Creating Lambda Functions in AWS CDK - Complete Guide
Last updated: Jan 26, 2024
Reading time·5 min

# Table of Contents
- Creating Lambda Functions in AWS CDK
- Adding Permissions to a Lambda Function in AWS CDK
- Passing Environment Variables to Lambda Functions in CDK
# Creating Lambda Functions in AWS CDK - Complete Guide
To create a Lambda function in CDK, we have to instantiate the Function class.
Let's create and configure a simple Lambda function in CDK.
import * as iam from 'aws-cdk-lib/aws-iam'; import * as lambda from 'aws-cdk-lib/aws-lambda'; import * as cdk from 'aws-cdk-lib'; import * as path from 'path'; export class CdkStarterStack extends cdk.Stack { constructor(scope: cdk.App, id: string, props?: cdk.StackProps) { super(scope, id, props); // 👇 lambda function definition const lambdaFunction = new lambda.Function(this, 'lambda-function', { runtime: lambda.Runtime.NODEJS_18_X, memorySize: 1024, timeout: cdk.Duration.seconds(5), handler: 'index.main', code: lambda.Code.fromAsset(path.join(__dirname, '/../src/my-lambda')), environment: { REGION: cdk.Stack.of(this).region, AVAILABILITY_ZONES: JSON.stringify( cdk.Stack.of(this).availabilityZones, ), }, }); } }
Let's go over the code snippet.
- We created a Lambda function by instantiating the
Functionclass. - The configuration props we passed to the function are:
runtime- the runtime environment (programming language and version) of the lambda functionmemorySize- the amount of memory, in MB, we want to allocate to the function. The default is128MB.timeout- the time our function has to run before it is terminated. The default timeout is 3 seconds.handler- the format isfileName.functionName, in our case the file, storing the lambda function is namedindex.jsand the handler function is namedmain.code- the source code of the lambda function. The static fromAsset method on the Code class takes a path to a directory on the local file system, where our lambda handler code is located. This directory eventually gets zipped and uploaded to an S3 bucket before a deployment.environment- a map of environment variables. Note that the values must be of typestring, so if you're passing an environment variable to typearray, it has to be converted to a JSON string - as we've done with thearrayof availability zones.
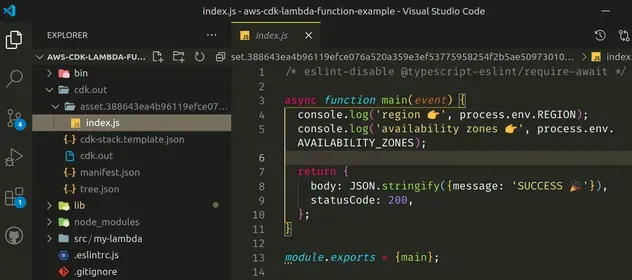
Let's add the code for the lambda function at src/my-lambda/index.js:
async function main(event) { console.log('region 👉', process.env.REGION); console.log('availability zones 👉', process.env.AVAILABILITY_ZONES); return { body: JSON.stringify({message: 'SUCCESS 🎉'}), statusCode: 200, }; } module.exports = {main};
All our Lambda does is print the environment variables we've set and return a success message.
Let's synth the cdk stack.
npx aws-cdk synth
In preparation for deployment, the assets and CloudFormation templates get
generated in the cdk.out directory. If we take a look at the cdk.out
directory, we can see that our lambda has been extracted and is ready to get
zipped and uploaded to an s3 bucket:

The name of the folder that stores the lambda code includes a hash and that's how CDK knows when we've updated the code of our lambda function.
Let's run the deploy command:
npx aws-cdk deploy
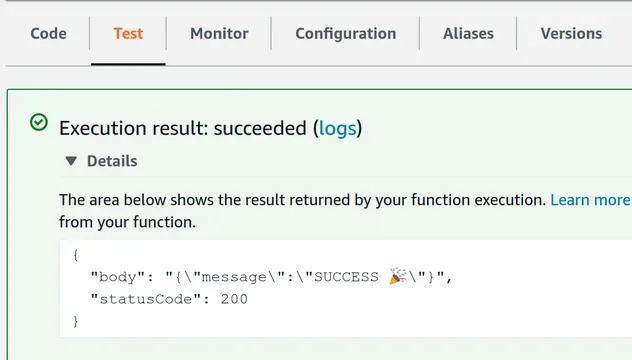
After we've deployed, we can test the function in the Lambda management console:

# Table of Contents
- Adding Permissions to a Lambda Function in AWS CDK
- Passing Environment Variables to Lambda Functions in CDK
# Adding Permissions to a Lambda Function in AWS CDK
CDK automatically creates an IAM role for our lambda functions.
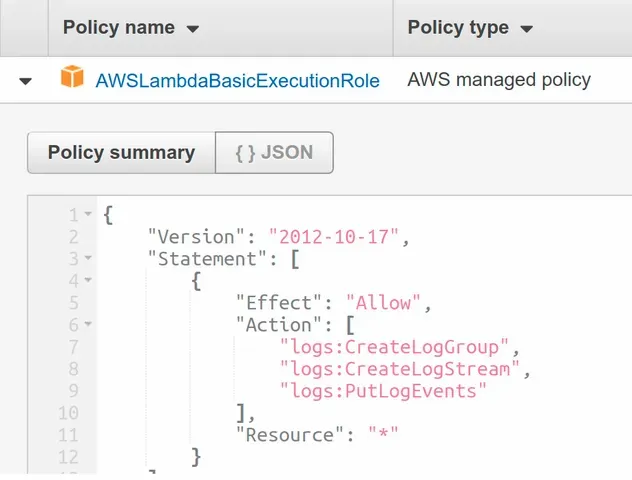
If we look at the permissions policy attached to the auto-generated lambda role, we can see that it adds simple CloudWatch logging permissions:

The easiest way to add permissions to a Lambda function in CDK is to attach policies to the auto-generated role of the function.
Let's grant our lambda function a permission to list all of the S3 buckets in the account:
import * as iam from 'aws-cdk-lib/aws-iam'; import * as lambda from 'aws-cdk-lib/aws-lambda'; import * as cdk from 'aws-cdk-lib'; import * as path from 'path'; export class CdkStarterStack extends cdk.Stack { constructor(scope: cdk.App, id: string, props?: cdk.StackProps) { super(scope, id, props); // ... rest // 👇 create a policy statement const listBucketsPolicy = new iam.PolicyStatement({ effect: iam.Effect.ALLOW, actions: ['s3:ListAllMyBuckets'], resources: ['arn:aws:s3:::*'], }); // 👇 attach the policy to the function's role lambdaFunction.role?.attachInlinePolicy( new iam.Policy(this, 'list-buckets', { statements: [listBucketsPolicy], }), ); } }
Let's go over what we did in the code sample:
- We created a policy statement that grants the
s3:ListAllMyBucketsaction on all s3 resources. Note that the default for theeffectprop isALLOW, so we could have omitted the prop altogether. - We attached the policy to the role of the lambda function
Let's run the deploy command:
npx aws-cdk deploy
By going to the IAM management console and inspecting the role of the lambda
function, we can see that it now has 2 permission policies attached, including
the one that grants the s3:ListAllMyBuckets action:

# Clean up
To delete the resources we have provisioned, issue the destroy command:
npx aws-cdk destroy
# Passing Environment Variables to Lambda Functions in CDK
To pass environment variables to a Lambda function, we have to set the
environment property, when instantiating the function construct.
const myFunction = new NodejsFunction(this, id, { // setting environment variables 👇 environment: { region: cdk.Stack.of(this).region, availabilityZones: JSON.stringify(cdk.Stack.of(this).availabilityZones), myEnvVariable: 'some value', }, runtime: lambda.Runtime.NODEJS_18_X, memorySize: 1024, timeout: cdk.Duration.seconds(5), handler: 'main', entry: path.join(__dirname, `/../src/my-function/index.js`), });
The environment object is a map of key-value pairs of type string. This
means that we have to call JSON.stringify on any non-string value that we want
to pass to the lambda function - in this case the array of availability zones.
In our lambda function, we can access the environment variables by using the
process.env object.
async function main(event) { // accessing environment variables 👇 console.log('region 👉', process.env.region) console.log('availabilityZones 👉', process.env.availabilityZones) console.log('myEnvVariable 👉', process.env.myEnvVariable) return {body: JSON.stringify({message: 'SUCCESS'}), statusCode: 200}; } module.exports = {main};
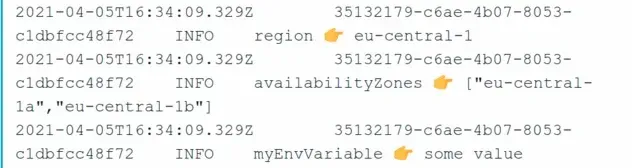
The result of the function invocation looks as follows:

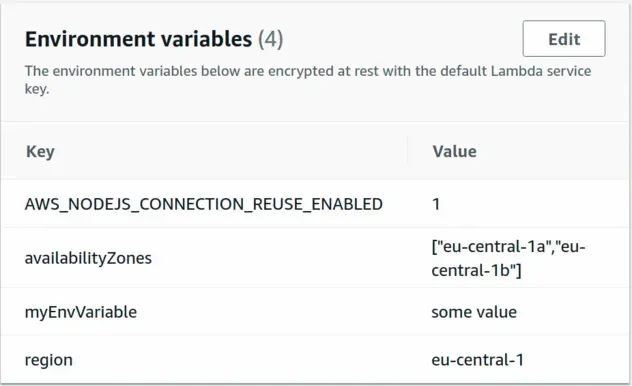
We can also verify that the environment variables have been set by opening the Lambda AWS console and clicking on Configuration:

# Summary
In order to pass environment variables to a Lambda function we have to set the
environment property on the function construct to a map of key-value pairs of
type string.
We are then able to access the environment variables on the process.env object
in our lambda function.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Write TypeScript Lambda functions in AWS CDK - Complete Guide
- Configure Lambda Log Retention in AWS CDK
- Create Lambda Functions in a VPC in AWS CDK
- How to use Lambda Layers in AWS CDK
- CDK Tutorial for Beginners - Step-by-Step Guide
- How to use Context in AWS CDK
- How to use Parameters in AWS CDK
- Cannot find module (AWS Lambda Error) [Solved]
- AWS Lambda Task timed out error [Solved]
- How to create a Cloudwatch Alarm in AWS CDK

