Sort an Array of strings ignoring the Case in JavaScript
Last updated: Mar 6, 2024
Reading time·3 min

# Sort an Array of strings ignoring the Case in JavaScript
To sort an array of strings ignoring the case:
- Call the
sort()method on the array, passing it a function. - Use the
localeCompare()method to compare the strings ignoring the case. - The
sort()method will return the sorted array.
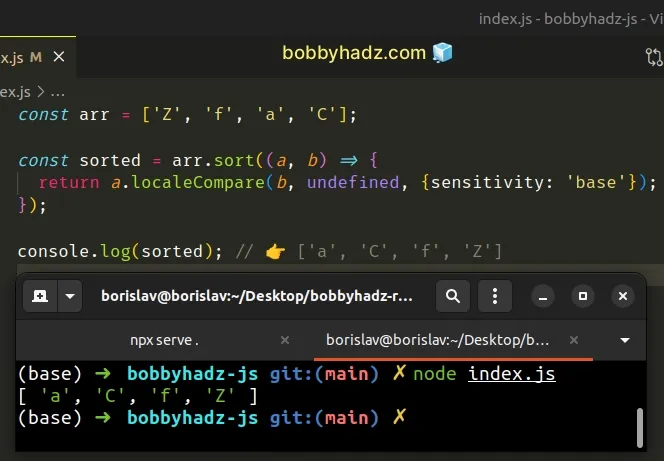
const arr = ['Z', 'f', 'a', 'C']; const sorted = arr.sort((a, b) => { return a.localeCompare(b, undefined, {sensitivity: 'base'}); }); console.log(sorted); // 👉️ ['a', 'C', 'f', 'Z']

We used the Array.sort() method to sort an array of strings ignoring the case.
sort() method sorts the elements of the array in place and returns the sorted array. In other words, it mutates the original array.const arr = ['Z', 'f', 'a', 'C']; const sorted = arr.sort((a, b) => { return a.localeCompare(b, undefined, {sensitivity: 'base'}); }); console.log(sorted); // 👉️ ['a', 'C', 'f', 'Z'] // 👇️ original also changed console.log(arr); //👉️ ['a', 'C', 'f', 'Z']
# Sort an Array of strings ignoring the Case without mutation
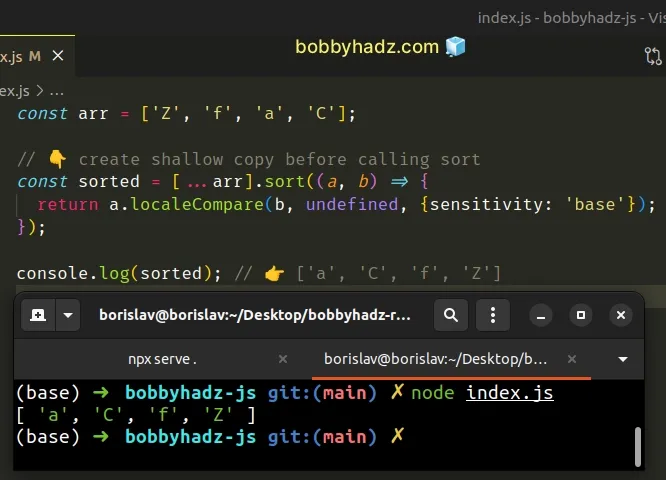
If you want to sort the array without mutating it, use the spread syntax (...)
to create a shallow copy before calling the sort() method.
const arr = ['Z', 'f', 'a', 'C']; // 👇️ create shallow copy before calling sort const sorted = [...arr].sort((a, b) => { return a.localeCompare(b, undefined, {sensitivity: 'base'}); }); console.log(sorted); // 👉️ ['a', 'C', 'f', 'Z']

We used the
spread syntax (...) to
unpack the values of the array into a new array before calling the sort
method.
The parameter we passed to the sort method in the second example is a function
that defines the sort order, where a and b are 2 elements in the array.
The localeCompare() method returns a number that indicates whether one string comes before, after or is the same as the given string in sort order.
We passed the following 3 parameters to the localeCompare method:
compareString- the string against which the reference string is comparedlocales- doesn't apply to usoptions- an object where we set thesensitivityproperty tobase.
Setting the sensitivity property to base allows us to only consider
strings that differ in base letters to be unequal. For example, a != b,
a = á and a = A, b = B, etc.
The localeCompare method returns:
- a negative number if the reference string occurs before the compare string
- a positive number if the reference string occurs after the compare string
0if they are equivalent
This is convenient for us because the sort method determines the order of the
elements in the array in the following way:
If the return value of the compare function is greater than
0, then sortbbeforea.If the return value of the compare function is less than
0, then sortabeforeb.If the return value of the compare function is equal to
0, keep the original order ofaandb.
const arr = ['Z', 'f', 'a', 'C']; // 👇️ create shallow copy before calling sort const sorted = [...arr].sort((a, b) => { return a.localeCompare(b, undefined, {sensitivity: 'base'}); }); console.log(sorted); // 👉️ ['a', 'C', 'f', 'Z']
Since there is a perfect match between the return values of the localeCompare
method and the sort method, we are able to sort the array of strings ignoring
the case just by setting the sensitivity property to base.
When the sensitivity is set to base, the localeCompare method considers
a = A, b = B, etc.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to sort a Set in JavaScript
- Sort an Array of Objects by Boolean property in JavaScript
- Sort an Array of Objects by Date property in JavaScript
- Sort an Array of Strings in Descending order in JavaScript
- Sort an Array with NULL values coming last in JavaScript
- Sort an Array without Mutation using JavaScript
- How to sort a Map in JavaScript
- Sort the Keys of an Object in JavaScript

