React.js shortcut not working in VS Code issue [Solved]
Last updated: Apr 6, 2024
Reading time·4 min

# React.js shortcut not working in VS Code issue [Solved]
The issue where your React.js shortcuts aren't working in VS Code occurs when you haven't installed the extension that provides React.js snippets in the IDE.
To resolve the issue:
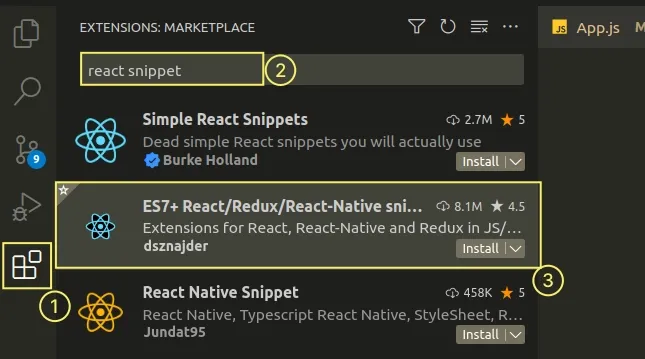
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or Linux.Command+Shift+Xon macOS.
- Type react snippet and select the ES7+ React/Redux/React-Native snippets extension.

- Click on the Install button.
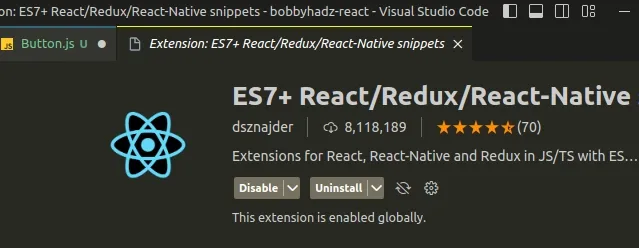
Make sure to install the correct
ES7+ React/Redux/React-Native snippets
extension from dsznajder.
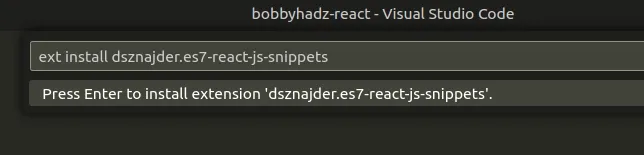
You can also use the Quick Open functionality to install the extension:
- Press:
Ctrl+Pon Windows and Linux.Command+Pon macOS.
- Paste the following command.
ext install dsznajder.es7-react-js-snippets
- Press
Enterto install the extension.


If the extension is disabled, you won't be able to use its snippets.
The extension provides code snippets for React, Redux and React-Native.
You can view all of the supported snippets in this GitHub Readme.
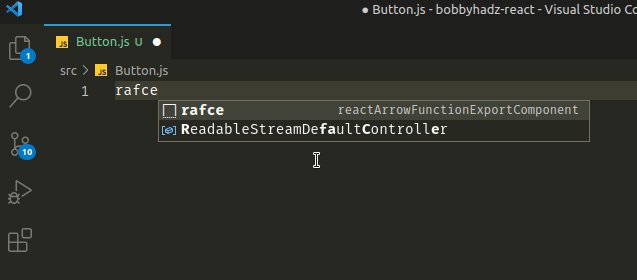
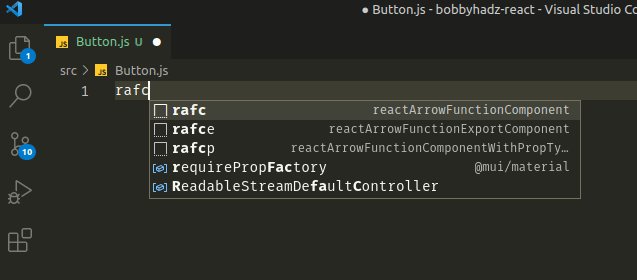
Here are some examples.
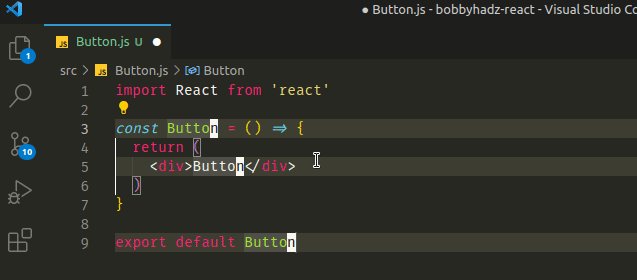
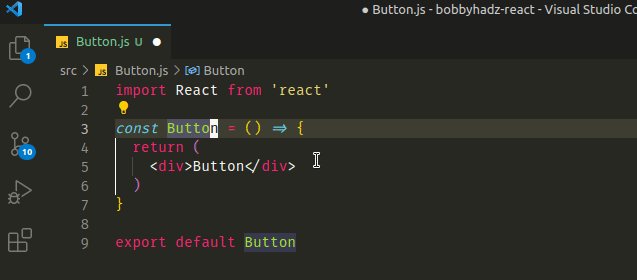
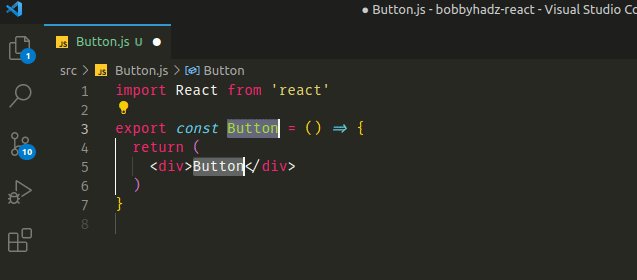
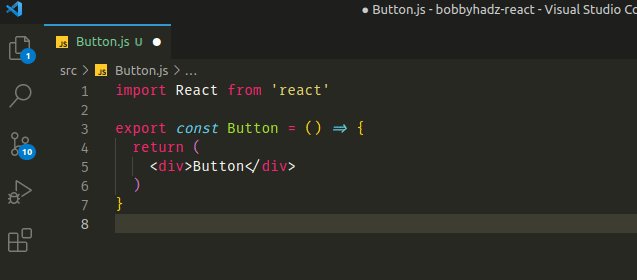
Type rafce and press Tab (or Enter depending on your settings).

The snippet defines a React functional component and exports it using a default export.
If you want to
export the component using a named export,
use the rafc snippet instead.

Many more React.js snippets are supported.
You can view all of the available snippets in this section of the extension's GitHub README page.
If you don't get autocomplete when you start typing, try to restart VS Code.
# Making sure the file's language is set correctly
If you still aren't able to use snippets in VS Code:
- Open a file with a
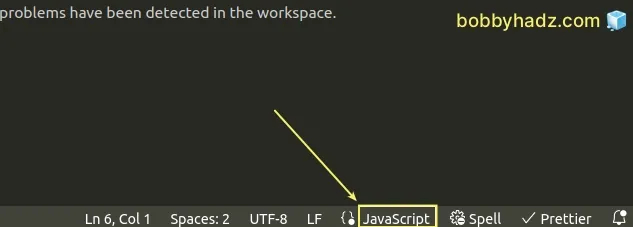
.jsextension. - Click on JavaScript in the bottom right corner.

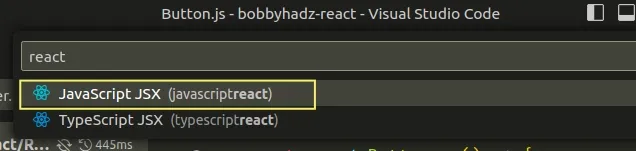
- Type React and select JavaScript JSX.

- Start typing a prefix and see if you can autocomplete a code snippet.
If you still aren't able to use snippets, you can try setting the file's
extension to .jsx (or .tsx if you use TypeScript).
In most cases, pressing Tab once you start getting autocomplete posts the snippet.
However, if the Tab key doesn't work, try pressing Enter.
You can also press Tab to move your cursor to the next position in the snippet.
Ctrl + Space (or Cmd + Space on macOS) to show the available snippets if they aren't shown automatically.You can view all of the available snippets in this section of the extension's GitHub README page.
Another thing you can check is that you don't have any other React.js snippet extensions installed that interfere with this extension.
# Try to uninstall and reinstall the extension
If you still aren't able to use the extension, try to uninstall it and then reinstall it.
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or Linux.Command+Shift+Xon macOS.
Type react snippet and select the ES7+ React/Redux/React-Native snippets extension.
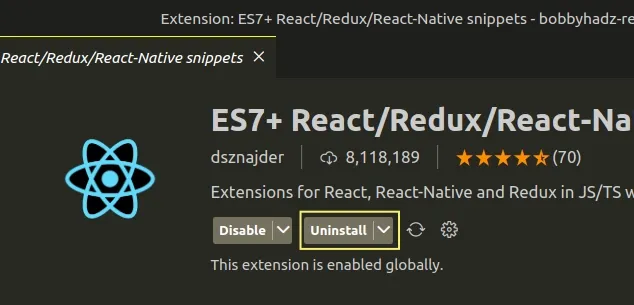
Select the extension and click on the Uninstall button.

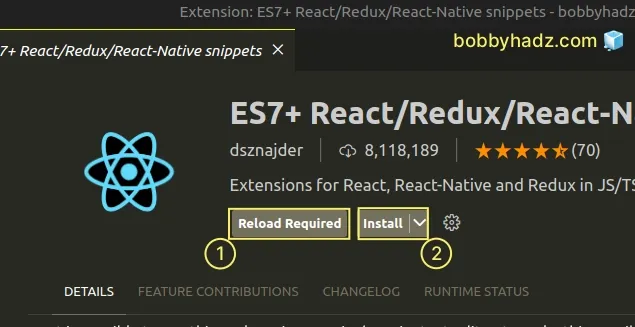
Click on the Reload Required button and then click Install.
Check if the extension works after reloading VS Code.

# Make sure your settings are correct
If you still aren't able to use snippets:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
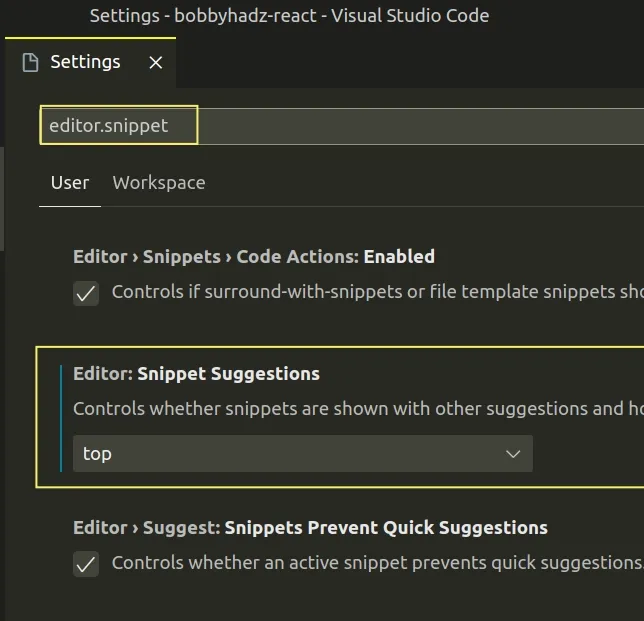
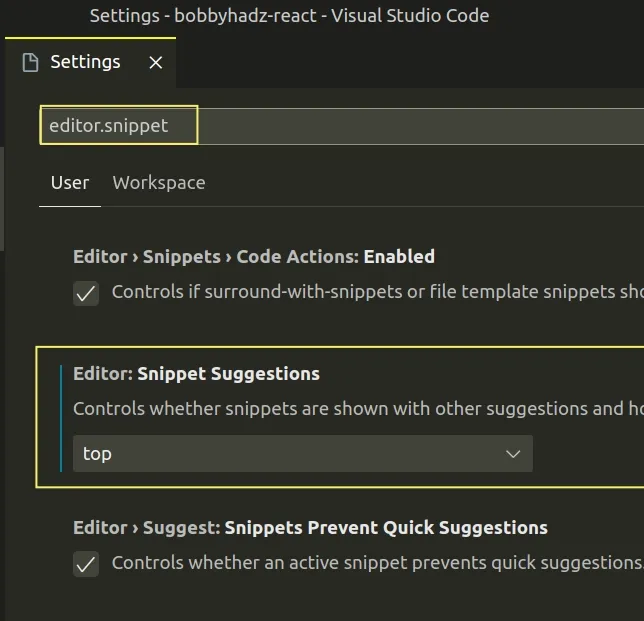
- Type
editor.snippet.

- Make sure the Editor: Snippet Suggestions setting is set to
top.
When the setting is set to top, then snippets are shown with other suggestions
and are placed at the top.
Make sure the Editor: Snippet Suggestions setting is NOT set to none.
If the setting is set to none, then snippet suggestions are not shown.
# Setting snippet suggestions to top in settings.json
You can also set the setting to top directly in your package.json file.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

- Paste the following line in your
settings.jsonfile.
"editor.snippetSuggestions": "top",
Make sure to remove the trailing comma if the line comes last.

If you still aren't able to use snippets in VS Code, try clearing the cache.
I've also written an article on how to configure Emmet to work in React in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

