Failed to load resource: the server responded with a status of 500
Last updated: Apr 5, 2024
Reading time·4 min

# Failed to load resource: the server responded with a status of 500
The error "Failed to load resource: the server responded with a status of 500 (Internal Server Error) in Bind function" indicates that an error occurred on the server to which you're making a request and not in your own code.
- If you have access to the logs of the server, check them to get additional information about why the server error occurred.
- If you don't have access to the server logs, try to contact the owner of the server and send them information about what HTTP request are you making to which endpoint with which parameters and ask for additional information on why the server error occurred.
- Make sure the components of the HTTP request are correct.
- Make sure you've specified the protocol scheme (e.g.
http://orhttps://).
# 👇️ with http:// scheme http://localhost:3000/articles # 👇️ with https:// scheme https://bobbyhadz.com/articles
- Make sure the path is correct and complete.
The path to which you're making a request should be correct and complete, e.g.
/articles or /articles/reverse-a-string.
- Make sure that the HTTP verb is correct.
The HTTP verb in the request has to be correct, e.g. GET for making HTTP GET
requests or POST for making HTTP POST requests.
If you use an incorrect HTTP verb, the server might not have implemented a handler for the specific verb and endpoint which could cause a 500 Server error.
Make sure you don't have any typos, whitespace or special characters in the URL.
If you're making a POST, PUT or PATCH, request, make sure the request body is valid.
You might also have to use the JSON.stringify method to convert the request body to JSON before making the HTTP request depending on which HTTP client you use.
const obj = { first: 'bobby', last: 'hadz', site: 'bobbyhadz.com', }; const json = JSON.stringify(obj); // 👇️ {"first":"bobby","last":"hadz","site":"bobbyhadz.com"} console.log(json); console.log(typeof json); // 👉️ string
The JSON.stringify() method converts a native JavaScript object to a JSON
string that can be sent over the network.
However, in some cases, this is done by your HTTP client automatically.
- The server to which you're making a request might be running low on CPU or memory.
If the server to which you're making a request is running low on CPU, Memory or file storage space, or is stuck performing an operation that takes too much time, it might send a 500 Internal Server Error response.
In this case, you can try to contact the developer who maintains the server and ask them why the error occurred.
- The server's database the server is connecting to might be down.
Internal server errors also occur if the database that is responsible for storing and retrieving data is offline or is running low on memory, CPU or disk space.
The database might be overloaded or corrupted.
- If you get the error in the browser when issuing an HTTP request, try to empty the cache and hard reload.
For example, in Chrome, you can press Ctrl + Shift + R to do a hard
reload.
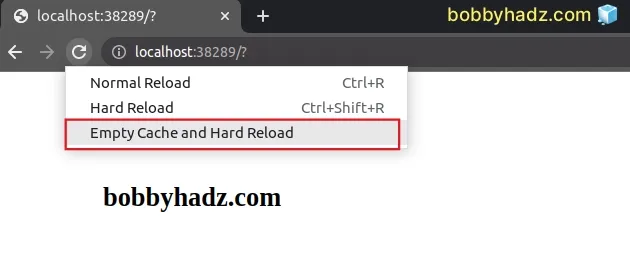
Alternatively, you can open your developer tools (by pressing F12) and then
right-click on the Reload button in the top left corner.
Then select "Empty Cache and Hard reload" and see if the error is resolved.

You can also try to press Cmd + R on macOS or Ctrl + F5 on Windows.
Clearing your browser cache and reloading the page often solves the issue if it was caused by having a corrupted browser cache.
You can also try to clear your cookies.
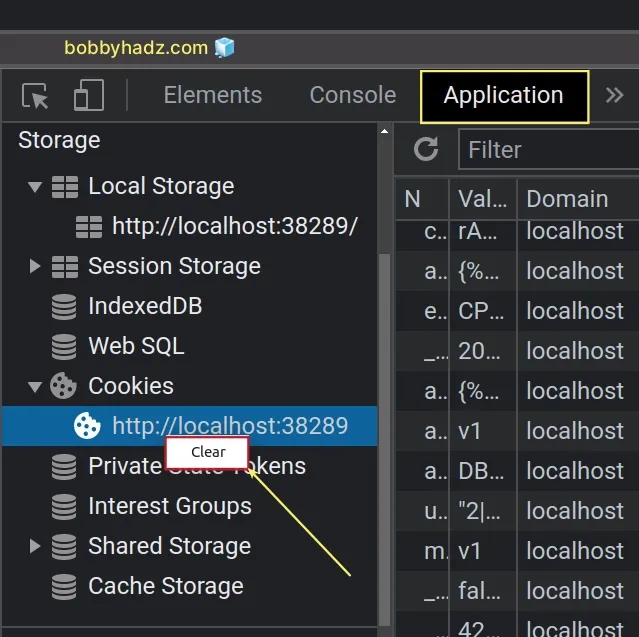
- Open your browser's developer tools by pressing
F12. - Select the
Applicationtab. - Expand the Cookies menu in the left sidebar.
- Right-click on the website under Cookies and select Clear.

If you have access to the server, make sure you don't have any syntax errors in your
.htaccessfile if you run Apache.The error also occurs when the server doesn't have the necessary file and folder permissions configured.
The permissions should be 644 for files and 755 for folders.
- Try to switch to another network.
If you have access to another network, try to switch to one.
For example, if you use a mobile phone that is connected to Wi-Fi, try to switch to mobile data and issue the HTTP request.
- If you have access to the server, check if it contains large files.
This may happen if you have a form that allows users to upload files (e.g. pictures or videos).
If you haven't specified a max file size that is allowed, a user might have uploaded a very large website that slows down your server and causes issues.
- If the issue persists, check the server logs or contact the developer who maintains the server.
If you have access to the server, try to check its logs.
The error logs will contain additional information as to why the 500 Internal server error was raised.
If you don't have access to the server, contact the developer who maintains it and tell them what HTTP request you were issuing when the error occurred.
If the website is hosted remotely, then your best bet is to contact your host.
Most hosting providers have a support team that should be able to help you in these situations.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

