How to merge Enums in TypeScript
Last updated: Feb 26, 2024
Reading time·2 min

# Merging String Enums in TypeScript
To merge enums in TypeScript:
- Use the spread syntax to merge the enums into an object.
- Get the type of the object.
- Use bracket notation to access members of both enums on the type.
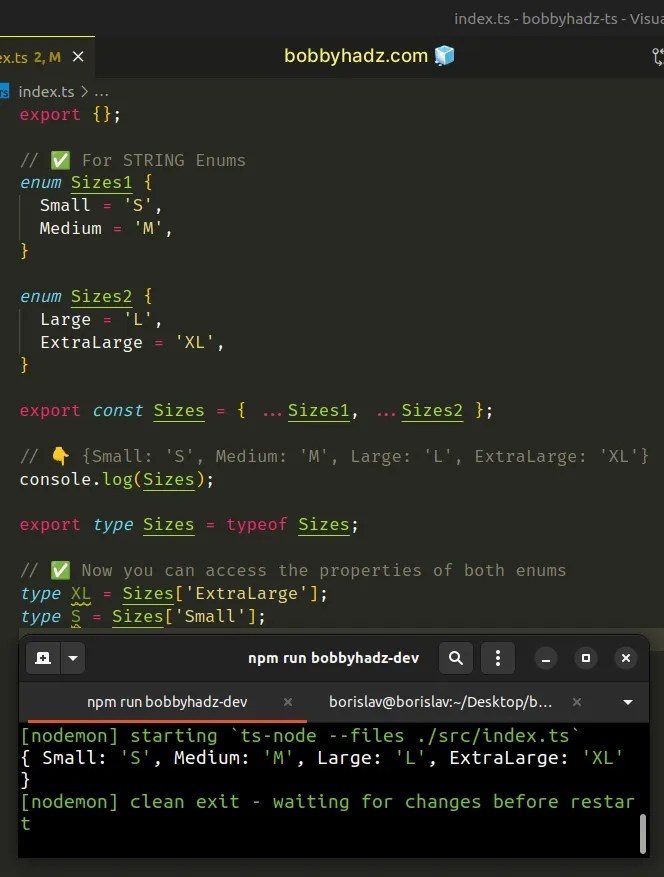
// ✅ For STRING Enums enum Sizes1 { Small = 'S', Medium = 'M', } enum Sizes2 { Large = 'L', ExtraLarge = 'XL', } export const Sizes = { ...Sizes1, ...Sizes2 }; // 👇️ {Small: 'S', Medium: 'M', Large: 'L', ExtraLarge: 'XL'} console.log(Sizes); export type Sizes = typeof Sizes; // ✅ Now you can access the properties of both enums type XL = Sizes['ExtraLarge']; type S = Sizes['Small'];

Enums in TypeScript are real objects and exist at runtime, so we are able to use the spread syntax (...) to merge 2 enums into an object.
# If your Enums have duplicate keys, the latter value wins
We used the typeof operator to get the type of the object and can now use
bracket notation to access the members of both enums.
# Merging Numeric Enums in TypeScript
When working with numeric enums, you should provide an initial value for the enums, so you don't get multiple different enum keys that point to the same value.
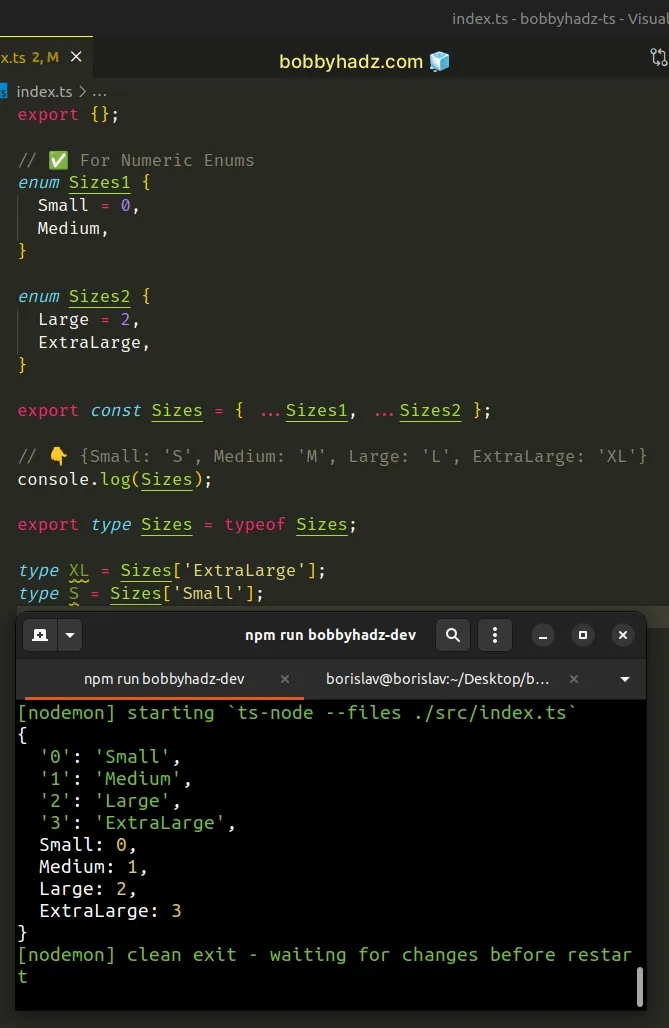
// ✅ For Numeric Enums enum Sizes1 { Small = 0, Medium, } enum Sizes2 { Large = 2, ExtraLarge, } export const Sizes = { ...Sizes1, ...Sizes2 }; // 👇️ {Small: 'S', Medium: 'M', Large: 'L', ExtraLarge: 'XL'} console.log(Sizes); export type Sizes = typeof Sizes; type XL = Sizes['ExtraLarge']; type S = Sizes['Small'];

The first enum has an initial value of 0, and the second 2. This way we
don't get a clash of multiple keys pointing to the same values.
Note that the examples above would not work if you use const enums, because const enums can only use constant enum expressions and are completely removed during compilation.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Use an Enum as Restricted Key or Value type in TypeScript
- How to Omit values from an Enum in TypeScript
- How to use a Switch statement with Enums in TypeScript
- Get an Enum Key by Value in TypeScript
- How to Iterate over Enums in TypeScript
- How to use the map() method with Enums in TypeScript
- How to compare Enums in Typescript
- A spread argument must either have a tuple type or be passed to a rest parameter
- Spread types may only be created from object types in TS

