Sort an Array without Mutation using JavaScript
Last updated: Mar 4, 2024
Reading time·4 min

# Sort an Array without Mutation in JavaScript
To sort an array without mutation:
- Use the spread syntax (...) to create a shallow copy of the array.
- Call the
Array.sort()method on the copy. - The
sort()method will sort the copy without changing the original.
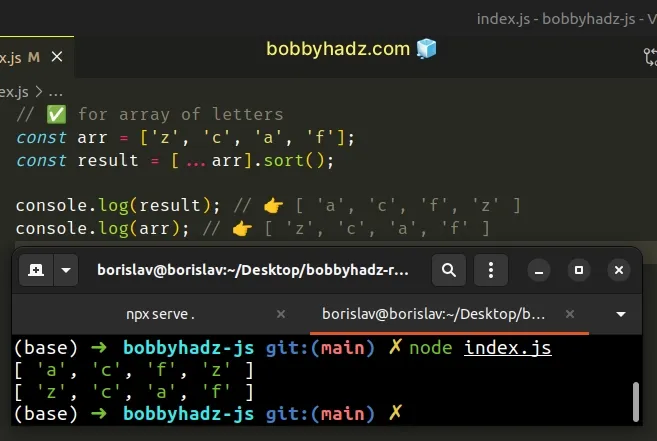
// ✅ for array of letters const arr = ['z', 'c', 'a', 'f']; const result = [...arr].sort(); console.log(result); // 👉️ [ 'a', 'c', 'f', 'z' ] console.log(arr); // 👉️ [ 'z', 'c', 'a', 'f' ]

If you need to sort an array of numbers, you have to pass a function to the
Array.sort() method.
// ✅ for array of numbers const arr = [10, 5, 1, 7]; const result = [...arr].sort((a, b) => a - b); console.log(result); // 👉️ [1, 5, 7, 10] console.log(arr); // 👉️ [10, 5, 1, 7]
We used the spread syntax (...) to unpack the values of an array into a new array.
const a = [1, 2, 3]; const b = [...a]; console.log(b); // 👉️ [1, 2, 3]
The spread syntax (...) allows us to create a shallow copy of the original array, on which we can call the Array.sort() method.
The examples show how to sort numeric and string arrays without mutating the original.
When sorting a numeric array, we have to pass a function to the sort() method.
If you need to sort an array of strings, you can call the sort() method
without passing any arguments.
The sort() method takes a function that defines the sort order.
const arr = [10, 5, 1, 7]; const result = [...arr].sort((a, b) => a - b); console.log(result); // 👉️ [1, 5, 7, 10] console.log(arr); // 👉️ [10, 5, 1, 7]
sort() method, the array elements get converted to strings and sorted according to their UTF-16 code unit values.This is not what we want when working with numeric arrays, however, it is exactly what we want when sorting string arrays.
If you have to sort an array without mutating it often, define a reusable function.
function sortWithoutMutation(arr) { return [...arr].sort(); } const arr = ['c', 'b', 'a']; const result = sortWithoutMutation(['c', 'b', 'a']); console.log(result); // 👉️ [ 'a', 'b', 'c' ] console.log(arr); // 👉️ [ 'c', 'b', 'a' ]
The sortWithoutMutation() function takes an array as a parameter and sorts the
array without mutating it.
An alternative, but also very common approach is to use the Array.slice
method.
# Sort an Array without Mutation using slice()
This is a three-step process:
- Call the
slice()method on the array to get a copy. - Call the
sort()method on the copied array. - The
sortmethod will sort the copied array, without mutating the original.
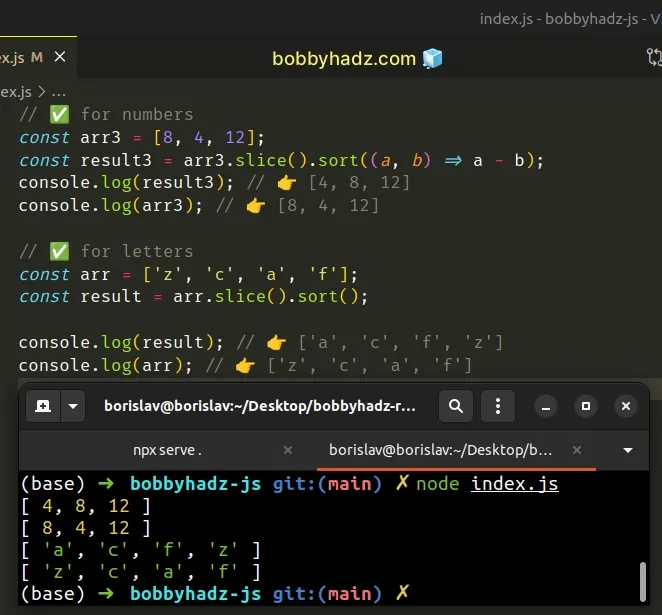
// ✅ for numbers const arr3 = [8, 4, 12]; const result3 = arr3.slice().sort((a, b) => a - b); console.log(result3); // 👉️ [4, 8, 12] console.log(arr3); // 👉️ [8, 4, 12] // ✅ for letters const arr = ['z', 'c', 'a', 'f']; const result = arr.slice().sort(); console.log(result); // 👉️ ['a', 'c', 'f', 'z'] console.log(arr); // 👉️ ['z', 'c', 'a', 'f']

If you're working with a numeric array, pass a function to the sort() method.
const arr = [8, 4, 12]; const result = arr.slice().sort((a, b) => a - b); console.log(result); // 👉️ [4, 8, 12] console.log(arr); // 👉️ [8, 4, 12]
The Array.slice() method can be used to create a shallow copy of an array, just like the spread syntax (...).
When no parameters are passed to the slice method, it returns a shallow copy
of the array.
We can then call the sort() method on the copy to not mutate the original.
# Sort an Array without Mutation using Array.from()
You can also use the Array.from() method to sort an array without changing the
original.
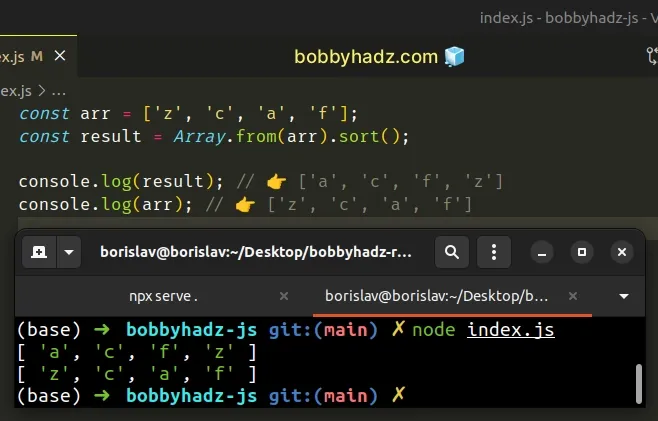
const arr = ['z', 'c', 'a', 'f']; const result = Array.from(arr).sort(); console.log(result); // 👉️ ['a', 'c', 'f', 'z'] console.log(arr); // 👉️ ['z', 'c', 'a', 'f']

The Array.from() method creates a new, shallow-copied array from the provided iterable.
Calling the sort() method on the copied array doesn't change the original.
# Sort an Array without Mutation using Array.concat()
The Array.concat() method can also be used to sort an array without mutating
the original.
const arr = ['z', 'c', 'a', 'f']; const result = arr.concat().sort(); console.log(result); // 👉️ ['a', 'c', 'f', 'z'] console.log(arr); // 👉️ ['z', 'c', 'a', 'f']

When the Array.concat() method is called without any arguments, it returns a shallow copy of the array on which it was called.
# Sort an Array without Mutation using JSON.stringify()
You can also use the JSON.stringify() and JSON.parse() methods to sort an
array without a mutation.
const arr = ['z', 'c', 'a', 'f']; const result = JSON.parse(JSON.stringify(arr)).sort(); console.log(result); // 👉️ ['a', 'c', 'f', 'z'] console.log(arr); // 👉️ ['z', 'c', 'a', 'f']
The JSON.stringify() method converts a JavaScript value to a JSON string.
The JSON.parse() method parses a JSON string into a JavaScript value.
When we convert the array to a JSON string and parse the string back to an array, we get a completely different array.
The new array has a different reference and is stored in a different location in memory, so we can sort the array without mutating the original.
Which approach you pick is a matter of personal preference. I'd use the spread syntax (...) from the first subheading because I find it quite direct and intuitive.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to sort a Set in JavaScript
- Sort an Array of Objects by Boolean property in JavaScript
- Sort an Array of Objects by Date property in JavaScript
- Sort an Array of Strings in Descending order in JavaScript
- Sort an Array with NULL values coming last in JavaScript
- Sort an Array of strings ignoring the Case in JavaScript
- How to sort a Map in JavaScript
- Sort the Keys of an Object in JavaScript

