Identify and change VS Code Extensions location
Last updated: Apr 6, 2024
Reading time·3 min

# Identify the VS Code Extensions location
The VS Code extensions are located under the following directories, depending on your operating system.
On Windows:
%USERPROFILE%\.vscode\extensions
The path resolves to C:\Users\<username>\.vscode\extensions.
Make sure to replace the <username> placeholder with your actual username.
On macOS and Linux:
~/.vscode/extensions
The path resolves to /home/<username>/.vscode/extensions.
# Identify the VS Code Extensions location using Command Palette
Alternatively, you can use the command palette to find where extensions are installed.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
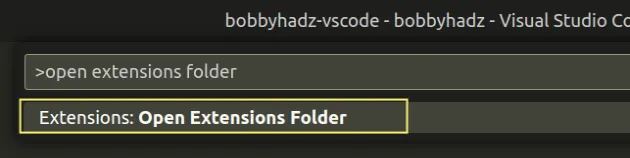
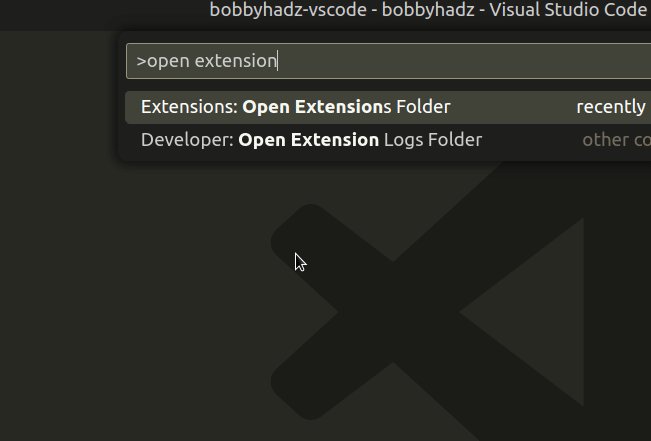
F1 to open the Command Palette.- Type open extensions folder and click on Extensions: Open Extensions Folder.

Here is a short clip that demonstrates the process.

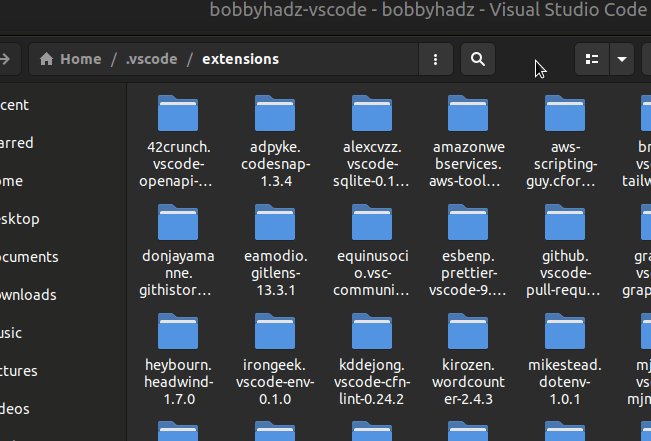
Once you click on Extensions: Open Extensions Folder, the folder automatically opens in Explorer.
# Change the VS Code extensions location
The easiest way to change the location where the extensions are installed is to create a directory symbolic link.
# Changing the VS Code extensions location on Windows
On Windows, you can use the mklink command.
The syntax for creating a directory symbolic link is:
mklink /d source_directory target_directory
The target_directory is the folder that exists and the source_directory is
the new directory where you want your VS Code extensions to be stored (the
directory that links to the target).
The target directory on Windows is %USERPROFILE%\.vscode\extensions because
that's where the extensions are stored.
Here is an example command that assumes that your target directory is
C:\Users\bobby\vscode\extensions.
You can run the command in cmd (Command Prompt).
mklink /d "C:\Users\bobby\vscode\extensions" %USERPROFILE%\.vscode\extensions
Make sure to adjust your source directory accordingly.
The /d parameter is used to create a directory symbolic link.
By default, the command creates a file symbolic link.
If you get a permissions error when running the command, open CMD in administrator mode and rerun it.
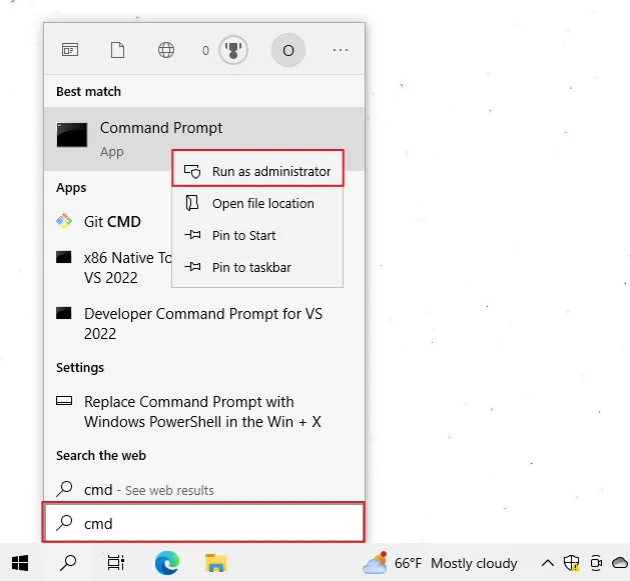
To open CMD as an administrator:
Click on the Search bar and type CMD.
Right-click on the Command Prompt application and click "Run as administrator".

Once you create the symbolic link, you will see your VS Code extensions directory in the specified to the left directory.
The new folder will appear to contain all of the same files as your extensions directory.
# Changing the VS Code extensions location on macOS and Linux
You can use the ln command to create a symbolic link on macOS and Linux.
The syntax for the command is:
ln -s source_directory target_directory
The source directory is going to be ~/.vscode/extensions because that's where
the extensions are located.
Here is an example command that assumes that your target directory is
/home/bobby/Desktop/vscode/extensions.
You can run the command in cmd (Command Prompt).
ln -s ~/.vscode/extensions "/home/bobby/Desktop/vscode/extensions"
Make sure to adjust your target directory accordingly.
The -s parameter is used to create a symbolic link.
If you get a permissions error when running the command, prefix it with sudo.
sudo ln -s ~/.vscode/extensions "/home/bobby/Desktop/vscode/extensions"
Once you create the symbolic link, you will see your VS Code extensions directory in the specified to the right directory.
The new folder will appear to contain all of the same files as your extensions directory.
I've also written an article on export your settings and extensions in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to install an Older Version of an Extension in VS Code
- How to Uninstall or Disable Extensions in VS Code
- Find and view the VS Code Extension error and Global Logs
- VS Code: Replace Double quotes with Single or vice versa
- Run VS Code or the VS Code Terminal as an Administrator
- VSCode Python Jedi client: couldn't create connection to Server

