How to sort a Map in JavaScript
Last updated: Mar 6, 2024
Reading time·6 min

# Table of Contents
# Sort the Keys in a Map using JavaScript
Use the sort() method to sort the keys in a Map.
The spread syntax (...) is used to get an array of the Map's entries, which we
can sort using the sort method.
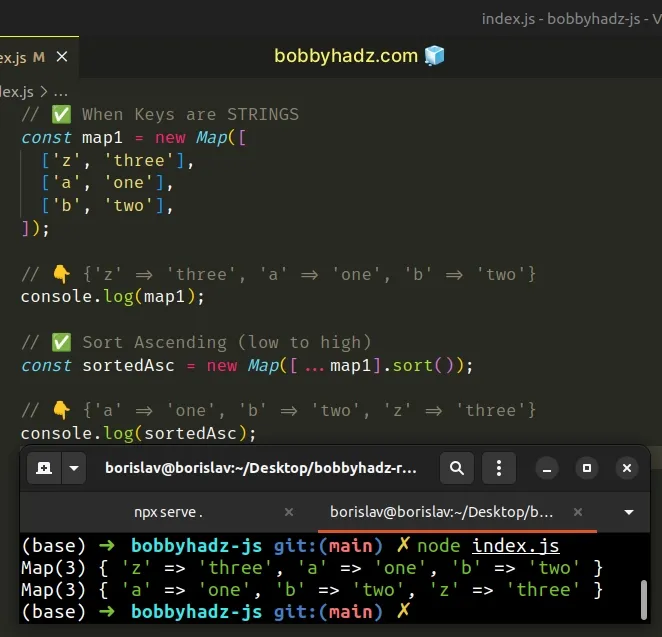
// ✅ When Keys are STRINGS const map1 = new Map([ ['z', 'three'], ['a', 'one'], ['b', 'two'], ]); // 👇️ {'z' => 'three', 'a' => 'one', 'b' => 'two'} console.log(map1); // ✅ Sort Ascending (low to high) const sortedAsc = new Map([...map1].sort()); // 👇️ {'a' => 'one', 'b' => 'two', 'z' => 'three'} console.log(sortedAsc); // ---------------------------------------------------- // ✅ Sort Descending (high to low) const sortedDesc = new Map([...map1].sort().reverse()); // 👇️ {'z' => 'three', 'b' => 'two', 'a' => 'one'} console.log(sortedDesc);

If the keys in your Map are numbers, use the following code sample instead.
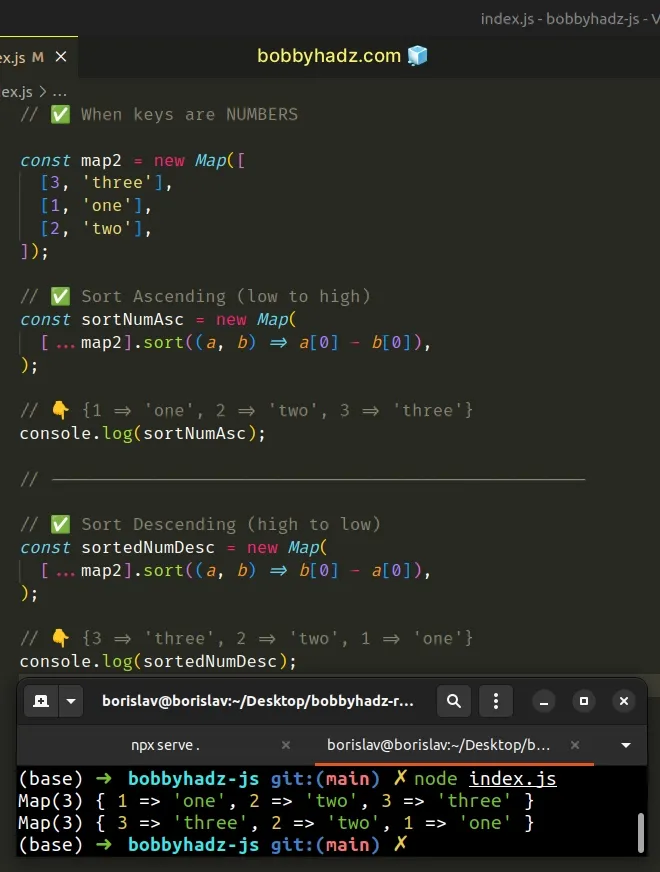
// ✅ When keys are NUMBERS const map2 = new Map([ [3, 'three'], [1, 'one'], [2, 'two'], ]); // ✅ Sort Ascending (low to high) const sortNumAsc = new Map([...map2].sort((a, b) => a[0] - b[0])); // 👇️ {1 => 'one', 2 => 'two', 3 => 'three'} console.log(sortNumAsc); // ---------------------------------------------------- // ✅ Sort Descending (high to low) const sortedNumDesc = new Map([...map2].sort((a, b) => b[0] - a[0])); // 👇️ {3 => 'three', 2 => 'two', 1 => 'one'} console.log(sortedNumDesc);

The Map object remembers the insertion order of the keys.
This is why we used the Map()
constructor to create a new Map with the correct order.
The spread syntax (...) allows us to get an array containing the Map's entries.
const map1 = new Map([ ['z', 'three'], ['a', 'one'], ['b', 'two'], ]); // 👇️ [['z', 'three'], ['a', 'one'], ['b', 'two']] console.log([...map1]);
# Sort the Keys in a Map with String keys
When sorting a Map with string keys, we just have to call the sort() method.
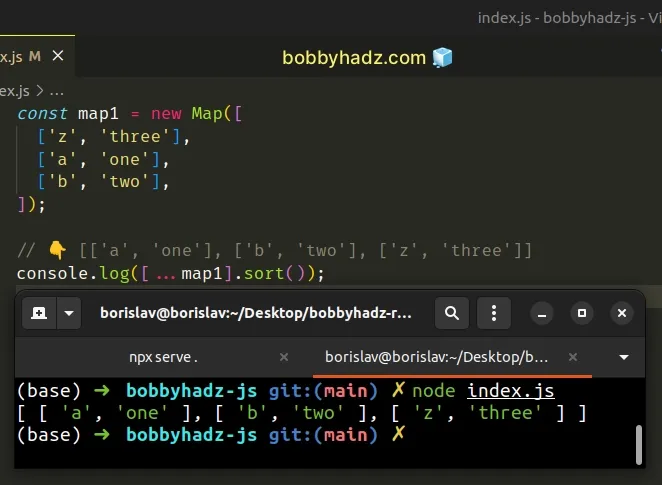
const map1 = new Map([ ['z', 'three'], ['a', 'one'], ['b', 'two'], ]); // 👇️ [['a', 'one'], ['b', 'two'], ['z', 'three']] console.log([...map1].sort());

Map constructor to create a new Map with sorted keys.Here is the complete code snippet:
// ✅ When Keys are STRINGS const map1 = new Map([ ['z', 'three'], ['a', 'one'], ['b', 'two'], ]); // 👇️ {'z' => 'three', 'a' => 'one', 'b' => 'two'} console.log(map1); // ✅ Sort Ascending (low to high) const sortedAsc = new Map([...map1].sort());
sort() method on arrays of key-value pairs, we are simply sorting the string conversion of the key-value pairs, e.g. z,three vs a,one.# Sort the Keys in a Map with String keys in descending order
We used the same approach to sort the Map's keys in descending order. All we had
to do is add a call to the reverse() method after sorting.
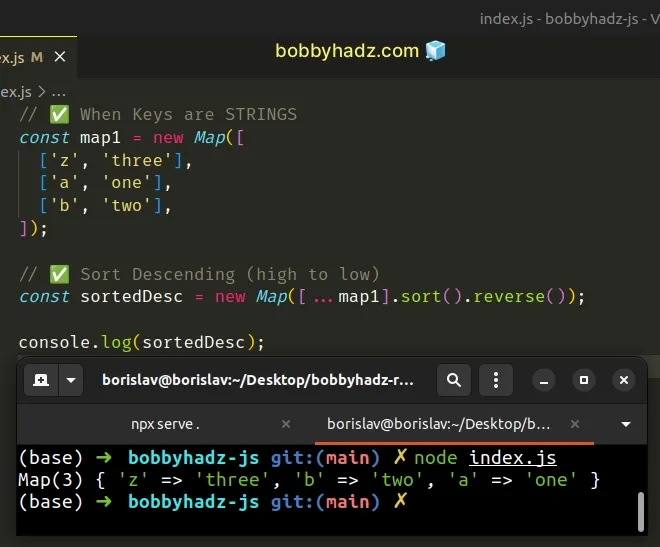
// ✅ When Keys are STRINGS const map1 = new Map([ ['z', 'three'], ['a', 'one'], ['b', 'two'], ]); // ✅ Sort Descending (high to low) const sortedDesc = new Map([...map1].sort().reverse()); console.log(sortedDesc); // 👉️ {'z' => 'three', 'b' => 'two', 'a' => 'one'}

# Sort the Keys in a Map with Numeric keys
If the Map's keys are numbers, you have to pass a function to the sort()
method.
The parameter the method takes is a function that defines the sort order.
The function gets called with 2 parameters. In our example with 2 arrays
containing key-value pairs.
const map2 = new Map([ [3, 'three'], [1, 'one'], [2, 'two'], ]); // ✅ Sort Ascending (low to high) const sortNumAsc = new Map([...map2].sort((a, b) => a[0] - b[0])); // 👇️ {1 => 'one', 2 => 'two', 3 => 'three'} console.log(sortNumAsc);
The sort() method uses the following logic to sort the elements in the array:
If the return value of the compare function is greater than
0, then sortbbeforea.If the return value of the compare function is less than
0, then sortabeforeb.If the return value of the compare function is equal to
0, keep the original order ofaandb.
In the code sample above:
- If the first element (the key) in the
aarray minus the first element in thebarray returns a value greater than0, we sortbbeforea - If the subtraction returns a negative number, we sort
abeforeb. - If the subtraction returns
0, we keep the original order ofaandb.
# Sort a Map by value in JavaScript
To sort a Map by value:
- Get an array of the Map's entries using the spread syntax (...)
- Call the
sort()method on the array - Pass the result to the
Map()constructor
// ✅ When VALUES are NUMBERS const map2 = new Map([ ['three', 3], ['one', 1], ['two', 2], ]); // ✅ Sort by Value Ascending (low to high) const sortNumAsc = new Map([...map2].sort((a, b) => a[1] - b[1])); // 👇️ {'one' => 1, 'two' => 2, 'three' => 3} console.log(sortNumAsc); // ---------------------------------------------------- // ✅ Sort by Value Descending (high to low) const sortedNumDesc = new Map([...map2].sort((a, b) => b[1] - a[1])); // 👇️ {'three' => 3, 'two' => 2, 'one' => 1} console.log(sortedNumDesc);
If the values in your Map are strings, use the following code sample instead.
// ✅ When VALUES are STRINGS const map1 = new Map([ ['three', 'c'], ['one', 'a'], ['two', 'b'], ]); // ✅ Sort by Value Ascending (low to high) const sortedAsc = new Map([...map1].sort((a, b) => (a[1] > b[1] ? 1 : -1))); // 👇️ {'one' => 'a', 'two' => 'b', 'three' => 'c'} console.log(sortedAsc); // ---------------------------------------------------- // ✅ Sort by Value Descending (high to low) const sortedDesc = new Map([...map1].sort((a, b) => (a[1] > b[1] ? -1 : 1))); // 👇️ {'three' => 'c', 'two' => 'b', 'one' => 'a'} console.log(sortedDesc);
The code snippet shows how to sort a Map by value in ascending and descending order, for both string and number values.
The Map object remembers the insertion order of the keys.
This is why we used the Map()
constructor to create a new Map with the correct order.
The spread syntax (...) allows us to get an array containing the Map's entries.
const map2 = new Map([ ['three', 3], ['one', 1], ['two', 2], ]); // 👇️ [['three', 3], ['one', 1], ['two', 2]] console.log([...map2]);
The next step is to call the sort() method on the array, passing it a function.
The function we passed to the sort() method defines the sort order.
The function gets called with 2 parameters. In our example - 2 arrays
containing key-value pairs.
// ✅ When VALUES are NUMBERS const map2 = new Map([ ['three', 3], ['one', 1], ['two', 2], ]); // ✅ Sort by Value Ascending (low to high) const sortNumAsc = new Map([...map2].sort((a, b) => a[1] - b[1])); // 👇️ {'one' => 1, 'two' => 2, 'three' => 3} console.log(sortNumAsc);
The sort() method uses the following logic to sort the elements in the array:
If the return value of the compare function is greater than
0, then sortbbeforea.If the return value of the compare function is less than
0, then sortabeforeb.If the return value of the compare function is equal to
0, keep the original order ofaandb.
In the code sample above:
- If the second element (the value) in the
aarray minus the second element in thebarray returns a value greater than0, we sortbbeforea - If the subtraction returns a negative number, we sort
abeforeb. - If the subtraction returns
0, we keep the original order ofaandb.
# Sort a Map by value in descending order
If you need to sort the Map by value in descending order, just subtract the
value of a from the value of b.
// ✅ When VALUES are NUMBERS const map2 = new Map([ ['three', 3], ['one', 1], ['two', 2], ]); // ✅ Sort by Value Descending (high to low) const sortedNumDesc = new Map([...map2].sort((a, b) => b[1] - a[1])); // 👇️ {'three' => 3, 'two' => 2, 'one' => 1} console.log(sortedNumDesc);
# Sort a Map with string values by Value
We used the same approach to sort a Map by string values.
// ✅ When VALUES are STRINGS const map1 = new Map([ ['three', 'c'], ['one', 'a'], ['two', 'b'], ]); // ✅ Sort by Value Ascending (low to high) const sortedAsc = new Map([...map1].sort((a, b) => (a[1] > b[1] ? 1 : -1))); // 👇️ {'one' => 'a', 'two' => 'b', 'three' => 'c'} console.log(sortedAsc);
This time we check if the UTF-16 code unit of the value in the a array is
greater than the value in the b array and return 1 if it is, otherwise, we
return -1.
If we return 1 (greater than 0), then we sort b before a.
# Sort a Map with string values by Value in descending order
You could change the ordering to descending by changing the places of 1 and
-1.
// ✅ When VALUES are STRINGS const map1 = new Map([ ['three', 'c'], ['one', 'a'], ['two', 'b'], ]); // ✅ Sort by Value Descending (high to low) const sortedDesc = new Map([...map1].sort((a, b) => (a[1] > b[1] ? -1 : 1))); // 👇️ {'three' => 'c', 'two' => 'b', 'one' => 'a'} console.log(sortedDesc);
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to sort a Set in JavaScript
- Sort an Array of Objects by Boolean property in JavaScript
- Sort an Array of Objects by Date property in JavaScript
- Sort an Array of Strings in Descending order in JavaScript
- Sort an Array with NULL values coming last in JavaScript
- Sort an Array without Mutation using JavaScript
- Sort an Array of strings ignoring the Case in JavaScript

