How to Filter an Array of Objects in TypeScript
Last updated: Feb 27, 2024
Reading time·5 min

# Table of Contents
- Filter an Array of Objects in TypeScript
- Filter an Array of Objects based on multiple conditions
- Find the first Object in an Array that meets a condition
# Filter an Array of Objects in TypeScript
To filter an array of objects in TypeScript:
- Use the
filter()method to iterate over the array. - Check if a property on each object meets a condition.
- The returned array will only contain objects that meet the condition.
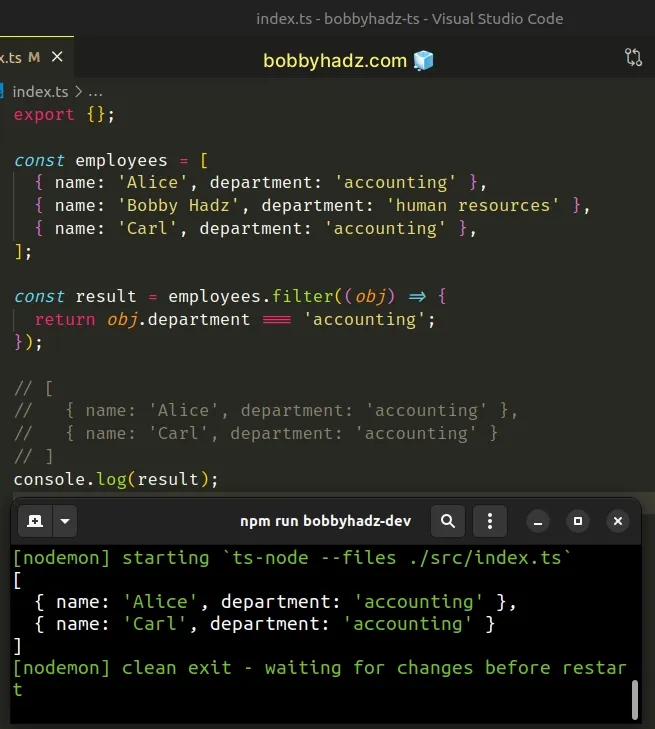
const employees = [ { name: 'Alice', department: 'accounting' }, { name: 'Bobby Hadz', department: 'human resources' }, { name: 'Carl', department: 'accounting' }, ]; const result = employees.filter((obj) => { return obj.department === 'accounting'; }); // [ // { name: 'Alice', department: 'accounting' }, // { name: 'Carl', department: 'accounting' } // ] console.log(result);

The function we passed to the Array.filter() method gets called with each element (object) in the array.
On each iteration, we check if the department property on the object is equal
to accounting and return the result.
The filter() method returns a new array that only contains the elements that
meet the condition.
Array.filter method returns an empty array.# Typing the array of objects explicitly
Notice that we didn't have to type the arrays of objects because TypeScript is able to infer the type when the arrays are declared with values.
If you are declaring an empty array, type it explicitly.
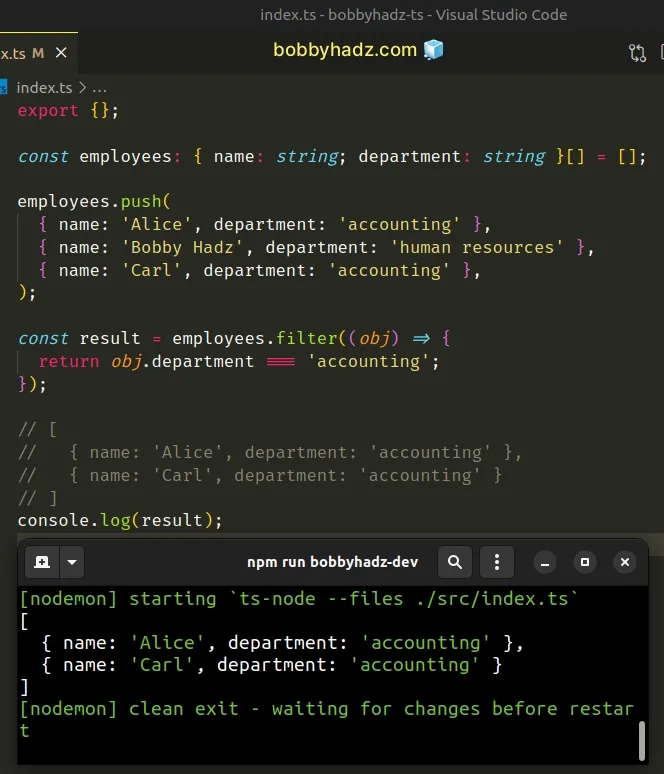
const employees: { name: string; department: string }[] = []; employees.push( { name: 'Alice', department: 'accounting' }, { name: 'Bobby Hadz', department: 'human resources' }, { name: 'Carl', department: 'accounting' }, ); const result = employees.filter((obj) => { return obj.department === 'accounting'; }); // [ // { name: 'Alice', department: 'accounting' }, // { name: 'Carl', department: 'accounting' } // ] console.log(result);

We initialized an empty array, so we had to explicitly type it.
any[], which effectively turns off all type checking.# Filter an array of objects based on multiple conditions (&& operator)
Use the logical AND (&&) operator if you need to filter an array of objects based on multiple conditions.
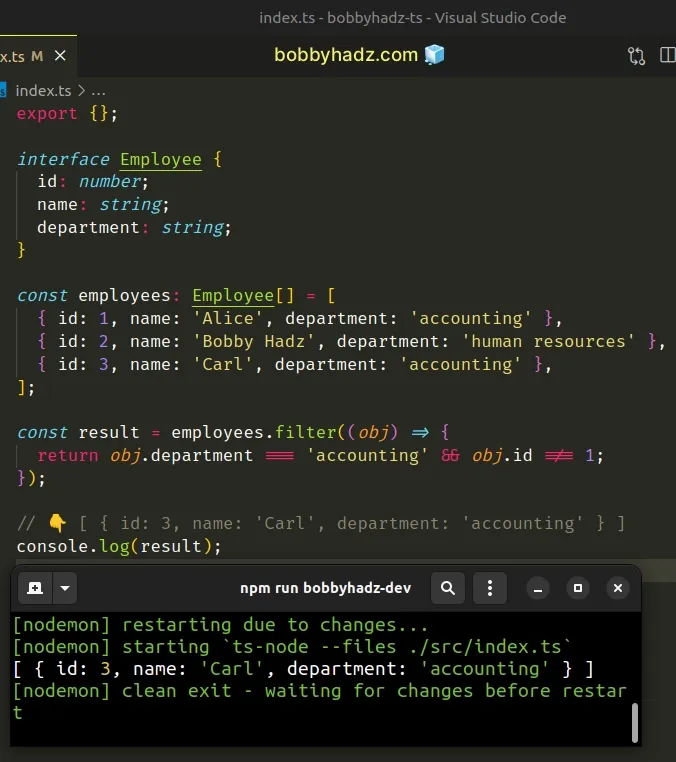
interface Employee { id: number; name: string; department: string; } const employees: Employee[] = [ { id: 1, name: 'Alice', department: 'accounting' }, { id: 2, name: 'Bobby Hadz', department: 'human resources' }, { id: 3, name: 'Carl', department: 'accounting' }, ]; const result = employees.filter((obj) => { return obj.department === 'accounting' && obj.id !== 1; }); // 👇️ [ { id: 3, name: 'Carl', department: 'accounting' } ] console.log(result);

We used the logical AND (&&) operator, so for the object to be included in the
new array, it has to have a department property with a value of accounting
and an id property that is not equal to 1.
Here is an example of using the logical AND (&&) operator in an if statement.
if ('abc'.length === 3 && 5 > 0) { // 👇️ this runs console.log('Both conditions are met'); } else { console.log('At least one condition is NOT met'); }
The logical AND (&&) operator checks for 2 conditions.
Both of the conditions in the example are met, so the if block runs.
# Filter an array of objects based on multiple conditions (|| operator)
If you need to check if at least one condition is met, use the logical OR (||) operator instead.
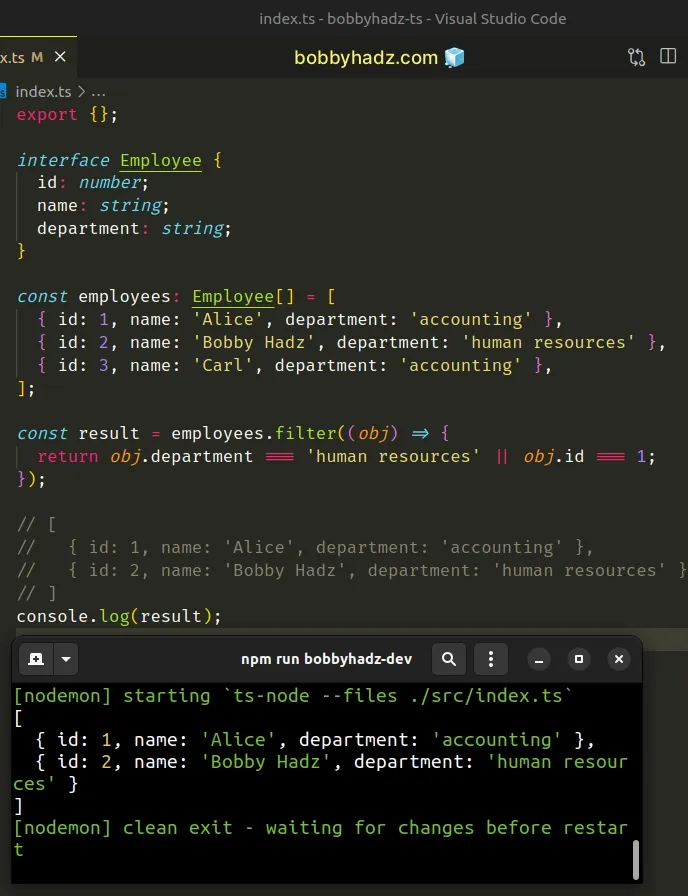
interface Employee { id: number; name: string; department: string; } const employees: Employee[] = [ { id: 1, name: 'Alice', department: 'accounting' }, { id: 2, name: 'Bobby Hadz', department: 'human resources' }, { id: 3, name: 'Carl', department: 'accounting' }, ]; const result = employees.filter((obj) => { return obj.department === 'human resources' || obj.id === 1; }); // [ // { id: 1, name: 'Alice', department: 'accounting' }, // { id: 2, name: 'Bobby Hadz', department: 'human resources' } // ] console.log(result);

The logical OR (||) operator returns true if either condition is met.
The object gets included in the new array if it has a department property
equal to human resources or an id property equal to 1.
Here is an example that checks for multiple conditions using the logical OR (||) operator.
if ('abc'.length === 3 || 5 > 1000) { // 👇️ this runs console.log('At least one of the conditions is met'); } else { console.log('None of the conditions are met'); }
The if block runs because one of the conditions is met.
If none of the conditions were met, the else block would run.
# Find the first object in an array that meets a condition in TS
If you only need to find the first object that meets a condition in an array,
use the Array.find() method.
const employees = [ { name: 'Alice', department: 'accounting' }, { name: 'Bobby Hadz', department: 'human resources' }, { name: 'Carl', department: 'accounting' }, ]; const result = employees.find((obj) => { return obj.name === 'Bobby Hadz'; }); // 👇️ { name: 'Bobby Hadz', department: 'human resources' } console.log(result); console.log(result?.name); // 👉️ "Bobby Hadz" console.log(result?.department); // 👉️ "human resources"
The function we passed to the Array.find method gets called with each element (object) in the array until it returns a truthy value or iterates over the entire array.
find() returns the corresponding array element and short-circuits.If the condition is never met, the find() method returns undefined.
Notice that we used optional chaining when accessing properties.
This is necessary because we can't be sure if the condition is satisfied or not.
You can use a type guard to check if a matching object was found.
const employees = [ { name: 'Alice', department: 'accounting' }, { name: 'Bobby Hadz', department: 'human resources' }, { name: 'Carl', department: 'accounting' }, ]; const result = employees.find((obj) => { return obj.name === 'Bobby Hadz'; }); if (result !== undefined) { // ✅ TypeScript knows that `result` is an object // 👇️ {name: 'Bob', department: 'human resources'} console.log(result); console.log(result?.name); // 👉️ "Bobby Hadz" console.log(result?.department); // 👉️ "human resources" }
If result is not equal to undefined, TypeScript knows that it's an object,
so it allows us to access properties on the object.
Array.find() method returns the first array element that satisfies the condition.Even if there are multiple matching elements, the method short-circuits immediately after the callback function returns a truthy value.
# Filter an array of objects based on multiple conditions with AND and OR operators
You can also mix and match. Here is an example that uses the logical AND (&&) and logical OR (||) operators to filter and array of objects based on multiple conditions.
interface Employee { id: number; name: string; department: string; } const employees: Employee[] = [ { id: 1, name: 'Alice', department: 'accounting' }, { id: 2, name: 'Bobby Hadz', department: 'human resources' }, { id: 3, name: 'Carl', department: 'accounting' }, ]; const result = employees.filter((obj) => { return ( (obj.department === 'accounting' && obj.id === 1) || obj.name === 'Bobby Hadz' ); }); // 👇️ [ // { id: 1, name: 'Alice', department: 'accounting' }, // { id: 2, name: 'Bobby Hadz', department: 'human resources' } // ] console.log(result);
We first check if an object has a department property set to accounting and
an id property set to 1.
Both conditions have to be met because we used the logical AND (&&) operator.
We then used the logical OR (||) operator to include objects that have a name
property set to 'Bobby Hadz'.
Objects that meet either condition get included in the results array.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

