Sort an Array of Strings in Descending order in JavaScript
Last updated: Mar 6, 2024
Reading time·3 min

# Sort an Array of Strings in Descending order in JavaScript
To sort an array of strings in descending order:
- Call the
sort()method on the array. - Call the
reverse()method on the result. - The returned array will have its elements sorted in descending order.
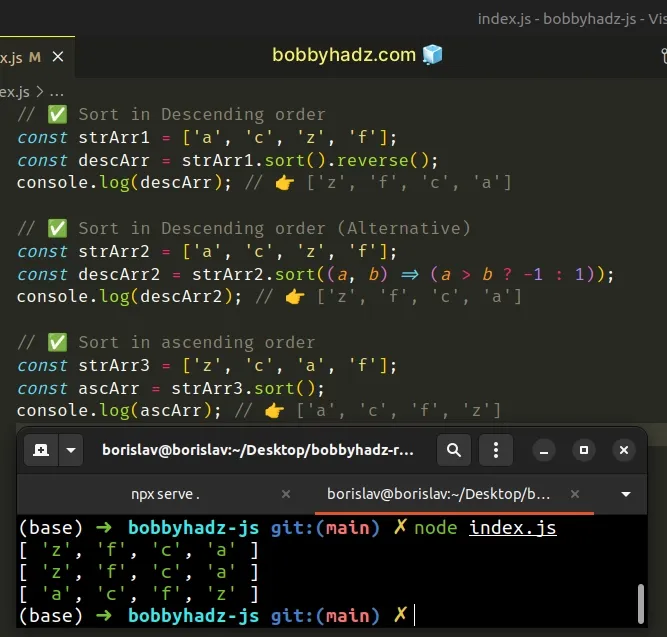
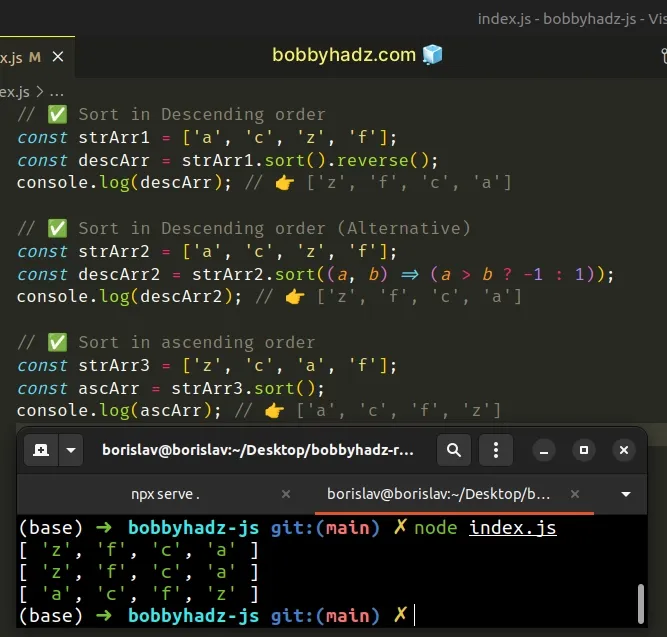
// ✅ Sort in Descending order const strArr1 = ['a', 'c', 'z', 'f']; const descArr = strArr1.sort().reverse(); console.log(descArr); // 👉️ ['z', 'f', 'c', 'a'] // ✅ Sort in Descending order (Alternative) const strArr2 = ['a', 'c', 'z', 'f']; const descArr2 = strArr2.sort((a, b) => (a > b ? -1 : 1)); console.log(descArr2); // 👉️ ['z', 'f', 'c', 'a'] // ✅ Sort in ascending order const strArr3 = ['z', 'c', 'a', 'f']; const ascArr = strArr3.sort(); console.log(ascArr); // 👉️ ['a', 'c', 'f', 'z']

We used the Array.sort() method to sort a string array in descending order.
sort() method sorts the elements of the array in place and returns the sorted array. In other words, it mutates the original array.// ✅ Sort in Descending order const strArr1 = ['a', 'c', 'z', 'f']; const descArr = strArr1.sort().reverse(); console.log(descArr); // 👉️ ['z', 'f', 'c', 'a'] console.log(strArr1); // 👉️ ['z', 'f', 'c', 'a']
# Sort an Array of Strings in Descending order without mutation
If you want to sort the array without mutating it, use the spread syntax (...)
to create a shallow copy before calling the sort() method.
// ✅ Sort in Descending order const strArr1 = ['a', 'c', 'z', 'f']; const descArr = [...strArr1].sort().reverse(); console.log(descArr); // 👉️ ['z', 'f', 'c', 'a'] console.log(strArr1); // 👉️ ['a', 'c', 'z', 'f'] // ✅ Sort in Descending order (Alternative) const strArr2 = ['a', 'c', 'z', 'f']; const descArr2 = [...strArr2].sort((a, b) => (a > b ? -1 : 1)); console.log(descArr2); // 👉️ ['z', 'f', 'c', 'a']

We used the
spread syntax (...) to
unpack the values of the array into a new array before calling the sort
method.
The sort() and reverse() approach is probably the easiest to read of the 2
approaches in the code sample.
// ✅ Sort in Descending order const strArr1 = ['a', 'c', 'z', 'f']; const descArr = strArr1.sort().reverse(); console.log(descArr); // 👉️ ['z', 'f', 'c', 'a']
When called without any parameters, the sort method converts the array
elements to strings (if necessary) and sorts them according to their UTF-16 code
unit values.
The Array.reverse() method reverses the array in place and returns the result.
// 👇️ ['c', 'b',' 'a'] console.log(['a', 'b', 'c'].reverse());
The parameter we passed to the sort method in the second example is a function
that defines the sort order.
const strArr2 = ['a', 'c', 'z', 'f']; const descArr2 = [...strArr2].sort((a, b) => (a > b ? -1 : 1)); console.log(descArr2); // 👉️ ['z', 'f', 'c', 'a']
If the function parameter is not provided to the sort method, the array
elements get converted to strings and sorted according to their UTF-16 code unit
values.
This is not what we want when we need to sort an array of strings in descending order, however, it's exactly what we want when sorting string arrays in ascending order.
If the return value of the compare function is greater than 0, then sort b
before a.
If the return value of the compare function is less than 0, then sort a
before b.
If the return value of the compare function is equal to 0, keep the original
order of a and b.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to sort a Set in JavaScript
- Sort an Array of Objects by Boolean property in JavaScript
- Sort an Array of Objects by Date property in JavaScript
- Sort an Array with NULL values coming last in JavaScript
- Sort an Array without Mutation using JavaScript
- Sort an Array of strings ignoring the Case in JavaScript
- How to sort a Map in JavaScript
- Sort the Keys of an Object in JavaScript

