VS Code Prettier: Remove semicolon or trailing comma
Last updated: Apr 6, 2024
Reading time·4 min

# Table of Contents
# VS Code Prettier: Remove semicolons
If you need to remove semicolons when using VS Code Prettier:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
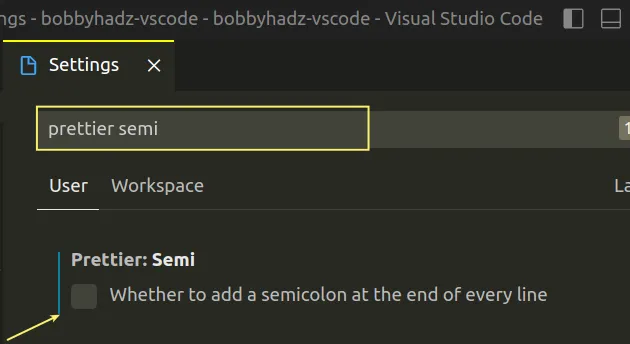
- Type prettier semi and uncheck the Prettier: Semi setting.

When the Prettier: Semi checkbox is unchecked, semicolons aren't added at the end of every line.

# Remove semicolons using a .prettierrc file
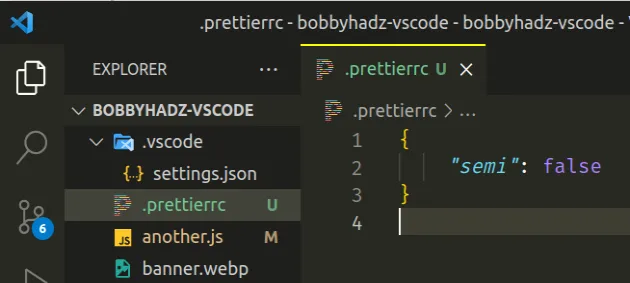
Alternatively, you can create a .prettierrc file in the root directory of your
project (where your package.json file is) and set the semi property to
false.
{ "semi": false }

When the semi property is set to false, no semicolons are added at the end
of lines.
# Removing semicolons using the command line
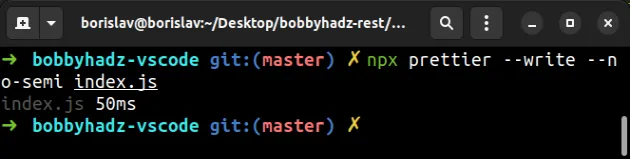
If you want to remove semicolons using the command line, use the following command.
npx prettier --write --no-semi index.js

Make sure to replace index.js with the name of your file.
# VS Code Prettier: Remove trailing commas
If you need to remove trailing commas when using VS Code Prettier:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
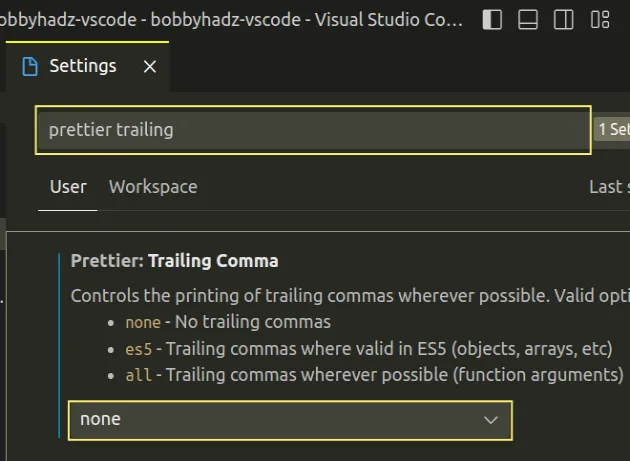
- Type prettier trailing and set the Prettier: Trailing Comma setting
to
none.

When the Prettier: Trailing Comma setting is set to none, no trailing
commas are added.
The option can also be set to:
es5- trailing commas are added where valid in ES5 (objects, arrays, etc).all- trailing commas are added wherever possible (including function arguments).
# Remove trailing commas using a .prettierrc file
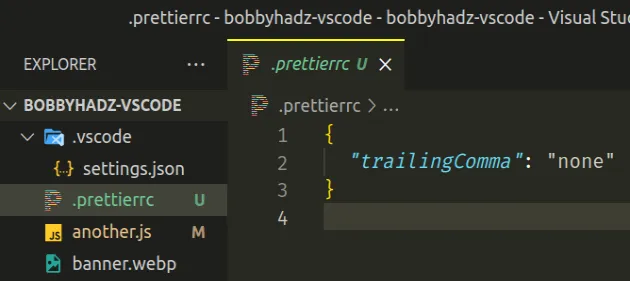
Alternatively, you can create a .prettierrc file in the root directory of your
project (where your package.json file is) and set the trailingComma property
to none.
{ "trailingComma": "none" }

The global VS Code setting sometimes gets overridden, so using a .prettierrc
file is a solid choice because it takes precedence.
If you only want to add trailing commas where valid in ES5 (objects, arrays,
etc), set the trailingComma property to es5.
{ "trailingComma": "es5" }
# Remove trailing commas using the command line
If you want to remove the trailing commas when using the command line, use the following command.
npx prettier --write --trailing-comma none index.js

Make sure to replace index.js with the name of your file.
# Removing trailing commas or semicolons in settings.json
You can also remove the trailing commas or semicolons in a settings.json file:
- In the root directory of your project, create a .vscode folder.
- Create a
settings.jsonfile in the.vscodefolder.
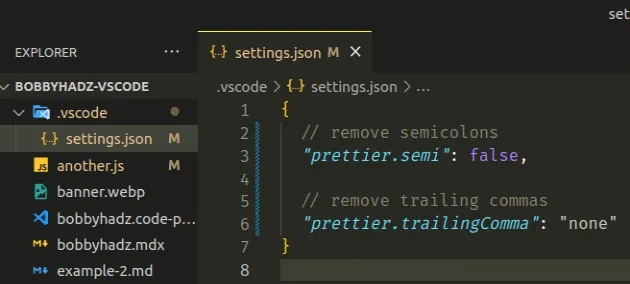
Add the following code to the .vscode/settings.json file.
{ // remove semicolons "prettier.semi": false, // remove trailing commas "prettier.trailingComma": "none" }

Make sure the .vscode/settings.json file is located in the root directory of
your project.
settings.json file has no effect if you have a .prettierrc file in the root directory of your project.# Removing trailing commas or semicolons using your settings.json file
You can also remove trailing commas or semicolons in your global settings.json file:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type
user settings json.Click on Preferences: Open User Settings (JSON)

- Add the following properties to the object in the
settings.jsonfile.
// Remove semicolons "prettier.semi": false, // Remove trailing commas "prettier.trailingComma": "none",
Make sure the properties are wrapped in an object if your settings.json file
is empty.
{ // Remove semicolons "prettier.semi": false, // Remove trailing commas "prettier.trailingComma": "none", }
Setting the prettier.semi property to false removes the semicolons.
Setting the prettier.trailingComma property to none removes the trailing
commas.
I've also written an article on how to enable Font Ligatures in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

