How to compare Enums in Typescript
Last updated: Feb 26, 2024
Reading time·3 min

# Compare Enums in Typescript
To compare enums, use dot notation to get the value for a specific enum property and compare it to another value.
The values for numeric enums, without provided initial value, are
auto-incrementing integers, starting at 0.
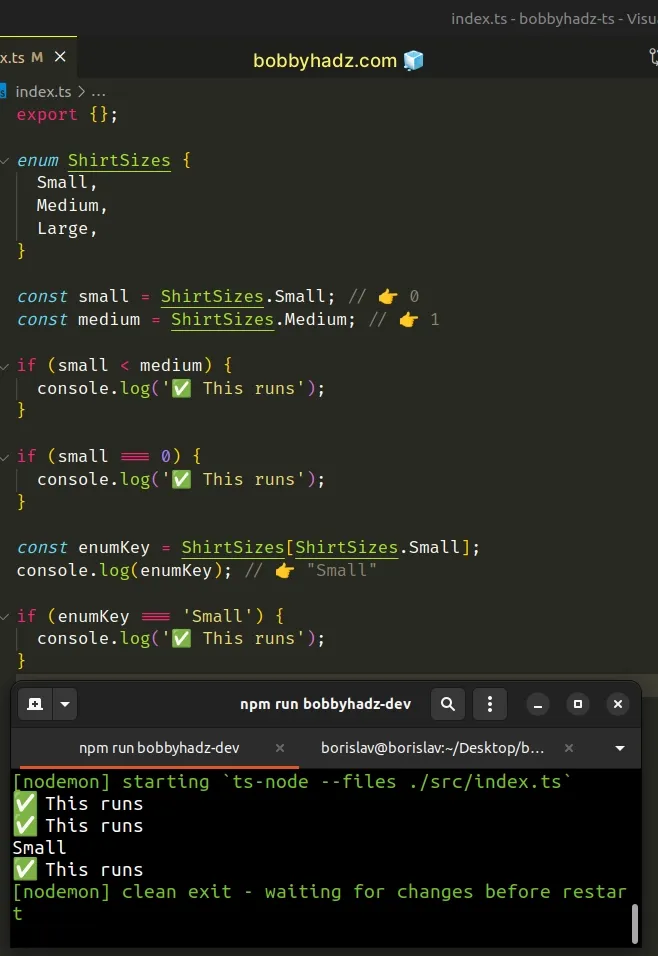
enum ShirtSizes { Small, Medium, Large, } const small = ShirtSizes.Small; // 👉️ 0 const medium = ShirtSizes.Medium; // 👉️ 1 if (small < medium) { console.log('✅ This runs'); } if (small === 0) { console.log('✅ This runs'); } const enumKey = ShirtSizes[ShirtSizes.Small]; console.log(enumKey); // 👉️ "Small" if (enumKey === 'Small') { console.log('✅ This runs'); }

You can access specific values on an enum by using dot notation.
Use one of the comparison operators to compare the value against another, e.g.
< (less than) > (greater than) or === (equals).
The if block is only run if the condition is met.
The example shows a numeric enum, for which we haven't specified an initial value.
enum ShirtSizes { Small, Medium, Large, }
The value of the Small key is 0, Medium = 1 and Large = 2.
# Using reverse mappings when comparing enums
When using numeric enums, you can use reverse mappings to get the corresponding key based on a value.
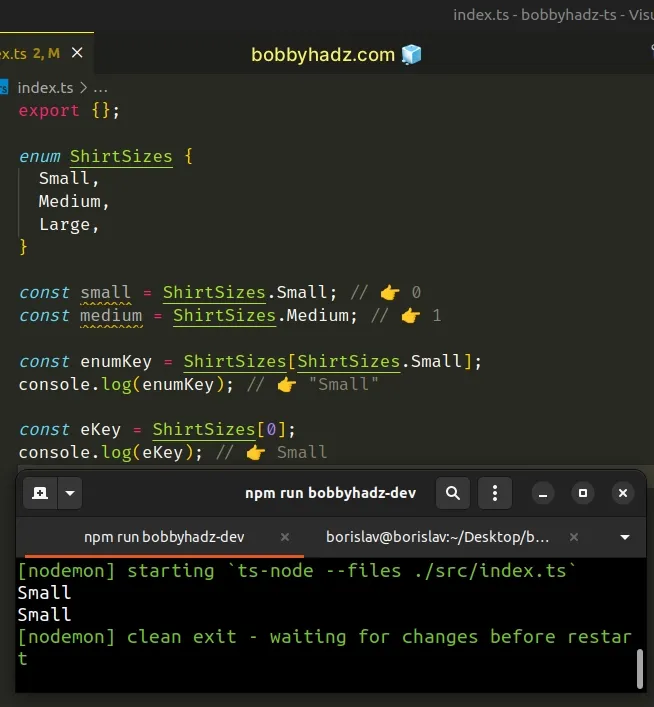
enum ShirtSizes { Small, Medium, Large, } const small = ShirtSizes.Small; // 👉️ 0 const medium = ShirtSizes.Medium; // 👉️ 1 const enumKey = ShirtSizes[ShirtSizes.Small]; console.log(enumKey); // 👉️ "Small" const eKey = ShirtSizes[0]; console.log(eKey); // 👉️ Small

The examples use reverse mappings to get the enum key that corresponds to the
value 0.
# Checking if a key or value is contained in an enum
Here is an example of how to get an array of the keys and values of a string enum and check if a specific value is contained in the arrays.
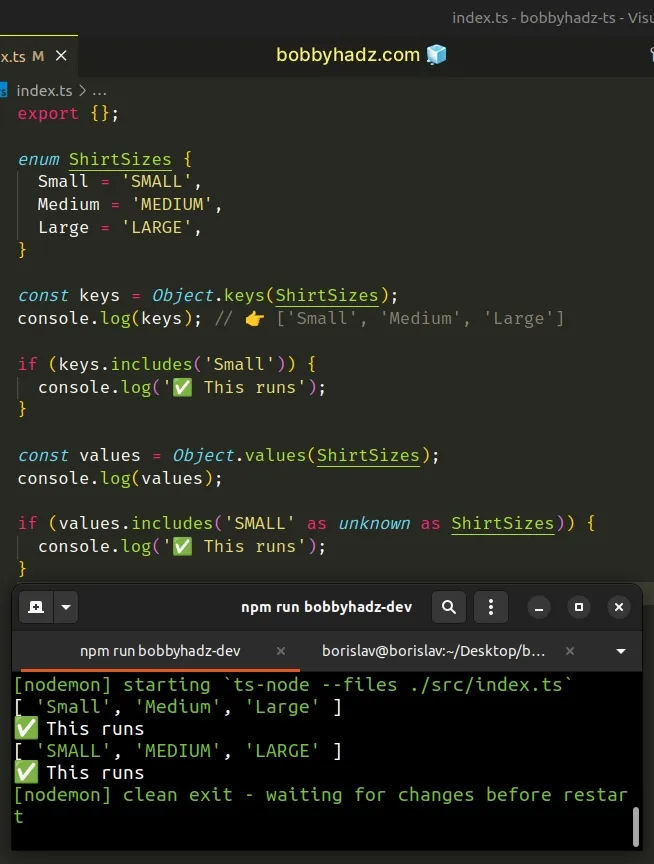
enum ShirtSizes { Small = 'SMALL', Medium = 'MEDIUM', Large = 'LARGE', } const keys = Object.keys(ShirtSizes); console.log(keys); // 👉️ ['Small', 'Medium', 'Large'] if (keys.includes('Small')) { console.log('✅ This runs'); } const values = Object.values(ShirtSizes); console.log(values); if (values.includes('SMALL' as unknown as ShirtSizes)) { console.log('✅ This runs'); }

Enums in TypeScript are real objects, so we are able to use the Object.keys()
and Object.values() methods to get an array of the enum keys and values.
includes() method to check if a specific value is contained in the keys and values of the enum but you could adjust this according to your use case.If working with numeric enums, the Object.keys() method returns an array
containing the enum's keys and values, so you have to filter out the unnecessary
values.
enum ShirtSizes { Small, Medium, Large, } const keys = Object.keys(ShirtSizes).filter((v) => isNaN(Number(v))); console.log(keys); // 👉️ ['Small', 'Medium', 'Large'] if (keys.includes('Small')) { console.log('✅ This runs'); } const values = Object.values(ShirtSizes).filter((v) => !isNaN(Number(v))); console.log(values); // 👉️ [0, 1, 2]
The concept with numeric enums is the same, however, we had to add a call to the
filter method to exclude the unnecessary values from the returned array.
If you need to check if a value exists in an enum, click on the following article.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Convert an Enum to a Union Type in TypeScript
- Use an Enum as Restricted Key or Value type in TypeScript
- How to convert a String to Enum in TypeScript
- How to use a Switch statement with Enums in TypeScript
- How to Iterate over Enums in TypeScript
- How to Omit values from an Enum in TypeScript
- How to merge Enums in TypeScript
- This comparison appears to be unintentional because the types 'X' and 'Y' have no overlap
- Type 'X' has no properties in common with type 'Y' in TS

