Unable to load schema from vscode://schemas/settings/folder
Last updated: Apr 6, 2024
Reading time·4 min

# Unable to load schema from vscode://schemas/settings/folder
The VS Code warning "Unable to load schema from
'vscode://schemas/settings/folder': cannot open
vscode://schemas/settings/folder." occurs due to schema registration issues,
most commonly in settings.json.
To resolve the issue, try to set a dummy key to a default value in your
settings.json file.

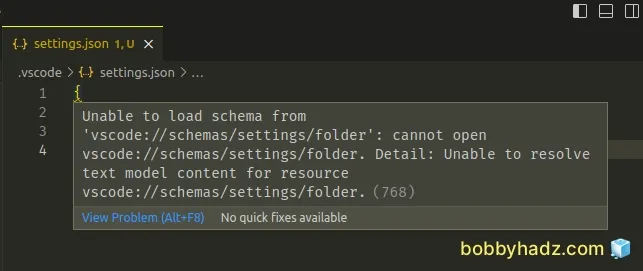
Here is the complete error message.
Unable to load schema from 'vscode://schemas/settings/folder': cannot open vscode://schemas/settings/folder. Detail: Unable to resolve text model content for resource vscode://schemas/settings/folder. (768)
In your settings.json file, try to set a dummy key to a default value, save
the file and see if the warning disappears.
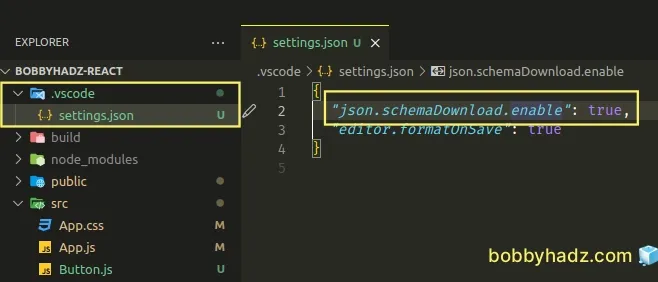
For example, you can add the following key at the top of your settings.json
file.
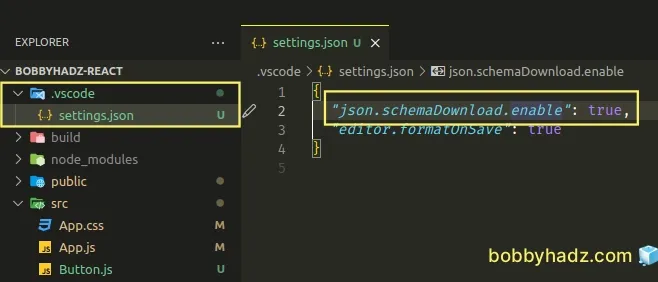
{ "json.schemaDownload.enable": true, }

Save the file after adding the key at the top of your settings.json file.
The warning was shown in my .vscode/settings.json file, so that's where I
added the extra key.
I've also written an article on how to open settings.json in VS Code
The key-value pair is not important. You could simply try to change the value of a certain key back and forth and save the file, e.g.:
- Change the value of a key from
truetofalse. - Save the
settings.jsonfile. - Change the value back to
true. - Save the file.
- See if the warning disappears.
Note that you might have to do this every time you restart VS Code.
You can also try to comment out a line, save the file and uncomment the line again.
As shown in this GitHub issue, the VS Code team is currently working to fix the bug.
# Setting json.validate.enable to false in settings.json
If the issue persists, try to set the json.validate.enable key to false in
your settings.json file.
The key is used to enable or disable JSON validation.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

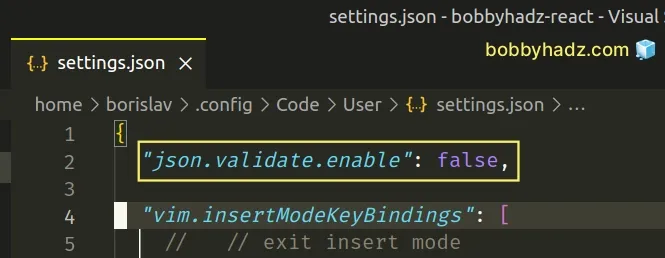
- Set the following key-value pair.
{ "json.validate.enable": false, }

Make sure to remove the trailing comma if the property comes last.
# Try to close the tab of the file that caused the issue
If the issue persists, try to:
- Close the VS Code tab of the file that causes the issue.
- Close VS Code.
- Reopen the tab and see if the warning reappears.
If the issue persists, try to toggle a key-value pair in your JSON file.
For example, if you got the warning in your settings.json file, set the
following property.
{ "json.schemaDownload.enable": true, }

Save the file after adding the key at the top of your settings.json file.
The key-value pair is not important. You could simply try to change the value of a certain key back and forth and save the file, e.g.:
- Change the value of a key from
truetofalse. - Save the
settings.jsonfile. - Change the value back to
true. - Save the file.
- See if the warning disappears.
Note that you might have to do this every time you restart VS Code.
You can also try to:
- Comment out a line by pressing
Ctrl+/. - Save the file.
- See if the warning disappears.
- Uncomment the line and save the file again.
# Set the http.proxySupport setting to off
The warning is also caused due to proxy issues.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

- Set the following key-value pairs.
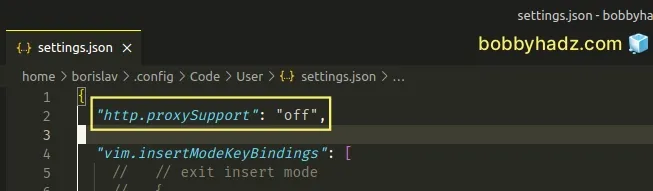
{ "http.proxySupport": "off", "http.proxyStrictSSL": false }

Setting the http.proxySupport key to off disables proxy support for
extensions.
If the issue persists, try to close VS Code completely and reopen it.
If you work behind your company's proxy and know the authentication details, you
can specify them in your settings.json file as follows.
{ "http.proxy": "http://username:password@hostname:port/", "http.proxyAuthorization": null, "http.proxyStrictSSL": true }
# Enable/Disable the Schema download setting
If the issue persists:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
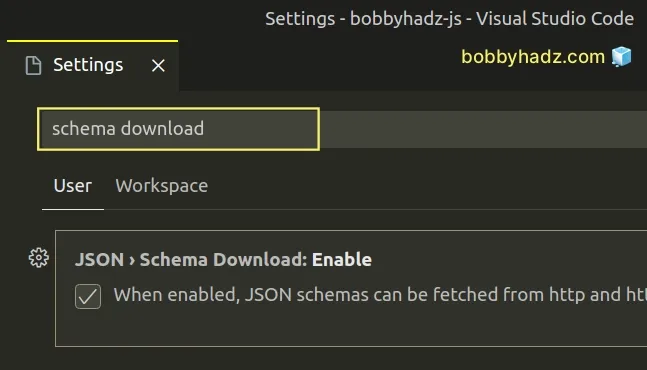
Type schema download into the search field.
Try to check or uncheck the JSON Schema Download: Enable checkbox.
If the checkbox is checked, try to uncheck it and see if the warning disappears.
If the checkbox is unchecked, try to check it and see if the warning disappears.

# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Fix Error while fetching extensions. XHR failed in VS Code
- Clear your Proxy settings in NPM or npm install behind proxy
- How to exclude Folders from Search in Visual Studio Code
- VS Code: Folder contains emphasized items issue [Solved]
- What are the U and M file markers in Visual Studio Code
- How to open settings.json in VS Code [6 Ways]

