window.close not working in JavaScript [Solutions]
Last updated: Apr 4, 2024
Reading time·4 min

# window.close not working in JavaScript [Solutions]
The window.close() method might not work if the window context in which it
was called was not opened by the window.open() method.
The window.close() method closes the current window or the window on which
it was called.
In most browsers, the method can only be called on windows that were opened
using the window.open() method.
However, in some browsers, the method works even if the window was not opened
using window.open().
Here is an example of using the method in Chrome.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Click</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const button = document.getElementById('btn'); button.addEventListener('click', () => { window.close(); });

We
added a click event listener
to the button, so when the button is clicked, the
window.close()
method is invoked and the window is closed.
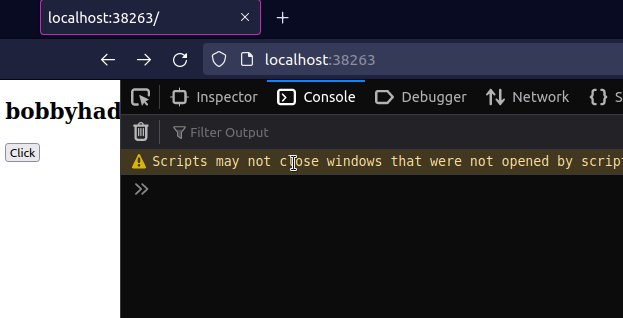
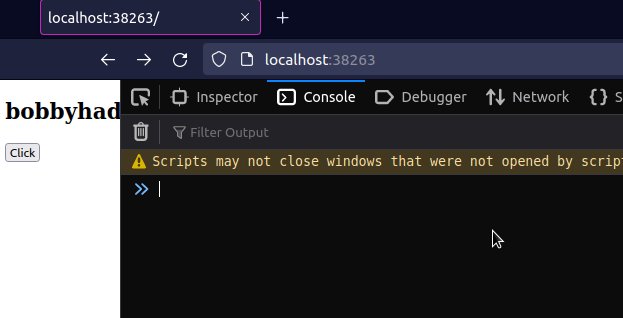
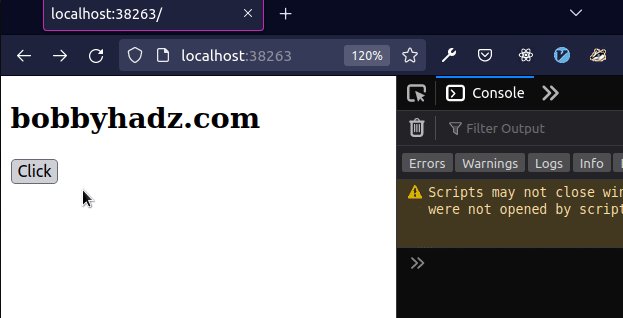
However, let's try to run the same code sample in Firefox.

Running the same code sample in Firefox does not close the window and produces the following warning:
- "Scripts may not close windows that were not opened by script."
Firefox is telling us that the window.close() method can only be called on a
window that was opened using the window.open() method.
If you need to change the behavior in Firefox, for window.close() to work in
all window contexts even ones that were not opened using window.open():
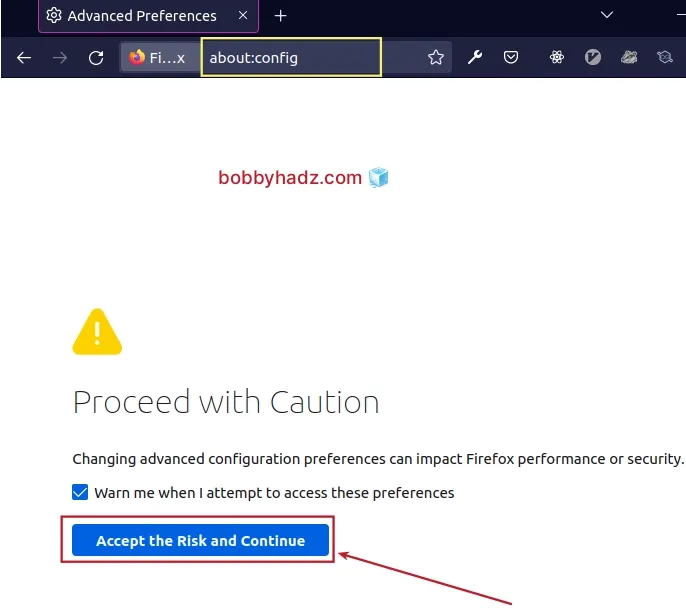
- Type
about:configin the search field at the top.

- Click on Accept the Risk and Continue.
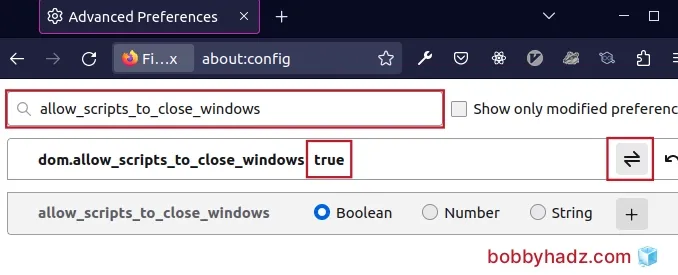
- Search for
allow_scripts_to_close_windows. - Click on the Toggle button on double-click on the
dom.allow_scripts_to_close_windows option to enable it (set it to
true).

Once the dom.allow_scripts_to_close_windows setting is set to true,
running the code sample that calls window.close() works in Firefox.

As specified in the HTML standard, the window.close() method should close the
browsing context only if all of the following conditions are met:
The corresponding browsing context A is script-closable.
The browsing context of the incumbent script is familiar with the browsing context A.
The browsing context of the incumbent script is allowed to navigate the browsing context A.
However, as previously shown, Chrome still allows you to call window.close()
even if the current window was not created using window.open().
You can also use the setTimeout() method if you want to close the window after
a specific delay.
const button = document.getElementById('btn'); button.addEventListener('click', () => { setTimeout(window.close, 3000); });
The example closes the window after a delay of 3000 milliseconds (3 seconds).
# Calling window.open() with the same URL before you call window.close()
As previously stated, according to the spec, the window.close() method should
only work in windows that were opened with the `window.open() method.
Depending on the browser you use a hack you can try is to call window.open()
with the same URL and call close() immediately.
The HTML for the example is the same.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Click</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const button = document.getElementById('btn'); button.addEventListener('click', () => { window.open(location, '_self').close(); });
We used the
window.open()
method to open a window with the same URL, in the same tab and immediately
called the close() method.
Here is an example of running the code sample in Chrome.

However, this hack wouldn't work in Firefox unless you set
allow_scripts_to_close_windows to true as shown in the previous subheading.
# Redirect the user to another page if the window.close() method doesn't work
An alternative approach is to redirect the user to another page if the
window.close() method doesn't work.
Here is the code for the index.html file.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Click</button> <script src="index.js"></script> </body> </html>
And here is the code for another-page.html.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>About Page - bobbyhadz.com</title> </head> <body> <h2>About page: bobbyhadz.com</h2> </body> </html>
Here is the related JavaScript code.
const button = document.getElementById('btn'); button.addEventListener('click', () => { window.close(); window.setTimeout(function () { window.location.href = '/another-page.html'; }, 1000); });
The example assumes that you have the following folder structure.
my-project/ └── index.html └── another-page.html └── index.js
We first try to call the window.close() method and if the window doesn't
close, we redirect the user to a different page.
Here is a short clip of running the code in Chrome.

The window.close() method works as expected, so the window.location.href
line is never reached.
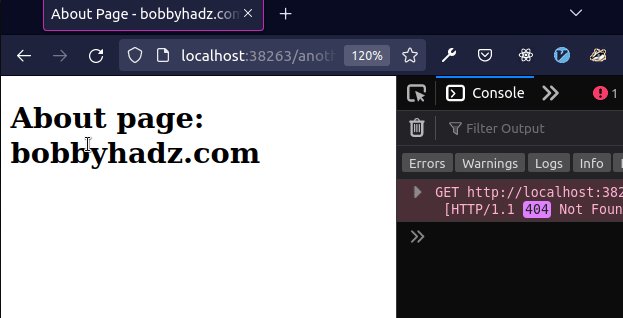
And here is an example of running the code in Firefox without setting
allow_scripts_to_close_windows to true.

We tried to call the window.close() method but Firefox prevented the method
call because the window was not opened using window.open().
After 1 second, the window.location.href line ran and redirected the user to
/another-page.html.
# Using window.close() or removing all DOM elements
An alternative approach is to remove all elements from the DOM if the
window.close() method doesn't work.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Click</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const button = document.getElementById('btn'); button.addEventListener('click', () => { window.close(); window.setTimeout(function () { document.getElementsByTagName('html')[0].remove(); }, 1000); });
We first try to call the window.close() method and if the window doesn't
close, we remove all DOM elements.
Here is a clip of running the code sample in Chrome.

As expected, the window.close() method worked and closed the window.
And, here is an example of running the code sample in Firefox without setting
allow_scripts_to_close_windows to true.

Firefox blocked the call to the window.close() method, so we removed all
elements from the DOM.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

