Get all Enum Values or Names as an Array in TypeScript
Last updated: Feb 26, 2024
Reading time·7 min

# Table of Contents
- Get Enum values as an Array in TypeScript
- Get all Enum Names as an Array in TypeScript
- Convert an Enum to an Array of Objects in TypeScript
- Get the length of an Enum in TypeScript
If you need to get the length of an Enum, click on the following subheading:
# Get Enum values as an Array in TypeScript
To get all enum values as an array, pass the enum to the Object.values()
method.
The Object.values method will return an array of the enum's values because
enums in TypeScript are real objects and exist at runtime.
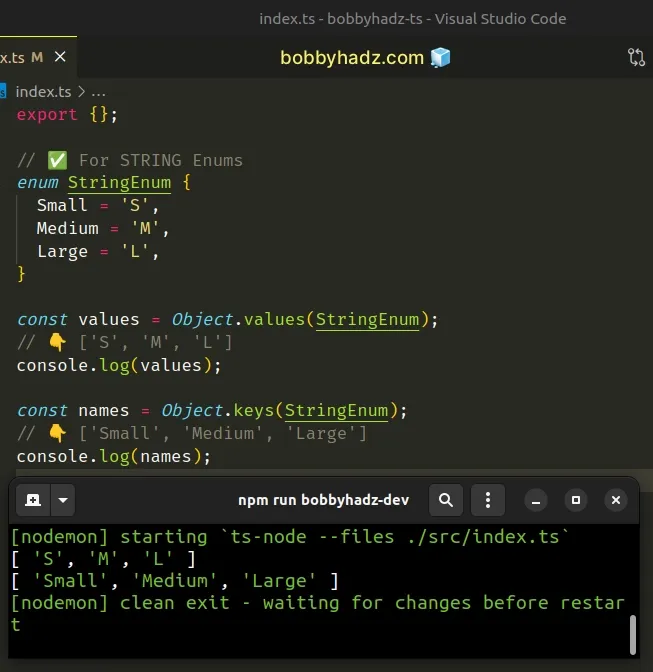
// ✅ For STRING Enums enum StringEnum { Small = 'S', Medium = 'M', Large = 'L', } const values = Object.values(StringEnum); // 👇️ ['S', 'M', 'L'] console.log(values); const names = Object.keys(StringEnum); // 👇️ ['Small', 'Medium', 'Large'] console.log(names);

If you have a numeric enum, use the following code sample instead.
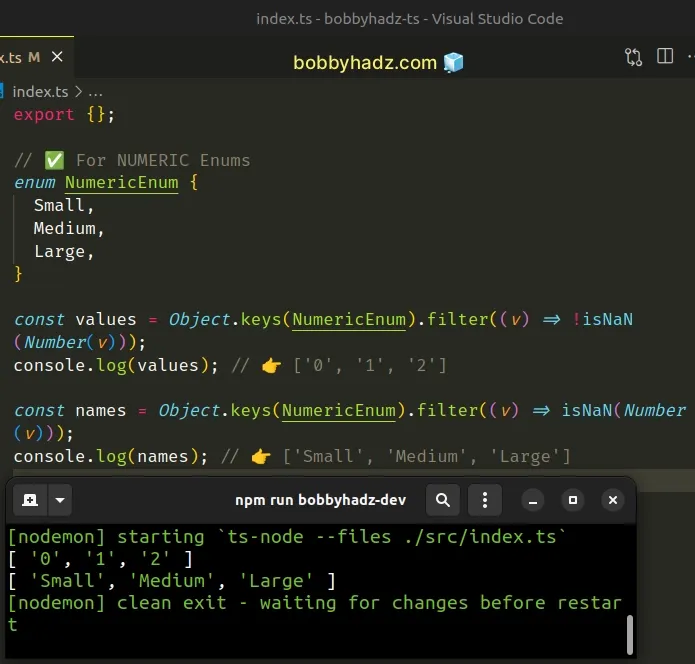
// ✅ For NUMERIC Enums enum NumericEnum { Small, Medium, Large, } const values = Object.keys(NumericEnum).filter((v) => !isNaN(Number(v))); console.log(values); // 👉️ ['0', '1', '2'] const names = Object.keys(NumericEnum).filter((v) => isNaN(Number(v))); console.log(names); // 👉️ ['Small', 'Medium', 'Large']

Enums are real objects in TypeScript and exist at runtime. This is why we are able to use the Object.values method to get an array containing the enum's values.
The Object.values() method returns an array containing an object's values.
// 👇️ ['bobby hadz', 30] console.log(Object.values({ name: 'bobby hadz', age: 30 }));
However, the output for numeric and string enums is different.
// ✅ For STRING Enums enum StringEnum { Small = 'S', Medium = 'M', Large = 'L', } // 👇️ ['S', 'M', 'L'] console.log(Object.values(StringEnum)); // ✅ For NUMERIC Enums enum NumericEnum { Small, Medium, Large, } // 👇️ ['Small', 'Medium', 'Large', 0, 1, 2] console.log(Object.values(NumericEnum));
Notice that when a numeric enum is passed to the Object.values() method, the
enum's keys and values are returned.
We haven't provided an initial value for the numeric enum, so its values start
at 0 and auto-increment.
This is why we had to filter out the unnecessary keys in the examples.
# Get all Enum Names as an Array in TypeScript
If you need to get all enum names as an array:
- Pass the enum as a parameter to the
Object.keys()method. - If the enum is numeric, filter the enum values out of the array.
- For string enums, the
Object.keys()method returns an array containing the enum names.
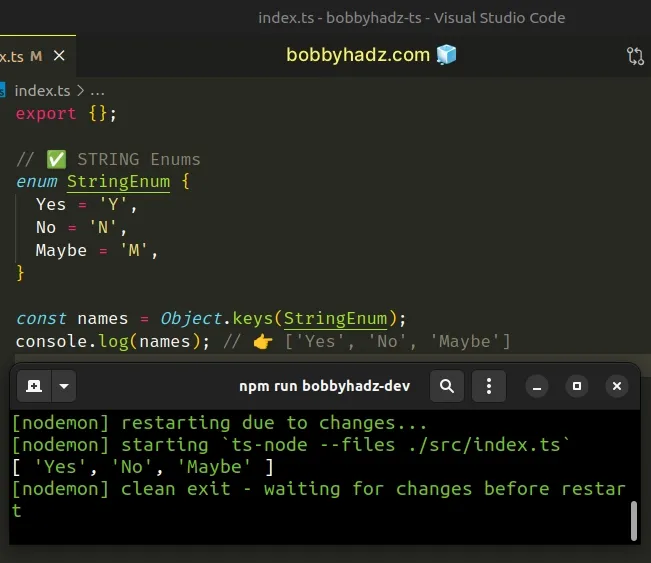
// ✅ STRING Enums enum StringEnum { Yes = 'Y', No = 'N', Maybe = 'M', } const names = Object.keys(StringEnum); console.log(names); // 👉️ ['Yes', 'No', 'Maybe']

If you have a numeric enum, use the Array.filter() method.
// ✅ NUMERIC Enums enum NumericEnum { Yes, No, Maybe, } const names = Object.keys(NumericEnum).filter((v) => isNaN(Number(v))); console.log(names); // 👉️ ['Yes', 'No', 'Maybe']

Enums in TypeScript are real objects and exist at runtime, so we are able to pass an enum to the Object.keys method.
The Object.keys() method returns an array containing the object's keys.
// 👇️ ['name', 'age'] console.log(Object.keys({ name: 'bobby hadz', age: 30 }));
However, the output for numeric and string enums is different.
// ✅ NUMERIC Enums enum NumericEnum { Yes, No, Maybe, } // ✅ STRING Enums enum StringEnum { Yes = 'Y', No = 'N', Maybe = 'M', } // 👇️ ['0', '1', '2', 'Yes', 'No', 'Maybe'] console.log(Object.keys(NumericEnum)); // 👇️ ['Yes', 'No', 'Maybe'] console.log(Object.keys(StringEnum));
Object.keys method, we get an array containing the values and the names of the enum, whereas, for a string enum, we only get the names.This is why we used the filter() method - to filter out the enum values from
the array.
If you need to iterate over enums, check out the following article.
The examples above wouldn't work if you use const enums because const enums
can only use constant enum expressions and are completely removed during
compilation.
# Convert an Enum to an Array of Objects in TypeScript
To convert an enum to an array of objects:
- Use the
Object.keys()method to get an array of the enum's keys. - Filter out the unnecessary values for numeric enums.
- Use the
map()method to iterate over the array, returning an object on each iteration.
// ✅ For NUMERIC Enums enum NumericEnum { Small, Medium, Large, } const arr = Object.keys(NumericEnum) .filter((v) => isNaN(Number(v))) .map((name) => { return { id: NumericEnum[name as keyof typeof NumericEnum], name, }; }); // 👇️ [{id: 0, name: 'Small'}, {id: 1, name: 'Medium'}, {id: 2, name: 'Large'}] console.log(arr);
If you have a string enum, use the following code sample instead.
// ✅ For STRING Enums enum StringEnum { Small = 'S', Medium = 'M', Large = 'L', } const arr = Object.keys(StringEnum).map((name) => { return { name, value: StringEnum[name as keyof typeof StringEnum], }; }); // 👇️ [{name: 'Small', value: 'S'}, {name: 'Medium', value: 'M'}, {name: 'Large', value: 'L'}] console.log(arr);
The code sample shows how to convert numeric and string enums to an array of objects.
Enums in TypeScript are real objects and exist at runtime, so we are able to use the Object.keys method to get an array of the enum's keys.
// ✅ For NUMERIC Enums enum NumericEnum { Small, Medium, Large, } // 👇️ ['0', '1', '2', 'Small', 'Medium', 'Large'] console.log(Object.keys(NumericEnum)); // ✅ For STRING Enums enum StringEnum { Small = 'S', Medium = 'M', Large = 'L', } // 👇️ ['Small', 'Medium', 'Large'] console.log(Object.keys(StringEnum));
filter() method to filter out any of the unnecessary values from the array.The last step is to use the Array.map method to loop over the array of enum names and return an object containing the name and value on each iteration.
keyof typeof in the examples to cast the string to an enum, so we can access the corresponding value.// ✅ For STRING Enums enum StringEnum { Small = 'S', Medium = 'M', Large = 'L', } const arr = Object.keys(StringEnum).map((name) => { return { name, value: StringEnum[name as keyof typeof StringEnum], }; }); // 👇️ [{name: 'Small', value: 'S'}, {name: 'Medium', value: 'M'}, {name: 'Large', value: 'L'}] console.log(arr);
The Array.map() method returns an
array of objects where each object
has 2 key-value pairs - the name of the enum member and the corresponding value.
# Get the length of an Enum in TypeScript
To get the length of an enum:
- Use the
Object.keys()method to get an array containing the enum's keys. - Access the
lengthproperty on the array. - When working with numeric enums, divide the result by
2, because a reverse mapping is generated.
// ✅ For String Enums enum Sizes { Small = 'S', Medium = 'M', Large = 'L', } const len = Object.keys(Sizes).length; console.log(len); // 👉️ 3
# Get the length of a Numeric enum in TypeScript
If you work with numeric enums, use the following code sample instead.
// ✅ For Numeric Enums enum SizesNumeric { Small, Medium, Large, } const len = Object.keys(SizesNumeric).length / 2; console.log(len); // 👉️ 3
If your enum contains both string and numeric values, use the following code sample.
// ✅ For Mixed Enums (both strings and numbers) enum SizesMixed { Small = 1, Medium = 'test', Large = 3, ExtraLarge = 4, } const len = Object.keys(SizesMixed).filter((v) => isNaN(Number(v))).length; console.log(len); // 👉️ 4
Enums in TypeScript are real objects and exist at runtime. This is why we are able to pass an enum to the Object.keys method.
The Object.keys() method returns an array containing the object's keys.
// 👇️ ['name', 'age'] console.log(Object.keys({ name: 'Bobby hadz', age: 30 }));
However, the output for numeric and string enums is different.
// ✅ For String Enums enum Sizes { Small = 'S', Medium = 'M', Large = 'L', } // 👇️ ['Small', 'Medium', 'Large'] console.log(Object.keys(Sizes)); // ✅ For Numeric Enums enum SizesNumeric { Small, Medium, Large, } // 👇️ ['0', '1', '2', 'Small', 'Medium', 'Large'] console.log(Object.keys(SizesNumeric));
Object.keys method, we get an array containing the values and the names of the enum, whereas, for a string enum, we only get the names.This is because a reverse mapping gets generated only for numeric enums.
The reverse mapping allows us to access a numeric enum's key by a value.
// ✅ For Numeric Enums enum SizesNumeric { Small, Medium, Large, } console.log(SizesNumeric[0]); // 👉️ "Small" console.log(SizesNumeric[1]); // 👉️ "Medium"
This is why we had to divide the length of the array we got from the
Object.keys() method by 2 for numeric enums.
// ✅ For Numeric Enums enum SizesNumeric { Small, Medium, Large, } const len = Object.keys(SizesNumeric).length / 2; console.log(len); // 👉️ 3
String enum members don't get a reverse mapping generated at all.
# Get the length of a Mixed Enum in TypeScript
If you work with mixed enums (ones that contain both string and numeric members), you have to filter out the keys for the reverse mapping.
In other words, we have to exclude the valid numbers from the array of keys.
// ✅ For Mixed Enums (both strings and numbers) enum SizesMixed { Small = 1, Medium = 'M', Large = 3, ExtraLarge = 4, } const length3 = Object.keys(SizesMixed).filter((v) => isNaN(Number(v))).length; console.log(length3); // 👉️ 4
The filter() method is there to filter out all of the keys in the array that
are valid numbers (the generated reverse mapping keys).
We don't have to divide by 2 because we've already excluded all of the keys
that were generated for the reverse mappings.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Use an Enum as Restricted Key or Value type in TypeScript
- How to Omit values from an Enum in TypeScript
- How to use a Switch statement with Enums in TypeScript
- Get an Enum Key by Value in TypeScript
- How to Iterate over Enums in TypeScript
- How to use the map() method with Enums in TypeScript
- How to merge Enums in TypeScript
- How to compare Enums in Typescript

