DeprecationWarning: Buffer() is deprecated due to security and usability issues
Last updated: Apr 5, 2024
Reading time·3 min

# Table of Contents
- DeprecationWarning: Buffer() is deprecated due to security and usability issues
- Creating a Buffer that contains a string
- Creating a Buffer of a desired length
- Creating a Buffer from an array of bytes
# DeprecationWarning: Buffer() is deprecated due to security and usability issues
The message "DeprecationWarning: Buffer() is deprecated due to security and
usability issues" is shown because the Buffer() constructor has been
deprecated.
To resolve the issue, use one of the Buffer.from(), Buffer.aloc() and
Buffer.allocUnsafe() methods.

Here is an example of how the warning is shown.
// ⛔️ Deprecated code const buf = new Buffer('bobbyhadz.com', 'utf8'); console.log(buf);
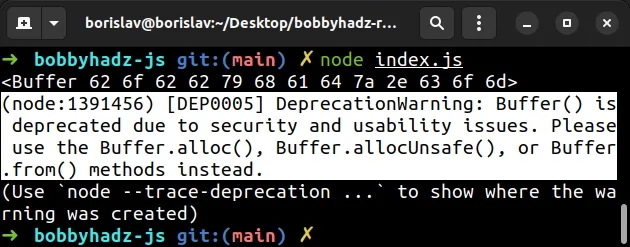
Running the code produces the following output.
(node:1391456) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead. (Use `node --trace-deprecation ...` to show where the warning was created)
If you use VS Code, you might also see the following message:
The signature '(str: string, encoding?: BufferEncoding | undefined): Buffer' of 'Buffer' is deprecated.ts(6387) buffer.d.ts(234, 16): The declaration was marked as deprecated here.
# Creating a Buffer that contains a string
The issue in the following deprecated code:
// ⛔️ Deprecated code const buf = new Buffer('bobbyhadz.com', 'utf8'); console.log(buf);
Can be resolved using the Buffer.from() method.
// ✅ Correct code const buf = Buffer.from('bobbyhadz.com', 'utf8'); console.log(buf);

// ⛔️ Before (deprecated) const buf = new Buffer(string); // ------------------------------ // ✅ After (correct) const buf = Buffer.from(string)
Specifying the encoding as the second argument to the Buffer.from() method is
optional.
If you don't specify the encoding, it defaults to utf8.
const buf = Buffer.from('bobbyhadz.com'); // 👇️ <Buffer 62 6f 62 62 79 68 61 64 7a 2e 63 6f 6d> console.log(buf);
# Creating a Buffer of a desired length
If you pass a number (size) to the Buffer() constructor, use the
Buffer.alloc()
method instead.
// ⛔️ before (deprecated) const buf = new Buffer(number); // ------------------------------ // ✅ after (correct) const buf = Buffer.alloc(number)
For example, the issue in the following deprecated code:
// ⛔️ Deprecated code const buf = new Buffer(1234); console.log(buf);
Can be resolved using the Buffer.alloc() method.
// ✅ Correct code const buf = Buffer.alloc(1234); console.log(buf);

The buffer.alloc() method can be passed the size as the first argument (the
desired length of the new Buffer).
The method allocates a new Buffer of the specified size bytes.
# Creating a Buffer from an array of bytes
You might also have to create a Buffer from an array of bytes in the range
0 - 255.
For example, the issue in the following deprecated code:
// ⛔️ Deprecated code const arr = [0x62, 0x75, 0x66, 0x66, 0x65, 0x72]; const buf = new Buffer(arr); console.log(buf);
Can be resolved using the Buffer.from() method.
const arr = [0x62, 0x75, 0x66, 0x66, 0x65, 0x72]; const buf = Buffer.from(arr); // 👇️ <Buffer 62 75 66 66 65 72> console.log(buf);
The Buffer.from(array) method allocates a new Buffer using an array of bytes
in the range 0 - 255.
# Conclusion
The deprecated new Buffer() constructor should be replaced with one of the
following 3 methods:
Buffer.from()Buffer.alloc()Buffer.allocUnsafe()
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- JsonWebTokenError: jwt malformed error in Node.js [Solved]
- List all directories in a directory in Node.js [4 Ways]
- How to get the Number of CPU Cores using Node.js
- Count the number of Files in a Directory using Node.js
- How to Delete all Files in a Directory using Node.js
- Convert an Image or an Image URL to base64 in Node.js

