How to Zoom in and out in Visual Studio Code
Last updated: Apr 6, 2024
Reading time·4 min

# Table of Contents
- Zoom in and out in VS Code using keyboard shortcuts
- Zoom in and out in VS Code using the Command Palette
- Changing the keyboard shortcuts for zooming in and out
- Enable Mouse Wheel zoom in Visual Studio Code
- Enabling Mouse Wheel Zoom in settings.json
- Zooming in and out using the top menu in VS Code
# Zoom in and out in VS Code using keyboard shortcuts
Use the following keyboard shortcuts to zoom in and out in VS Code:
Ctrl+=( orCmd+=on macOS) to zoom in.Ctrl+-( orCmd+-on macOS) to zoom out.Ctrl+Numpad0(orCmd+Numpad0on macOS) to reset the zoom level to0.

You can also view the keyboard shortcuts for your operating system in this table in the docs.
The commands are called:
- Zoom in
- Zoom out
- Reset Zoom
# Zoom in and out in VS Code using the Command Palette
You can also use the Command Palette.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
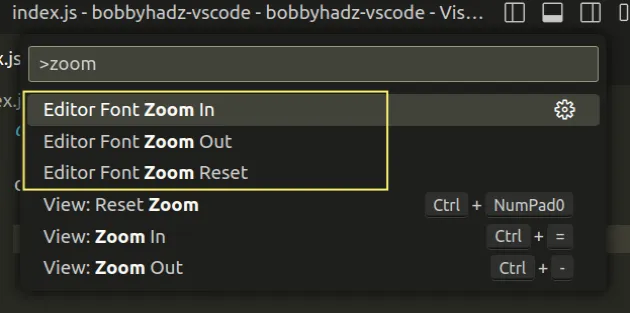
F1 to open the Command Palette.- Type Zoom and select one of:
- Editor Font Zoom In
- Editor Font Zoom Out
- Editor Font Zoom Reset

Using the Editor Font Zoom Reset command via the Command Palette is quite convenient if your keyboard doesn't have a Numpad.
# Changing the keyboard shortcuts for zooming in and out
If you need to change the keyboard shortcuts for zooming in and out:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

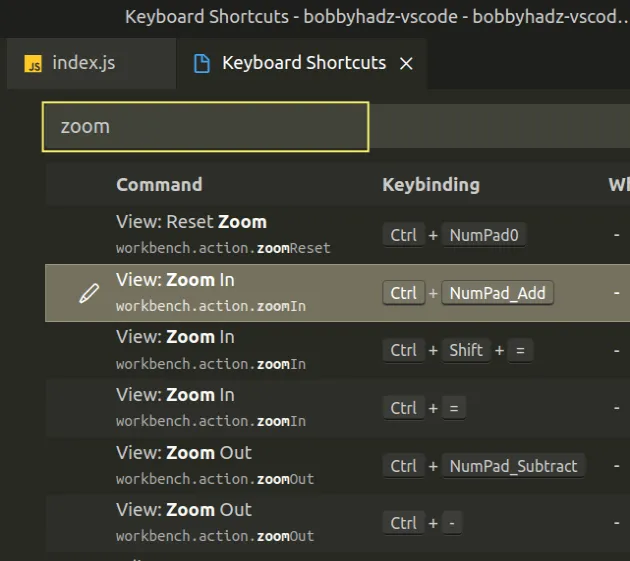
- Search for zoom.

- Double-click on the corresponding row, specify a keyboard shortcut and hit
Enterto confirm.
You can also single-clock on a row and then click on the pencil icon.
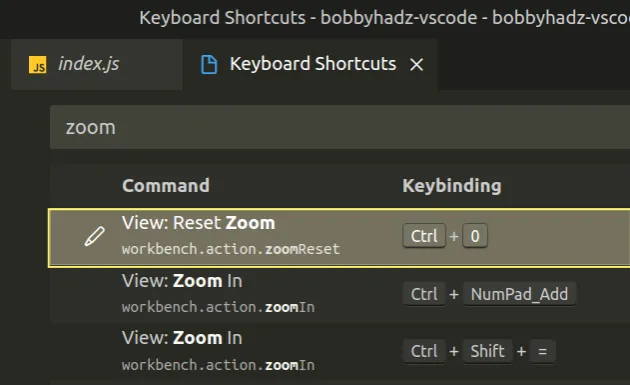
For example, if your keyboard shortcut doesn't have a Numpad, you can set the
View: Reset Zoom command to Ctrl + 0 (or Cmd + 0 on macOS).

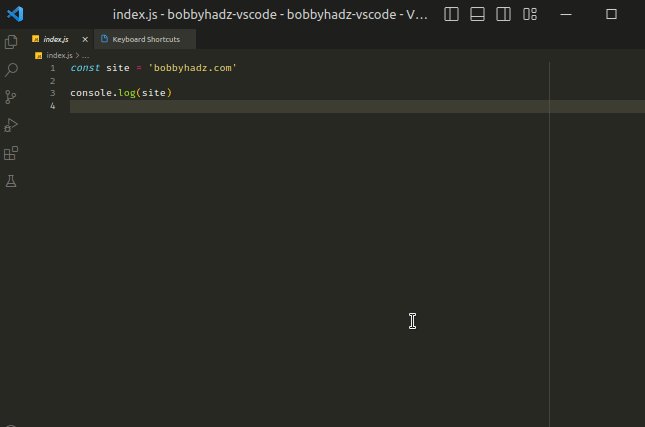
Here is a short clip of using the new keyboard shortcut.

# Enable Mouse Wheel zoom in Visual Studio Code
When you use the keyboard shortcuts, you increase/decrease the editor and the font.
If you only want to increase/decrease the font when zooming in and out, you have to enable the Mouse Wheel Zoom setting.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
- Type zoom and enable the Editor: Mouse Wheel Zoom setting.

The Mouse Wheel Zoom setting allows us to zoom the font of the editor using the
mouse wheel and holding Ctrl (or Cmd on macOS).

Hold Ctrl and use the mouse wheel to zoom in and out.
Notice that using mouse wheel zoom affects only the font of the editor.
# Enabling Mouse Wheel Zoom in settings.json
You can also enable mouse wheel zoom directly in your settings.json file.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

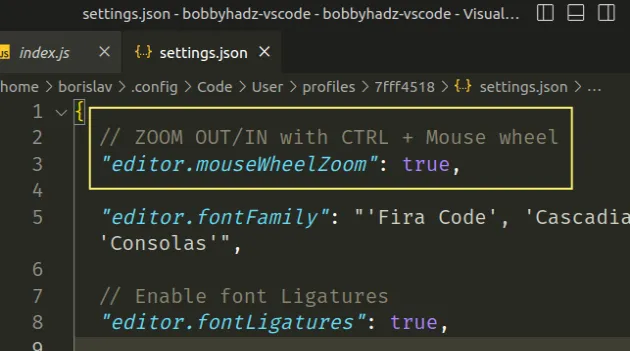
- Paste the following line into your
settings.jsonfile.
"editor.mouseWheelZoom": true,

# Zooming in and out using the top menu in VS Code
You can also use the top menu to zoom in and out.
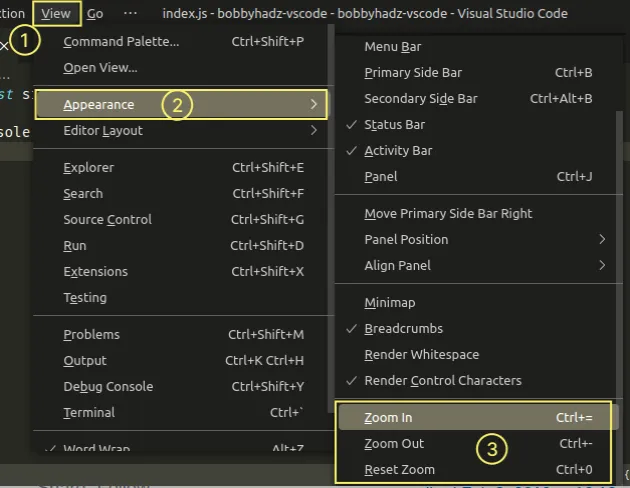
Click on View in the top menu, then hover over Appearance and select one of Zoom in, Zoom Out and Reset Zoom.
Note: you might have to press
Altto show the top menu on Windows and Linux.

# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to Reset your Keyboard Shortcuts in Visual Studio Code
- How to Reset Visual Studio Code to the Default Settings
- Using VS Code as default Git editor, difftool and mergetool
- Change the Cursor color, style and animation in VS Code
- How to Change the default Terminal in Visual Studio Code
- How to Hide or Show the Minimap in Visual Studio Code

