Sort an Array of Objects by Date property in JavaScript
Last updated: Mar 6, 2024
Reading time·5 min

# Sort an Array of Objects by Date property in JavaScript
To sort an array of objects by date property:
- Call the
sort()method on the array. - Subtract the date in the second object from the date in the first.
- Return the result.
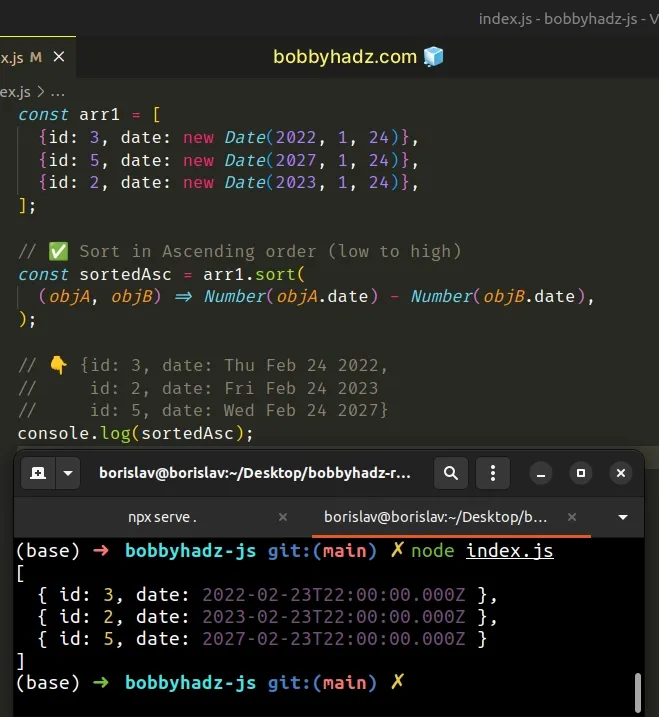
const arr1 = [ {id: 3, date: new Date(2022, 1, 24)}, {id: 5, date: new Date(2027, 1, 24)}, {id: 2, date: new Date(2023, 1, 24)}, ]; // ✅ Sort in Ascending order (low to high) const sortedAsc = arr1.sort( (objA, objB) => Number(objA.date) - Number(objB.date), ); // 👇️ {id: 3, date: Thu Feb 24 2022, // id: 2, date: Fri Feb 24 2023 // id: 5, date: Wed Feb 24 2027} console.log(sortedAsc);

If you need to sort the array of objects by a date property in descending order, use the following code sample instead.
const arr1 = [ {id: 3, date: new Date(2022, 1, 24)}, {id: 5, date: new Date(2027, 1, 24)}, {id: 2, date: new Date(2023, 1, 24)}, ]; // ✅ Sort in Descending order (high to low) const sortedDesc = arr1.sort( (objA, objB) => Number(objB.date) - Number(objA.date), ); // 👇️ {id: 5, date: Wed Feb 24 2027, // id: 2, date: Fri Feb 24 2023, // ️ id: 3, date: Thu Feb 24 2022} console.log(sortedDesc);
The code snippet assumes that your array of objects contains Date objects.
# Sort an Array of Objects by Date property with string values
If it contains Date strings, use the Array.map() method to convert the
strings to Date objects before calling Array.sort().
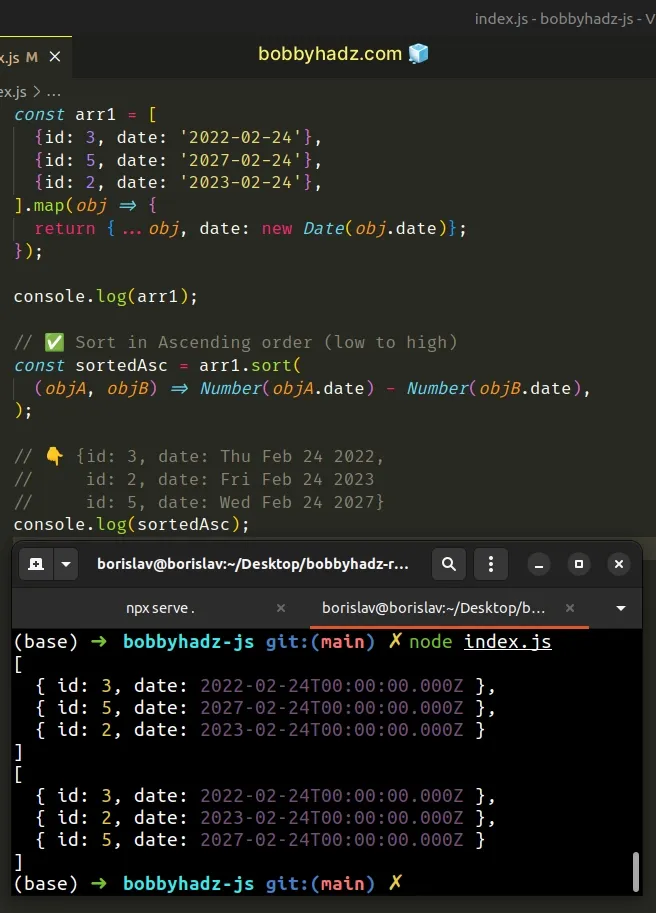
const arr1 = [ {id: 3, date: '2022-02-24'}, {id: 5, date: '2027-02-24'}, {id: 2, date: '2023-02-24'}, ].map(obj => { return {...obj, date: new Date(obj.date)}; }); console.log(arr1); // ✅ Sort in Ascending order (low to high) const sortedAsc = arr1.sort( (objA, objB) => Number(objA.date) - Number(objB.date), ); // 👇️ {id: 3, date: Thu Feb 24 2022, // id: 2, date: Fri Feb 24 2023 // id: 5, date: Wed Feb 24 2027} console.log(sortedAsc);

If you need to sort the array in descending order, subtract the first
argument from the second in the call to sort().
const arr1 = [ {id: 3, date: '2022-02-24'}, {id: 5, date: '2027-02-24'}, {id: 2, date: '2023-02-24'}, ].map(obj => { return {...obj, date: new Date(obj.date)}; }); console.log(arr1); // ✅ Sort in Descending order (high to low) const sortedDesc = arr1.sort( (objA, objB) => Number(objB.date) - Number(objA.date), ); // 👇️ {id: 5, date: Wed Feb 24 2027, // id: 2, date: Fri Feb 24 2023, // ️ id: 3, date: Thu Feb 24 2022} console.log(sortedDesc);
We used the Array.sort() method to sort an array of objects by a date property.
The sort() method sorts the elements of the array in place and returns the
sorted array. In other words, it mutates the original array.
# Sort an Array of Objects by Date property without mutation
If you need to sort the array without mutating it, use the spread syntax (...)
to create a shallow copy before calling the sort() method.
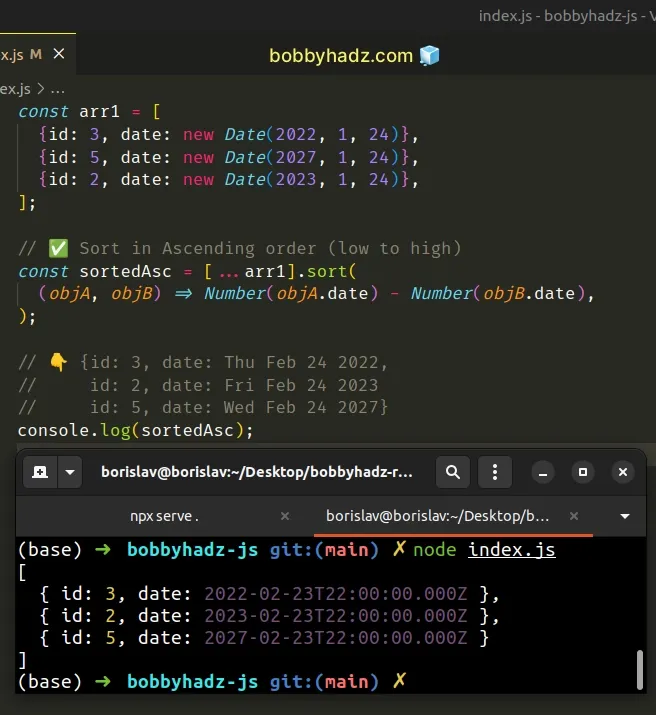
const arr1 = [ {id: 3, date: new Date(2022, 1, 24)}, {id: 5, date: new Date(2027, 1, 24)}, {id: 2, date: new Date(2023, 1, 24)}, ]; // ✅ Sort in Ascending order (low to high) const sortedAsc = [...arr1].sort( (objA, objB) => Number(objA.date) - Number(objB.date), ); // 👇️ {id: 3, date: Thu Feb 24 2022, // id: 2, date: Fri Feb 24 2023 // id: 5, date: Wed Feb 24 2027} console.log(sortedAsc);

We used the
spread syntax (...) to
unpack the values of the array into a new array before calling the sort
method.
We passed the
Date
objects to the Number function to get the timestamp of each date.
Under the hood, each Date object in JavaScript stores the number of
milliseconds elapsed between the 1st of January 1970 00:00:00 and the given
date.
// 👇️ 1645454934750 console.log(Number(new Date()));
You can explicitly call the getTime method to get the timestamp.
// 👇️ 1645454934750 console.log(new Date().getTime());
The parameter we passed to the sort() method is a function that defines the
sort order.
const arr1 = [ {id: 3, date: new Date(2022, 1, 24)}, {id: 5, date: new Date(2027, 1, 24)}, {id: 2, date: new Date(2023, 1, 24)}, ]; // ✅ Sort in Ascending order (low to high) const sortedAsc = arr1.sort( (objA, objB) => Number(objA.date) - Number(objB.date), ); // 👇️ {id: 3, date: Thu Feb 24 2022, // id: 2, date: Fri Feb 24 2023 // id: 5, date: Wed Feb 24 2027} console.log(sortedAsc);
The function gets called with 2 of the elements (objects) in the array on each
iteration.
The sort() method uses the following logic to sort the elements in the array:
If the return value of the compare function is greater than
0, then sortbbeforea.If the return value of the compare function is less than
0, then sortabeforeb.If the return value of the compare function is equal to
0, keep the original order ofaandb.
# Sort an Array of Objects by Date property in descending order
To sort the array of objects by date property in descending order, you just have to subtract the timestamp of the first date from the timestamp of the second.
const arr1 = [ {id: 3, date: new Date(2022, 1, 24)}, {id: 5, date: new Date(2027, 1, 24)}, {id: 2, date: new Date(2023, 1, 24)}, ]; // ✅ Sort in Descending order (high to low) const sortedDesc = arr1.sort( (objA, objB) => Number(objB.date) - Number(objA.date), ); // 👇️ {id: 5, date: Wed Feb 24 2027, // id: 2, date: Fri Feb 24 2023, // ️ id: 3, date: Thu Feb 24 2022} console.log(sortedDesc); // 👇️ 1645454934750 console.log(new Date().getTime());
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to sort a Set in JavaScript
- Sort an Array of Objects by Boolean property in JavaScript
- Sort an Array of Strings in Descending order in JavaScript
- Sort an Array with NULL values coming last in JavaScript
- Sort an Array without Mutation using JavaScript
- Sort an Array of strings ignoring the Case in JavaScript
- How to sort a Map in JavaScript
- Sort the Keys of an Object in JavaScript

