 'Content-Type': `multipart/form-data; boundary=${formData.getBoundary()}`, }, });
The boundary property can be set to anything in the Content-Type header.
You can also manually set the property, however, it is best to let the browser or the HTTP client generate it for you.
For example, if you send a POST request with Content-Type set to
application/x-www-form-urlencoded with the following data:
name=BobbyHadz&salary=500
The server knows the parameters are separated by an ampersand & and knows how
to parse the string.
The boundary property is used to tell the server how the parameters are
separated when using the multipart/form-data content type.
Here is an example of setting the boundary property to ---XYZ.
Content-Type: multipart/form-data; boundary=---XYZ -----XYZ Content-Disposition: form-data; name="name" BobbyHadz -----XYZ Content-Disposition: form-data; name="salary" 500 -----XYZ--
The ---XYZ value of the boundary property indicates to the server how the
parameters (name and salary) are separated, so the server knows how to parse
them.
When the Content-Type header is set to multipart/form-data, the boundary
parameter has to be set, otherwise, the "Multipart: Boundary not found" error is
raised.
The boundary parameter in the example above is ---XYZ.
The boundary delimiter line is defined by prepending two -- hyphens to the
value of the boundary parameter (becomes -----XYZ).
-----XYZ Content-Disposition: form-data; name="name"
Boundary delimiters cannot be longer than 70 characters, not counting the two leading hyphens.
The last boundary delimiter line is followed by two -- more hyphens after the
boundary parameter value.
-----XYZ--
This is used to indicate that no further body parts will follow.
If for some reason, your browser or HTTP client doesn't automatically set the
Content-Type header correctly (with a boundary property) even after you've
removed the header, then try to set it manually and rerun the HTTP request.
Content-Type: multipart/form-data; boundary=---XYZ
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to ping a URL or a remote IP address using Node.js
- How to get the last modified Date of a File in Node.js
- How to get the Number of CPU Cores using Node.js
- Count the number of Files in a Directory using Node.js
- How to Delete all Files in a Directory using Node.js
- Convert an Image or an Image URL to base64 in Node.js
- 413 Error: request entity too large in Node.js & Express
- body-parser deprecated undefined extended: provide extended option
- How to pass Variables to the next Middleware in Express.js
- How to get the current Operating System using Node.js
- req.body is undefined in Express.js & Node issue [Solved]
- Failed to load resource: the server responded with a status of 500

