How to disable references (CodeLens) in VS Code
Last updated: Apr 6, 2024
Reading time·3 min

# Table of Contents
- How to disable references (CodeLens) in VS Code
- Disabling references (CodeLens) in settings.json
- Disabling specific references in VS Code
- Disable the MDN References in VS Code
- Disable all hover references in VS Code
# How to disable references (CodeLens) in VS Code
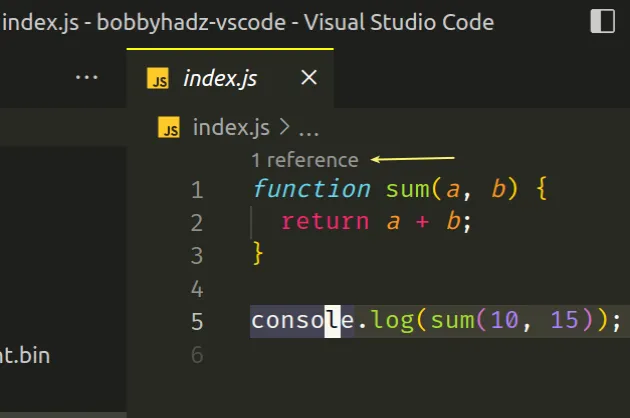
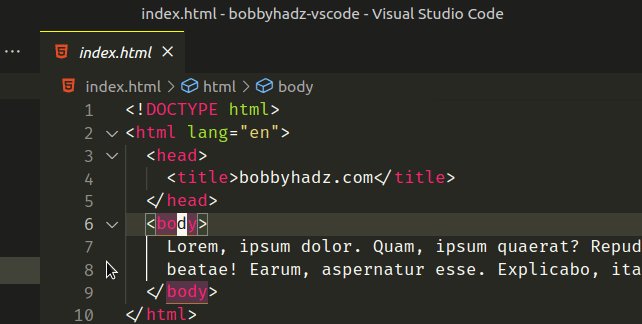
References in VS Code are a feature that comes with CodeLens.

The yellow arrow points to a reference count.
You can disable them by disabling CodeLens or disabling specific references.
To disable CodeLens completely:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

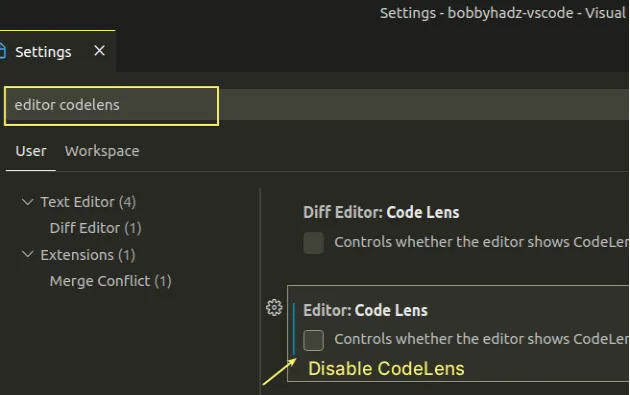
- Type editor codelens and untick the Editor: Code Lens checkbox.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
Once you uncheck the checkbox, the references are no longer shown.
# Disabling references (CodeLens) in settings.json
You can also disable references (CodeLens) directly in your settings.json file.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type
user settings json.Click on Preferences: Open User Settings (JSON)

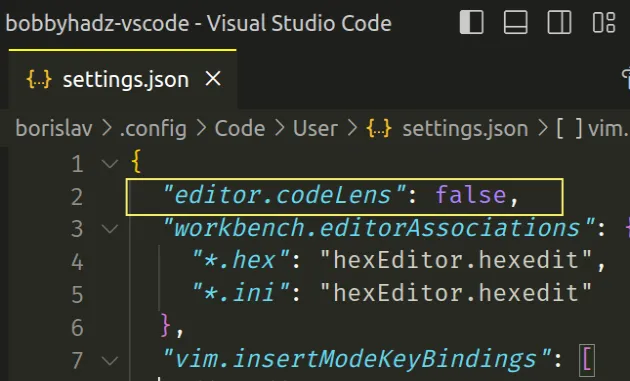
- Set the
"editor.codeLens"property tofalsein the object.
{ "editor.codeLens": false, }

# Disabling specific references in VS Code
If you need to disable specific references:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

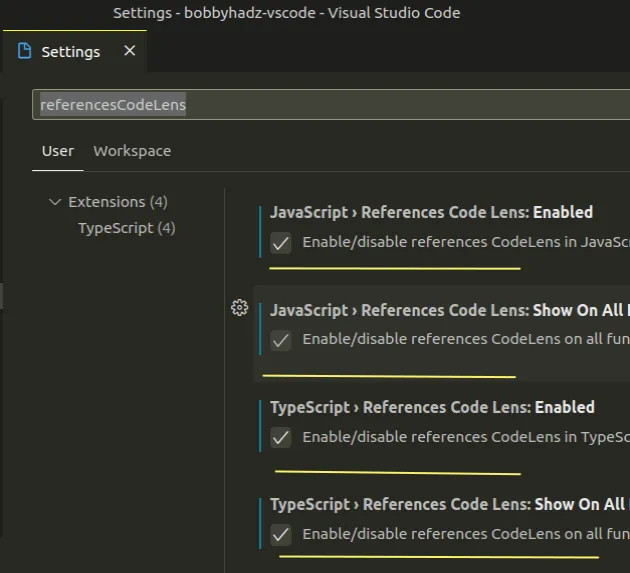
- Type referencesCodeLens and untick the references you want to disable.

# Disable the MDN References in VS Code
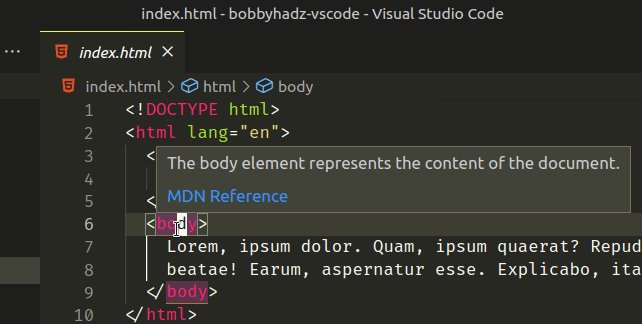
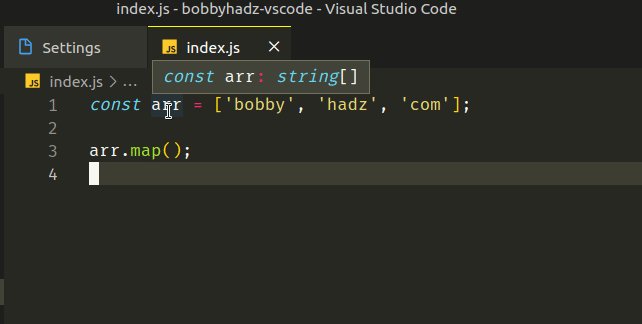
You might also need to disable the MDN hover references in VS Code.

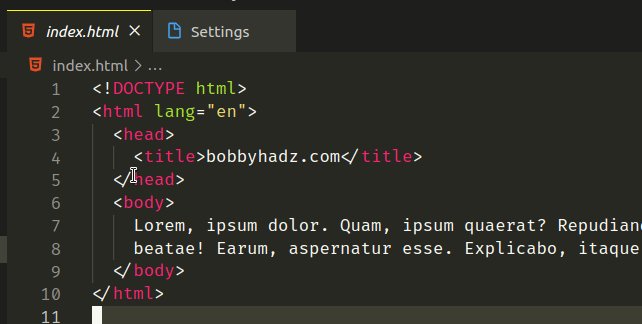
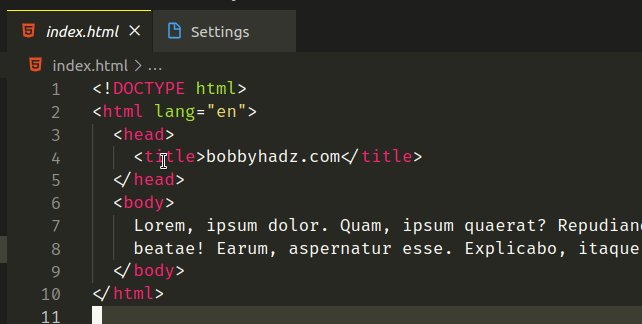
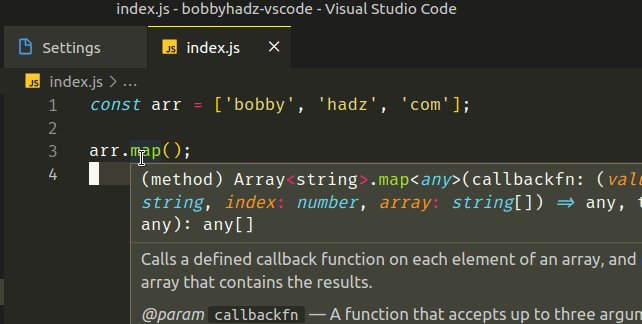
When you hover over an HTML tag or a method, you get some information from the MDN docs.
If you'd rather disable the MDN references:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
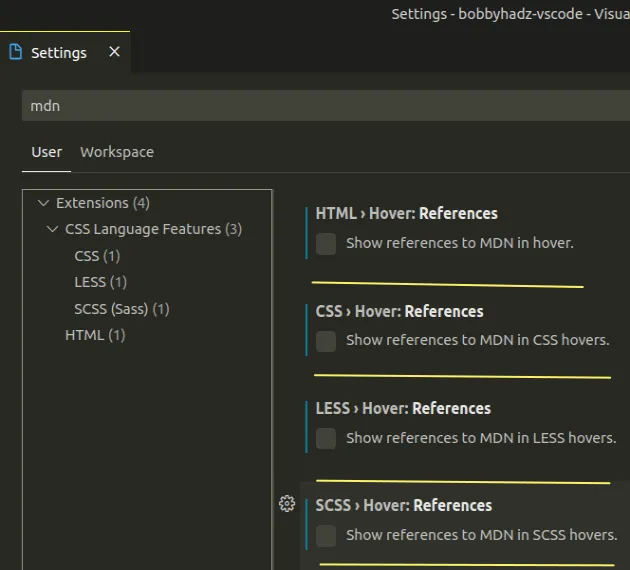
- Type mdn and uncheck the checkboxes.

Once you disable the setting, the MDN references are no longer shown.

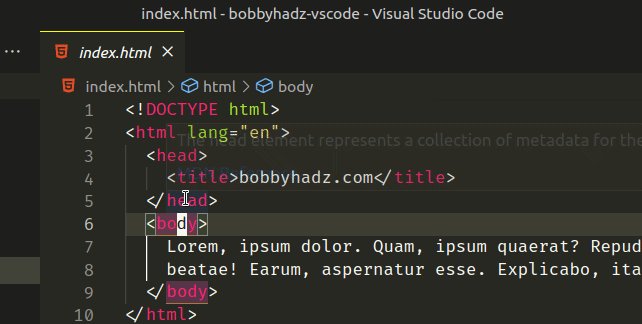
When the MDN references are disabled, you will still get helpful information when you hover over a method or a CSS function.

# Disable all hover references in VS Code
If you'd rather disable all hover references.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
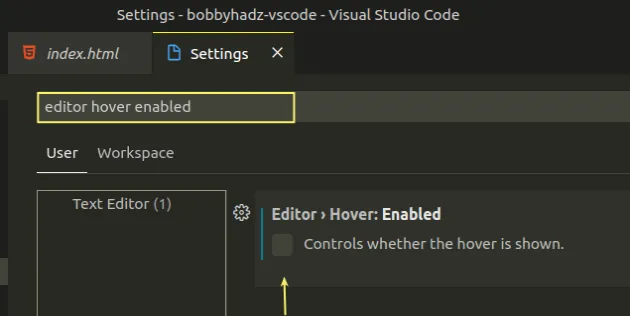
- Type editor hover enabled and uncheck the checkbox.

When you hover over a tag or a method, you will no longer get pop-ups.

I've also written an article on how to disable/enable hover hints (tooltips) in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

