How to Disable/Enable hover hints (tooltips) in VS Code
Last updated: Apr 6, 2024
Reading time·4 min

# Table of Contents
- How to Disable/Enable hover hints (tooltips) in VS Code
- Disabling hover hints with a more fine-grained approach
- Only disabling hover hints for the current project
- Alternatively, you can increase the hover delay
# How to Disable/Enable hover hints (tooltips) in VS Code
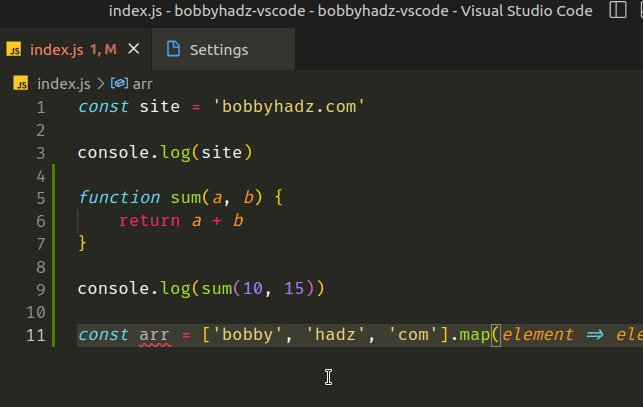
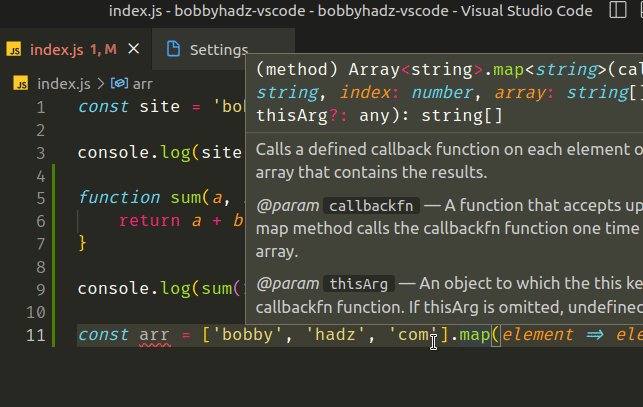
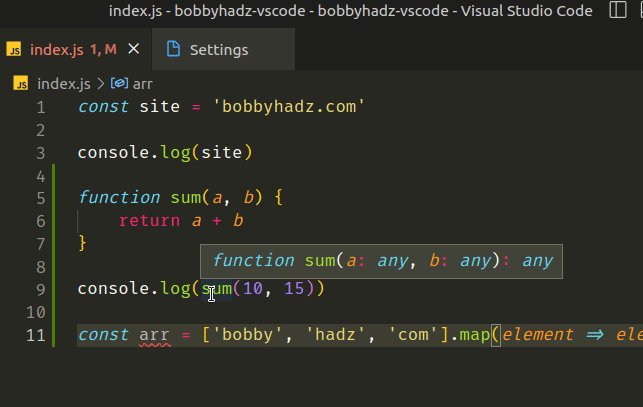
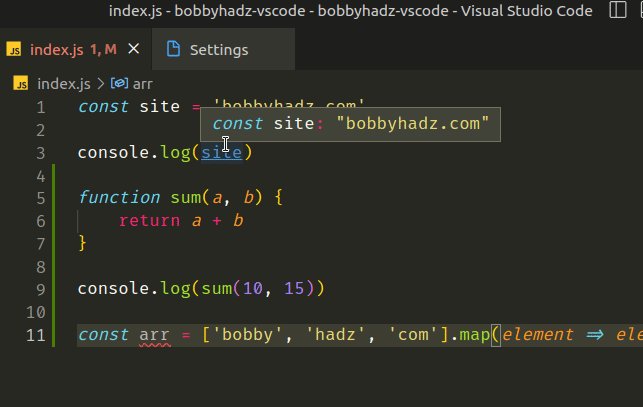
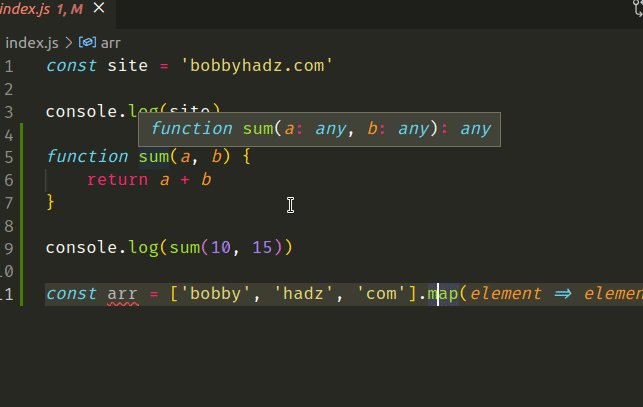
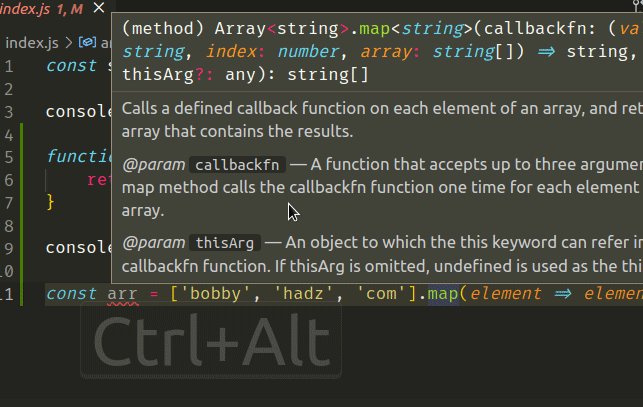
The default behavior in VS Code is for additional information (tooltips) to show every time you hover over a symbol.

You can disable or enable hover hints (tooltips) directly in the settings UI:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
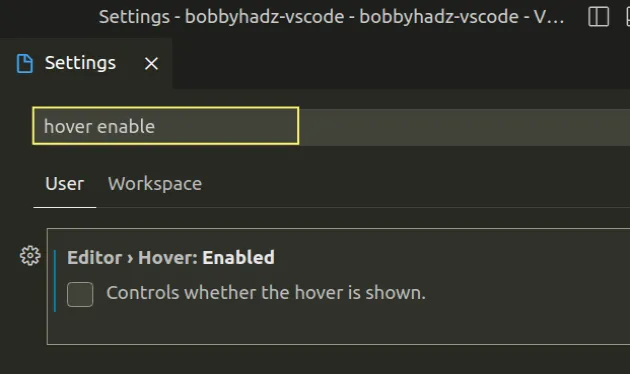
- Search for hover enable and uncheck the checkbox to disable hover hints.

Once tooltips are disabled you will no longer get pop-ups when you hover over a symbol.

When the Editor Hover: Enabled checkbox is checked, the editor shows additional information on hover.
When the checkbox is unchecked, no information on hover is shown.
On Windows and Linux:
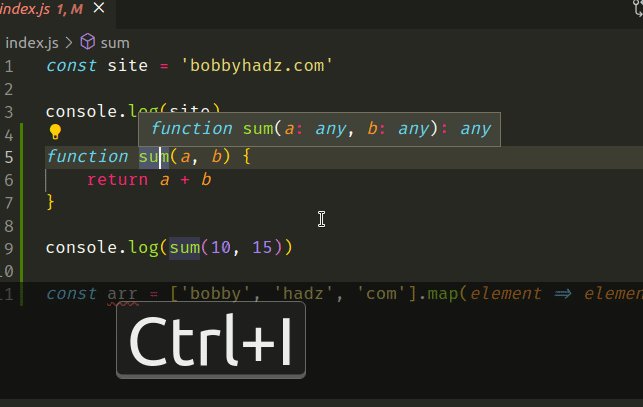
Move your cursor to the symbol.
Press
Ctrl + K, release the keys and then pressCtrl + I
On macOS:
Move your cursor to the symbol.
Press
Cmd + K, release the keys and then pressCmd + I.

You can view the default keyboard shortcut for the Show Hover command in this table in the docs.
You can press the Esc key to hide the pop-up.
# Disabling hover hints with a more fine-grained approach
You can also update the setting directly in your settings.json file.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

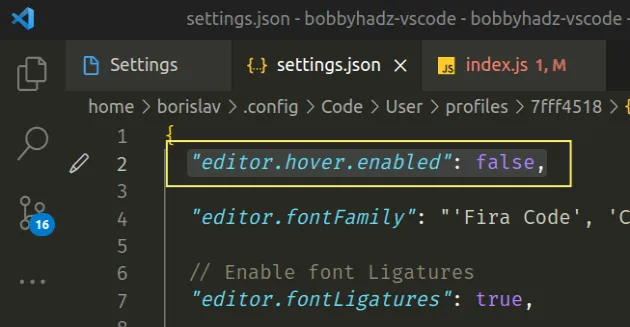
- Set the following property.
"editor.hover.enabled": false,
If the property comes last, remove the trailing comma.

You can disable tooltips using more fine-grained settings.
"editor.parameterHints.enabled": false, "editor.suggest.snippetsPreventQuickSuggestions": false, "editor.snippetSuggestions": "none", "html.suggest.html5": false
editor.parameterHints.enabled- enables a pop-up that shows parameter documentation and type information as you type.editor.suggest.snippetsPreventQuickSuggestions- controls whether an active snippet prevents quick suggestions.editor.snippetSuggestions- controls whether snippets are shown with other suggestions and how they are sorted.html.suggest.html5- controls whether the built-in HTML language support suggests HTML5 tags, properties and values.
# Only disabling hover hints for the current project
If you only need to disable tooltips for the current project and not globally
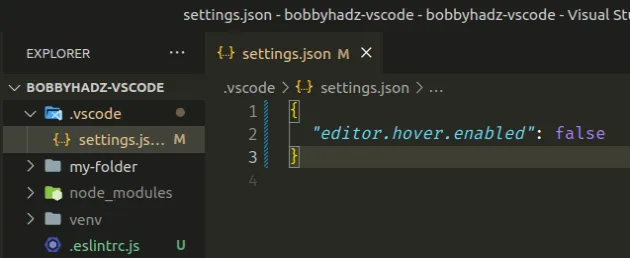
(for all projects of the user), create a .vscode/settings.json file.
In the root directory of your project, create a .vscode folder.
Create a
settings.jsonfile in the.vscodefolder.Add the following code to your
settings.jsonfile.
{ "editor.hover.enabled": false }

The configuration in your local .vscode/settings.json file only applies to the
current project and overrides any global configuration.
# Alternatively, you can increase the hover delay
There is also a hover delay setting that controls the delay in milliseconds after which the hover is shown.
You could leave the hover hints enabled but increase the delay.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
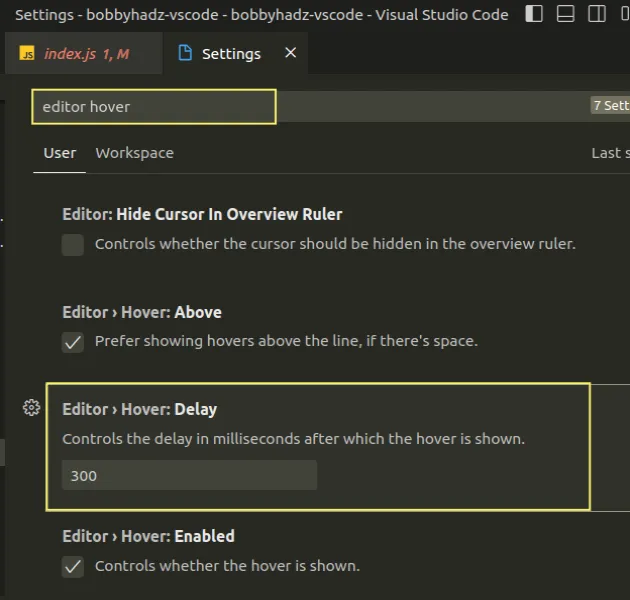
- Search for editor hover and scroll down to the Editor Hover: Delay setting.

The setting controls the delay in milliseconds after which the hover is shown.
The default value is for hover hints to show after 300 milliseconds.
You could set the delay to 1000 milliseconds (1 second).
Here is a short clip that demonstrates the difference.

If you decide to use the Editor Hover: Delay setting, make sure the
editor.hover.enabled setting is set to true.
If hints are disabled, the hover delay setting has no effect.
I've also written an article on how to disable references (CodeLens) in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to Disable the red wavy Underline in Visual Studio Code
- How to Uninstall or Disable Extensions in VS Code
- VS Code: Disable colorized Brackets or change Bracket color
- How to toggle (disable or enable) Auto Save in VS Code
- How to Reset your Keyboard Shortcuts in Visual Studio Code
- How to turn off (or on) sounds in Visual Studio Code

