Sort an Array with NULL values coming last in JavaScript
Last updated: Mar 6, 2024
Reading time·4 min

# Sort an Array with NULL values coming last in JavaScript
To sort an array with NULL values coming last:
- Call the
sort()method on the array, passing it a function. - The function defines the sort order.
- Sort the
nullvalues at the end.
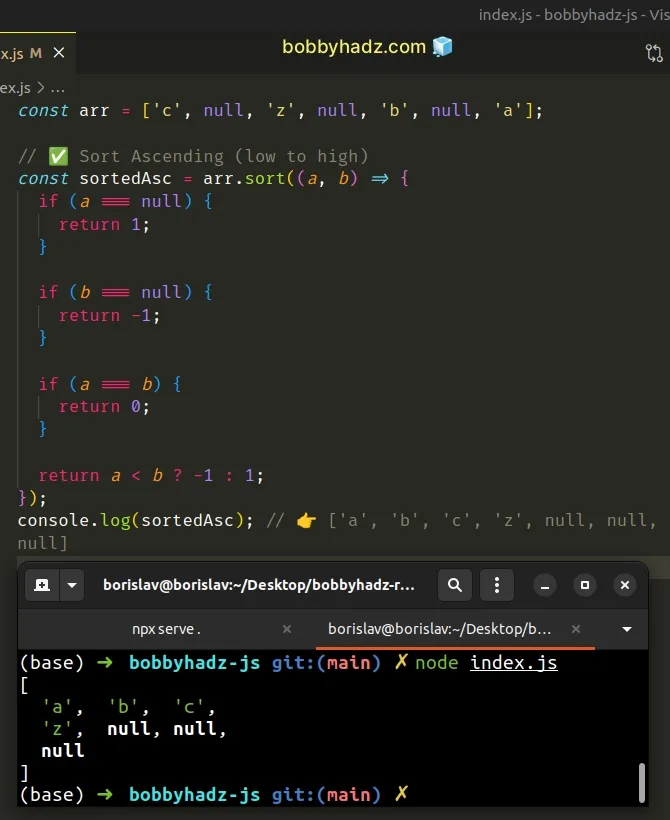
const arr = ['c', null, 'z', null, 'b', null, 'a']; // ✅ Sort Ascending (low to high) const sortedAsc = arr.sort((a, b) => { if (a === null) { return 1; } if (b === null) { return -1; } if (a === b) { return 0; } return a < b ? -1 : 1; }); console.log(sortedAsc); // 👉️ ['a', 'b', 'c', 'z', null, null, null]

If you need to sort an array with null values in descending order, use the
following code sample instead.
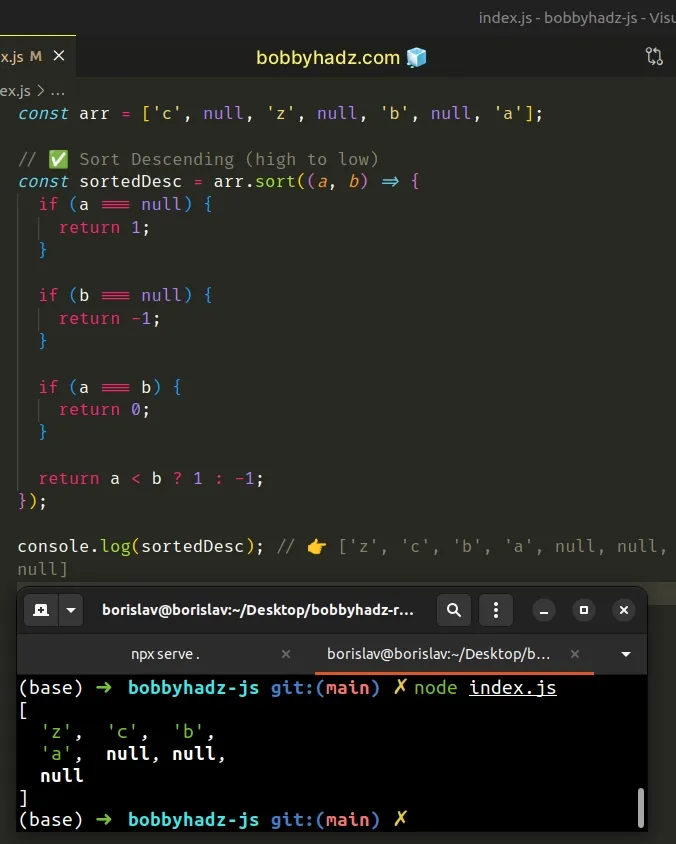
const arr = ['c', null, 'z', null, 'b', null, 'a']; // ✅ Sort Descending (high to low) const sortedDesc = arr.sort((a, b) => { if (a === null) { return 1; } if (b === null) { return -1; } if (a === b) { return 0; } return a < b ? 1 : -1; }); console.log(sortedDesc); // 👉️ ['z', 'c', 'b', 'a', null, null, null]

We used the Array.sort() method
to sort an array with the null values coming last.
sort() method sorts the elements of the array in place and returns the sorted array. In other words, it mutates the original array.const arr = ['c', null, 'z', null, 'b', null, 'a']; const sortedAsc = arr.sort((a, b) => { if (a === null) { return 1; } if (b === null) { return -1; } if (a === b) { return 0; } return a < b ? -1 : 1; }); console.log(sortedAsc); // 👉️ ['a', 'b', 'c', 'z', null, null, null] // 👇️ (Original array also changed) console.log(arr); // 👉️ ['a', 'b', 'c', 'z', null, null, null]
# Sort an Array with NULL values coming last without mutation
If you want to sort the array without mutating it, use the spread syntax (...)
to create a shallow copy before calling the sort() method.
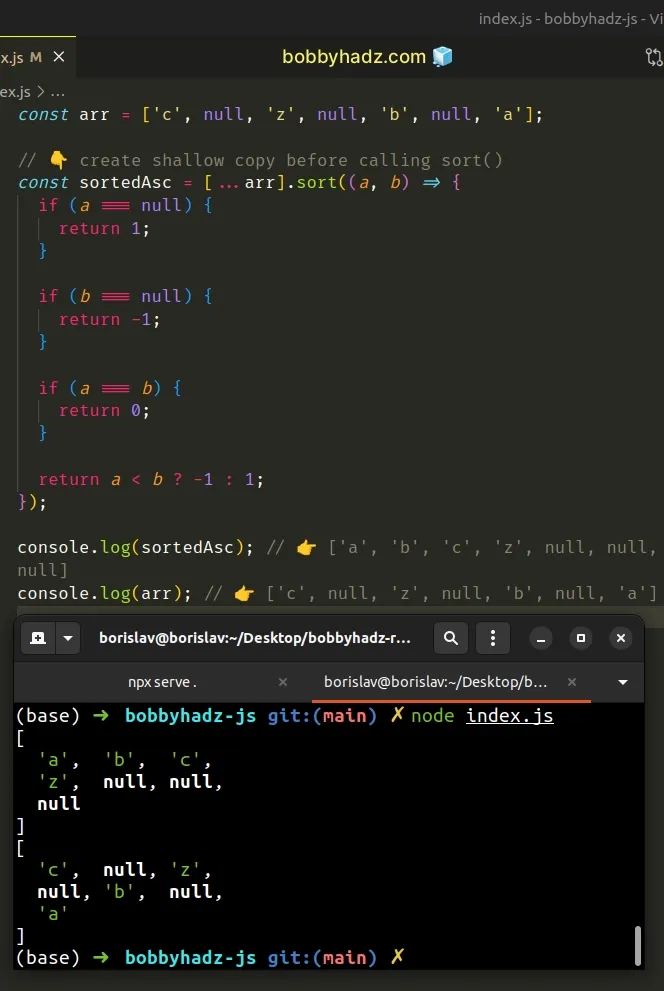
const arr = ['c', null, 'z', null, 'b', null, 'a']; // 👇️ create shallow copy before calling sort() const sortedAsc = [...arr].sort((a, b) => { if (a === null) { return 1; } if (b === null) { return -1; } if (a === b) { return 0; } return a < b ? -1 : 1; }); console.log(sortedAsc); // 👉️ ['a', 'b', 'c', 'z', null, null, null] console.log(arr); // 👉️ ['c', null, 'z', null, 'b', null, 'a']

We used the
spread syntax (...) to
unpack the values of the array into a new array before calling the sort
method.
The parameter we passed to the sort method is a function that defines the sort
order.
const arr = ['c', null, 'z', null, 'b', null, 'a']; const sortedAsc = arr.sort((a, b) => { if (a === null) { return 1; } if (b === null) { return -1; } if (a === b) { return 0; } return a < b ? -1 : 1; }); console.log(sortedAsc); // 👉️ ['a', 'b', 'c', 'z', null, null, null]
The sort() method determines the order of the elements in the array in the
following way:
If the return value of the compare function is greater than
0, then sortbbeforea.If the return value of the compare function is less than
0, then sortabeforeb.If the return value of the compare function is equal to
0, keep the original order ofaandb.
In our example, this translates to:
If
ahas a value ofnull, we return1and therefore sortbbeforea.If
bhas a value ofnull, we return-1and sortabeforeb.If
aandbare equal, we return0to keep the original order ofaandb.Otherwise, we check if
ais less thanband return-1, else we return1.
# Sort an Array with NULL values coming last in descending order
All you have to do to change the order to descending is change the last line in the callback function.
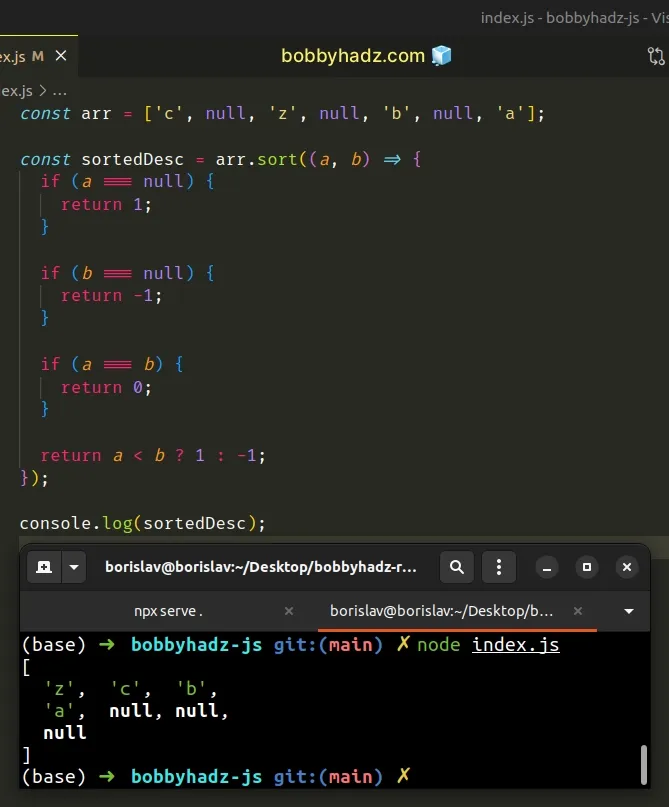
const arr = ['c', null, 'z', null, 'b', null, 'a']; const sortedDesc = arr.sort((a, b) => { if (a === null) { return 1; } if (b === null) { return -1; } if (a === b) { return 0; } return a < b ? 1 : -1; }); console.log(sortedDesc); // 👉️ ['z', 'c', 'b', 'a', null, null, null]

# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to sort a Set in JavaScript
- Sort an Array of Objects by Boolean property in JavaScript
- Sort an Array of Objects by Date property in JavaScript
- Sort an Array of Strings in Descending order in JavaScript
- Sort an Array without Mutation using JavaScript
- Sort an Array of strings ignoring the Case in JavaScript
- How to sort a Map in JavaScript
- Sort the Keys of an Object in JavaScript

