Remove unused imports and sort imports in VS Code
Last updated: Apr 6, 2024
Reading time·4 min

# Remove unused imports and sort imports in VS Code
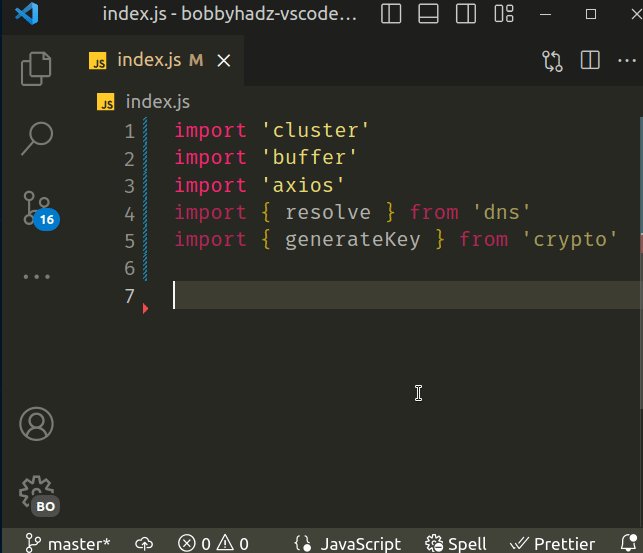
You can use a keyboard shortcut to remove the unused imports in VS Code:
- on Windows and Linux, press
Shift+Alt+O(the letterO, not zero). - on macOS, press
Shift+Option+O(the letterO, not zero).
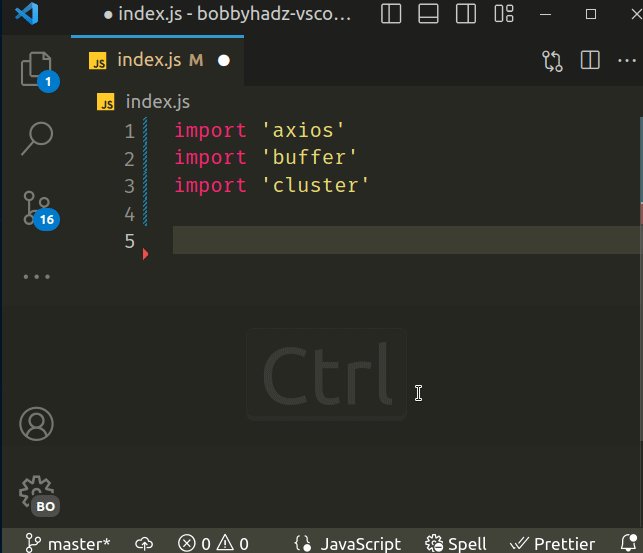
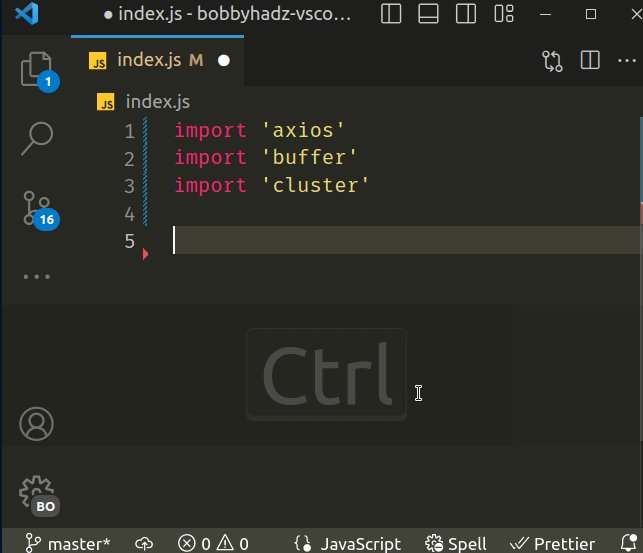
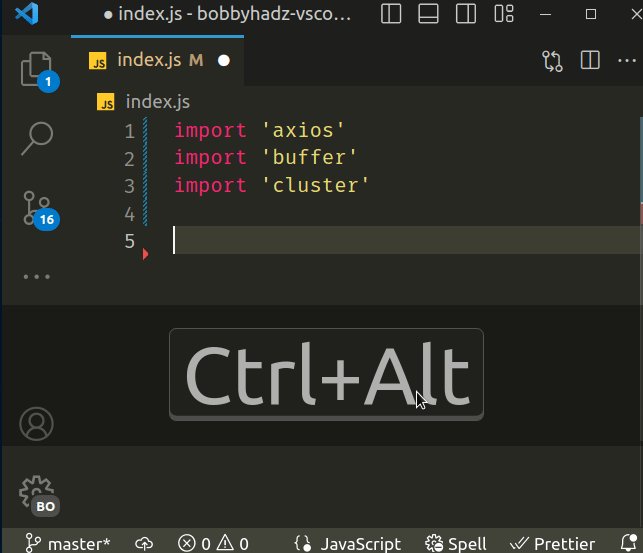
Here is a short clip that demonstrates how this works.

The keyboard shortcut runs the Organize Imports command.
The command:
- Removes the unused imports in the file.
- Sorts the imports.
The command works for both JavaScript and TypeScript files.
# Using the Remove Unused Imports command
VS Code also has a Remove Unused Imports command if you only need to remove the unused imports without sorting.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
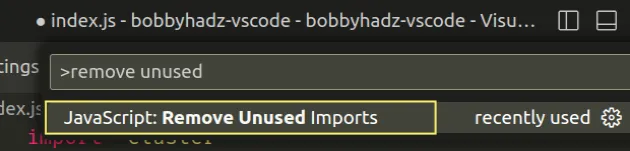
F1 to open the Command Palette.- Type remove unused and select Remove Unused Imports.

At the time of writing the command is available for JavaScript and TypeScript.
By default, the command is not bound to a specific key combination.
You can configure one by using the keyboard shortcuts menu.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

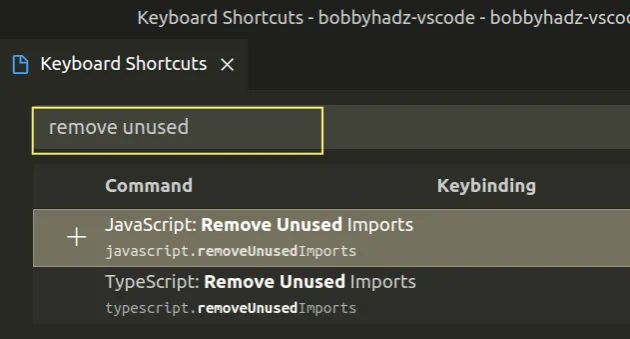
- Type remove unused and double-click on the JavaScript and TypeScript Remove Unused Imports rows.

You can also select a row and click on the Pencil icon to set a keyboard shortcut.
- Specify your preferred key combination and hit
Enterto confirm.
# Remove the unused imports using the command palette
You can also trigger the command via the Command Palette.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
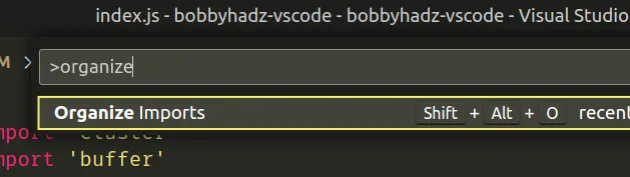
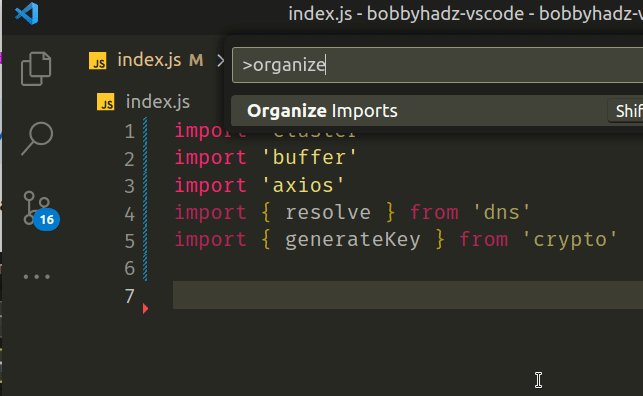
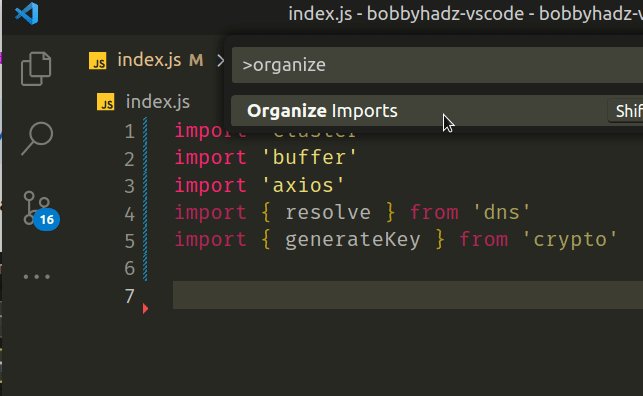
F1 to open the Command Palette.- Type organize and select Organize imports.

You can also view the keyboard shortcut for your operating system when using the Command Palette.
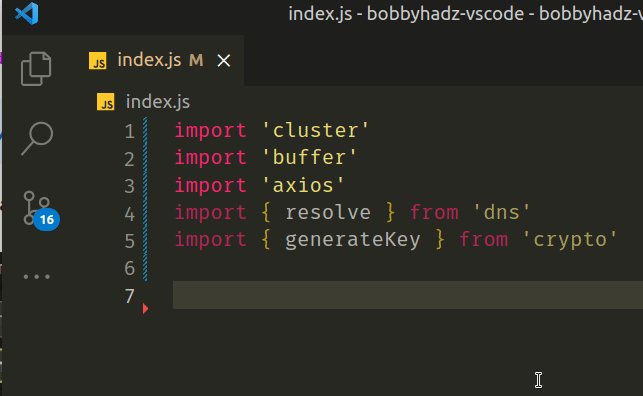
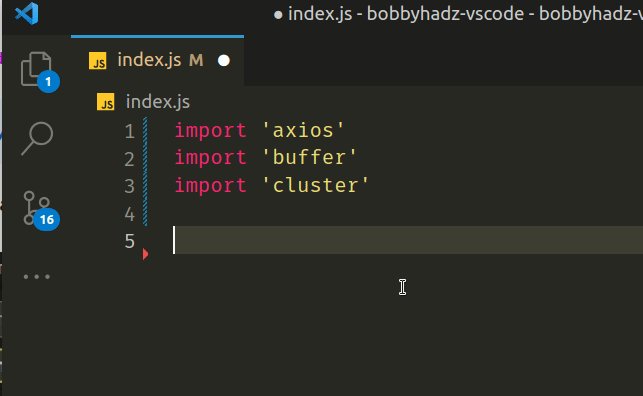
Here is a short clip of how this works.

The command doesn't only remove the unused imports, it also sorts the import statements in the file.
# Changing the default keyboard shortcut of the Organize Imports command
If you need to change the default keyboard shortcut of the Organize Imports command:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

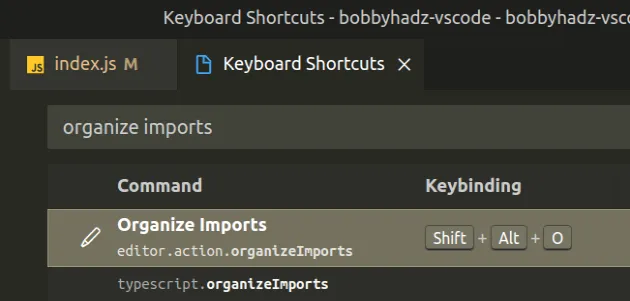
- Search for organize imports and double-click on the option.

- Double-click on the Organize Imports row, specify your preferred key
combination and hit
Enterto confirm.
You can also select the row and click on the pencil icon to set a keyboard shortcut for the command.
# Automatically removing the unused imports on save
If you need to automatically remove the unused imports on save:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

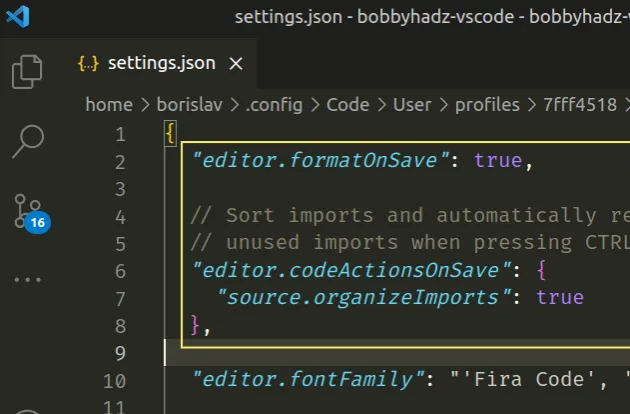
- Add the following properties to your settings.json file.
"editor.formatOnSave": true, // Sort imports and automatically remove // unused imports when pressing CTRL + S "editor.codeActionsOnSave": { "source.organizeImports": true },
Make sure to remove the trailing comma if the property comes last.
If the editor.codeActionsOnSave object already exists in your settings.json
file, you have to add the source.organizeImports property to the existing
object.

When the source.organizeImports property is set to true, every time you
press Ctrl + S (or Cmd + S on macOS):
- unused imports are removed
- imports are sorted
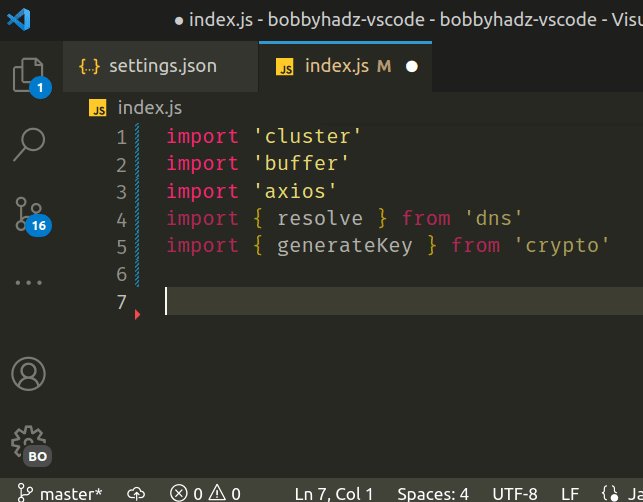
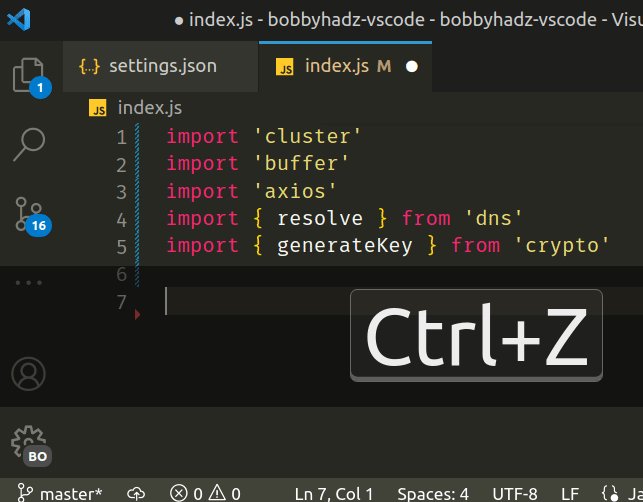
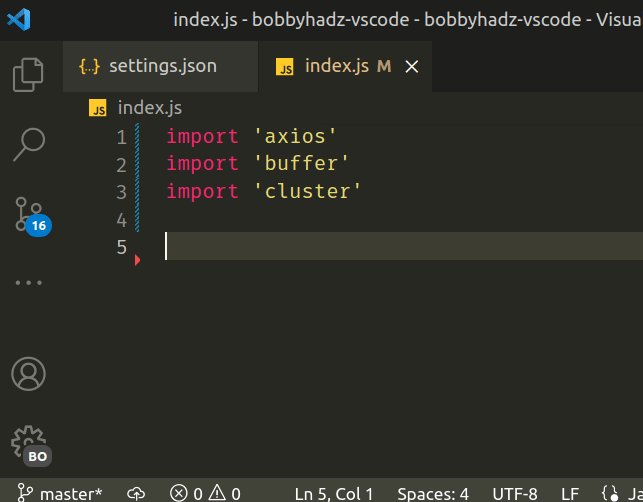
Here is a short clip that demonstrates how this works.

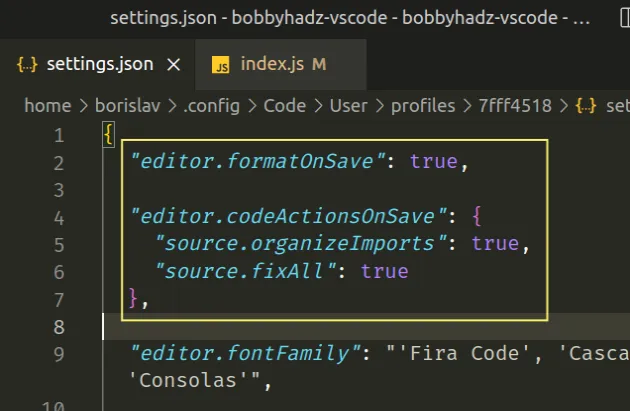
You can also set the source.fixAll property to true if you want to fix small
syntactical errors automatically on save.
"editor.formatOnSave": true, "editor.codeActionsOnSave": { "source.organizeImports": true, "source.fixAll": true },
Make sure to remove the trailing comma if the property comes last.

I've also written an article on how to remove trailing spaces automatically in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to remove Duplicate Lines in Visual Studio Code
- VS Code Prettier: Remove semicolon or trailing comma
- Relative Line Numbers in Visual Studio Code
- VS Code: Remove Folder from Workspace open Multiple Folders
- How to render Whitespace Characters in Visual Studio Code
- VS Code: Sort Lines and JSON object properties
- How to Duplicate a Line or a Selection in VS Code

