How to use the map() method with Enums in TypeScript
Last updated: Feb 26, 2024
Reading time·3 min

# Use the map() method with Enums in TypeScript
To use the map() method with enums:
- Use the
Object.keys()method to get an array of the enum's keys. - Use the
map()method to iterate over the array. - On each iteration, return the values the final array should contain.
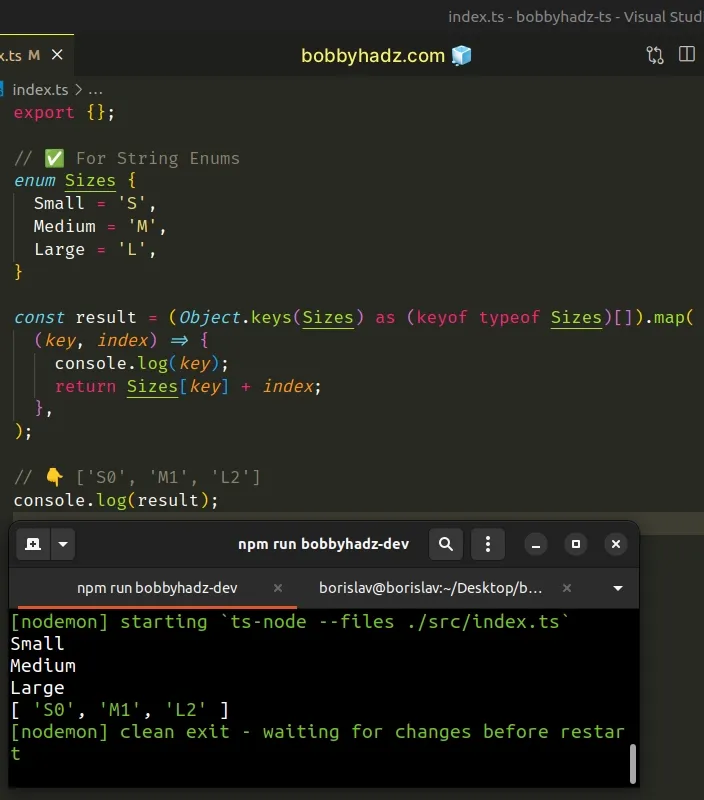
// ✅ For String Enums enum Sizes { Small = 'S', Medium = 'M', Large = 'L', } const result = (Object.keys(Sizes) as (keyof typeof Sizes)[]).map( (key, index) => { console.log(key); return Sizes[key] + index; }, ); // 👇️ ['S0', 'M1', 'L2'] console.log(result);

If you work with numeric enums, use the following code sample instead.
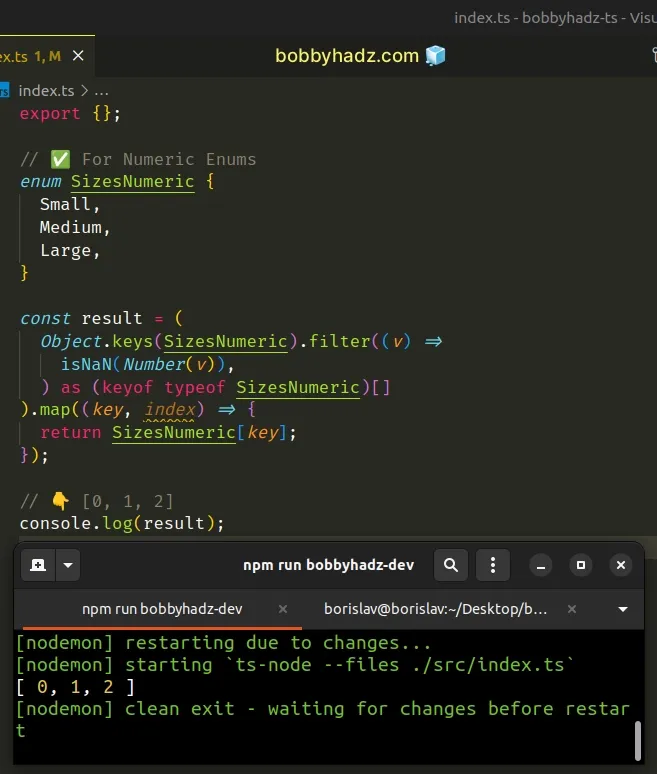
// ✅ For Numeric Enums enum SizesNumeric { Small, Medium, Large, } const result = ( Object.keys(SizesNumeric).filter((v) => isNaN(Number(v)), ) as (keyof typeof SizesNumeric)[] ).map((key, index) => { return SizesNumeric[key]; }); // 👇️ [0, 1, 2] console.log(result);

The examples show how to use the Array.map method with string and numeric enums.
Enums in TypeScript are real objects and exist at runtime. This is why we are able to pass an enum to the Object.keys method.
The Object.keys() method returns an array containing the object's keys.
// 👇️ ['name', 'age'] console.log(Object.keys({ name: 'Jim', age: 31 }));
However, the output for numeric and string enums is different.
enum Sizes { Small = 'S', Medium = 'M', Large = 'L', } // 👇️ ['Small', 'Medium', 'Large'] console.log(Object.keys(Sizes)); // ✅ For String Enums enum SizesNumeric { Small, Medium, Large, } // 👇️ ['0', '1', '2', 'Small', 'Medium', 'Large'] console.log(Object.keys(SizesNumeric));
Note that for numeric enums, the output contains the keys and values.
This is why we used the filter() method in the first example - to exclude all
of the unnecessary values from the array.
We used keyof typeof to cast the values in the array as enum members.
enum Sizes { Small = 'S', Medium = 'M', Large = 'L', } // 👇️ type U = "Small" | "Medium" | Large type U = keyof typeof Sizes;
Keyof typeof constructs a type that represents all of the keys in the enum as strings.
The final step is to use the Array.map() method.
map() method gets invoked with each value in the array and whatever we return from the callback function will get added to the new array.In other words, to use the map() method with an enum, we have to convert the
enum keys or values to an array and call the map() method on the result.
I've also written a guide on how to
iterate over Enums using different methods such
as forEach() or a for...of loop.
# Mapping over the values of an Enum in TypeScript
If you want to map over the values of an enum directly, you can get an array of an enum's values in the following ways.
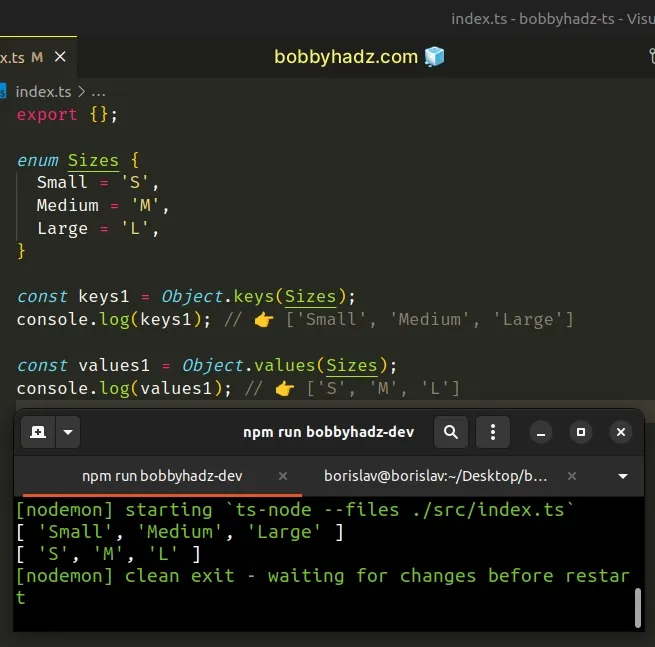
enum Sizes { Small = 'S', Medium = 'M', Large = 'L', } const keys1 = Object.keys(Sizes); console.log(keys1); // 👉️ ['Small', 'Medium', 'Large'] const values1 = Object.values(Sizes); console.log(values1); // 👉️ ['S', 'M', 'L']

If you work with numeric enums, use the following code sample instead.
enum SizesNumeric { Small, Medium, Large, } const keys = Object.keys(SizesNumeric).filter((v) => isNaN(Number(v))); console.log(keys); // 👉️ ['Small', 'Medium', 'Large'] const values = Object.values(SizesNumeric).filter((v) => !isNaN(Number(v))); console.log(values); // 👉️ [0, 1, 2]
Note that the examples above would not work if you use const enums, because const enums can only use constant enum expressions and are completely removed during compilation.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Use an Enum as Restricted Key or Value type in TypeScript
- How to Omit values from an Enum in TypeScript
- How to use a Switch statement with Enums in TypeScript
- Get an Enum Key by Value in TypeScript
- How to Iterate over Enums in TypeScript
- How to merge Enums in TypeScript
- How to compare Enums in Typescript
- Property 'map' does not exist on type in TypeScript [Fixed]

