How to use Environment Variables in AWS CDK
Last updated: Jan 27, 2024
Reading time·3 min

# Environment Variables in CDK
We use environment variables to pass in key-value pairs to our CDK application, that we can then access in our CDK code.
Environment variables in CDK are accessible at synthesis time, which means that we can use them in our code, i.e. in conditional statements.
This makes the use of environment variables a preferred way to provide configuration to our applications, as opposed to something like Parameters which are only accessible at deployment time after our CDK code has finished running.
To use environment variables in AWS CDK, we have to set them using the CDK CLI
and access them in our code on the process.env object.
# Accessing environment variables in CDK
We are going to create a small CDK app with an empty stack.
When instantiating the stack we are going to use 2 environment variables:
REGION- the region our stack will be deployed to.DEPLOYMENT_ENV- the environment of the stack, i.e.dev,prod,staging, etc.
import * as cdk from 'aws-cdk-lib'; export class MyCdkStack extends cdk.Stack { constructor(scope: cdk.App, id: string, props?: cdk.StackProps) { super(scope, id, props); // 👇 accessing environment variables console.log('REGION 👉', process.env.REGION); console.log('DEPLOYMENT_ENV 👉', process.env.DEPLOYMENT_ENV); } } const app = new cdk.App(); new MyCdkStack(app, `my-cdk-stack-${process.env.DEPLOYMENT_ENV || ''}`, { stackName: `my-cdk-stack-${process.env.DEPLOYMENT_ENV || ''}`, env: { region: process.env.REGION, account: process.env.CDK_DEFAULT_ACCOUNT, }, });
In the code sample:
We define our CDK stack, named
MyCdkStack. The stack tries to access environment variables we haven't yet set, using theprocess.envobject.We instantiate our CDK stack using the environment variables that we'll eventually provide using the CDK CLI.
Note that the value of the environment variables will be
undefinedif we don't set them. In the example above, we default them to an empty string to avoid type errors.The environment variable
CDK_DEFAULT_ACCOUNTis made available in the CDK environment, so we won't be providing that one.
# Setting environment variables in AWS CDK
We'll use the CDK CLI to set environment variables.
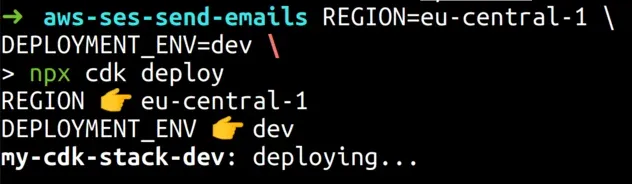
We set the environment variables when issuing the cdk deploy command. We first
set the key-value pairs and then issue the command.
REGION=eu-central-1 DEPLOYMENT_ENV=dev npx aws-cdk deploy
If we issue the command and check for the output of the console.log calls, we
see:

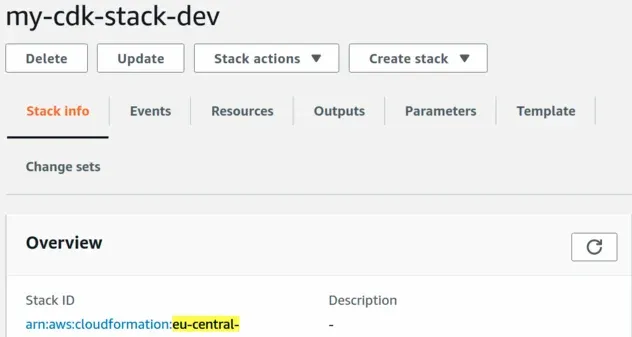
After issuing the command I can open my CloudFormation console and see that the region and deployment environment are taken from the environment variables I provided:

# Conclusion
In order to access environment variables in our CDK code we use the
process.env object.
process.env is either going to be a string or undefined, depending on if the environment variable has been set.We can set environment variables in CDK by specifying the key-value pairs in our
cdk deploy command, for example:
MY_KEY=MY_VALUE \ YOUR_KEY=YOUR_VALUE \ npx aws-cdk deploy
The benefit of environment variables is that they are accessible at synthesis time, so we can use the resolved values in our CDK code, as opposed to CDK parameters, which only get resolved at deployment time.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

