How to load a CSS file in Express.js and Node.js
Last updated: Apr 5, 2024
Reading time·3 min

# How to load a CSS file in Express.js and Node.js
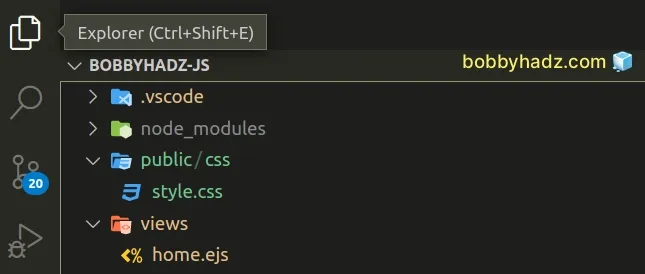
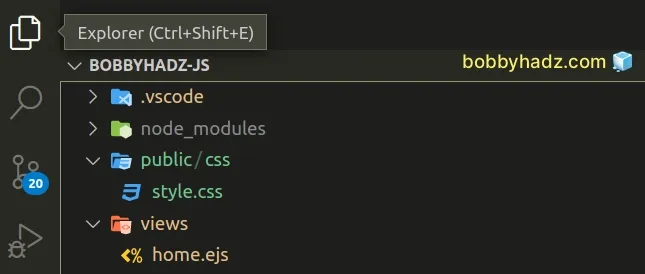
The example below assumes that you have the following folder structure.
my-project/ └── index.js └── views/ └── home.ejs └── public/ └── css/ └── style.css

To load a CSS file in an Express.js project:
- Create an
index.jsfile that sets up your Express.js project.
// 👇️ Using ES6 modules import/export syntax import express from 'express'; import path from 'path'; import {fileURLToPath} from 'url'; const __filename = fileURLToPath(import.meta.url); const __dirname = path.dirname(__filename); const app = express(); app.use(express.static(path.join(__dirname, 'public'))); app.set('view engine', 'ejs'); app.get('/', (req, res) => { res.render('home', { title: 'bobbyhadz.com', message: 'Example message: bobbyhadz.com', salary: 500, }); }); const port = 5000; app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
The file above uses the ES6 modules import/export syntax.
If you use the CommonJS require() syntax, use the following code sample
instead.
// 👇️ using CommonJS require() syntax const express = require('express'); const path = require('path'); const app = express(); app.use(express.static(path.join(__dirname, 'public'))); app.set('view engine', 'ejs'); app.get('/', (req, res) => { res.render('home', { title: 'bobbyhadz.com', message: 'Example message: bobbyhadz.com', salary: 500, }); }); const port = 5000; app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
In our index.js file, we set up static file serving.
app.use(express.static(path.join(__dirname, 'public')));
We also set up ejs as the template engine.
app.set('view engine', 'ejs');
Make sure you have the module installed.
npm init -y # 👇️ install using NPM npm install express ejs # or using YARN yarn add express ejs
- Create a
viewsdirectory in the root directory of your project and add ahome.ejsfile to it.
Here is the code for the views/home.ejs file.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> <link rel="stylesheet" type="text/css" href="/css/style.css" /> </head> <body> <h2>bobbyhadz.com</h2> <h2><%= message %></h2> <h2><%= salary %></h2> </body> </html>
By default, Express looks for your templates in a views directory that is
located in the root of your project (where your package.json file is).
- Create a
public/css/style.cssfile.
In other words, in the root directory of your project create a public
directory and add a css folder to it.
In the public/css folder, create a style.css file.
body { background-color: lime; }
- Open your terminal in the root directory of your project (where your
package.json) file is and run the following command to start your Express.js server.
npx nodemon index.js
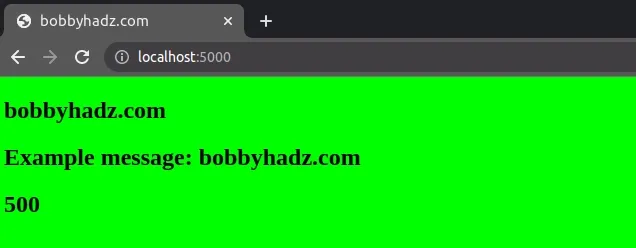
If I open http://localhost:5000, I can see that the
style.css file is applied and the background-color of the body is lime.

The example assumes that you have the following folder structure.
my-project/ └── index.js └── views/ └── home.ejs └── public/ └── css/ └── style.css

The important parts of the code are:
- In your
index.js(orapp.js) file, you have to set up static files serving.
app.use(express.static(path.join(__dirname, 'public')));
The example uses a directory called public/ to serve CSS files, images and
JavaScript files.
The public directory should be located in the root of your project (where your
package.json file is).
Note that the public directory is not included in the path that is used to
load your static files.
<link rel="stylesheet" type="text/css" href="/css/style.css" />
Notice that the path starts at the css/ directory and not at public.
Express looks up the files relative to the static directory, so the name of the static directory is not part of the URL.
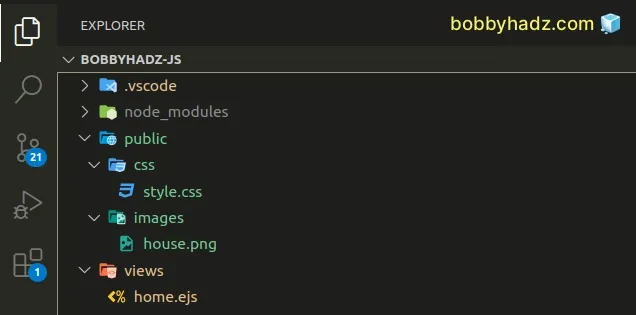
Suppose you have the following public/ directory.
my-project/ └── public/ └── css/ └── style.css └── images/ └── house.png

You would load the image and the CSS file in your views/home.ejs file as
follows.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> <link rel="stylesheet" type="text/css" href="/css/style.css" /> </head> <body> <h2>bobbyhadz.com</h2> <img alt="house" src="/images/house.png" /> <img /> <h2><%= message %></h2> <h2><%= salary %></h2> </body> </html>

Notice that we start in the css directory when loading the CSS file and in the
images directory when loading the image.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- DeprecationWarning: Buffer() is deprecated due to security and usability issues
- 413 Error: request entity too large in Node.js & Express
- body-parser deprecated undefined extended: provide extended option
- How to pass Variables to the next Middleware in Express.js
- Error: No default engine was specified and no extension was provided
- Error: Multipart: Boundary not found in Express.js [Solved]
- Tailwind CSS classes not working in Vanilla or React project
- Remove the outline (border) around Inputs & Links in Chrome & Firefox
- Change the Background Color on Scroll using JavaScript
- How to copy a Folder recursively in Node.js

