Check if a Value exists in an Enum in TypeScript
Last updated: Feb 26, 2024
Reading time·3 min

# Check if a Value exists in an Enum in TypeScript
To check if a value exists in an enum:
- Use the
Object.values()method to get an array of the enum's values. - Use the
includes()method to check if the value exists in the array. - The
includesmethod will returntrueif the value is contained in the enum andfalseotherwise.
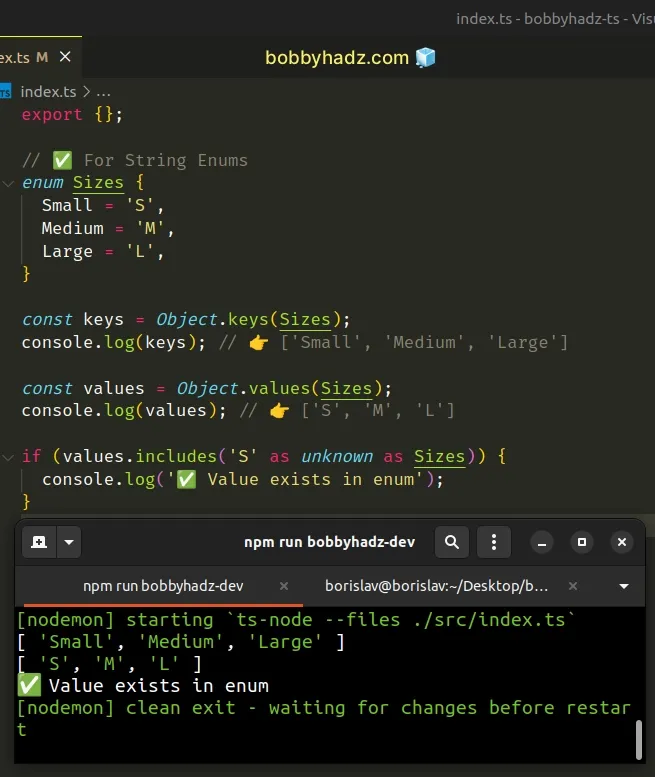
// ✅ For String Enums enum Sizes { Small = 'S', Medium = 'M', Large = 'L', } const keys = Object.keys(Sizes); console.log(keys); // 👉️ ['Small', 'Medium', 'Large'] const values = Object.values(Sizes); console.log(values); // 👉️ ['S', 'M', 'L'] if (values.includes('S' as unknown as Sizes)) { console.log('✅ Value exists in enum'); }

If you use numeric enums, use the following code sample instead.
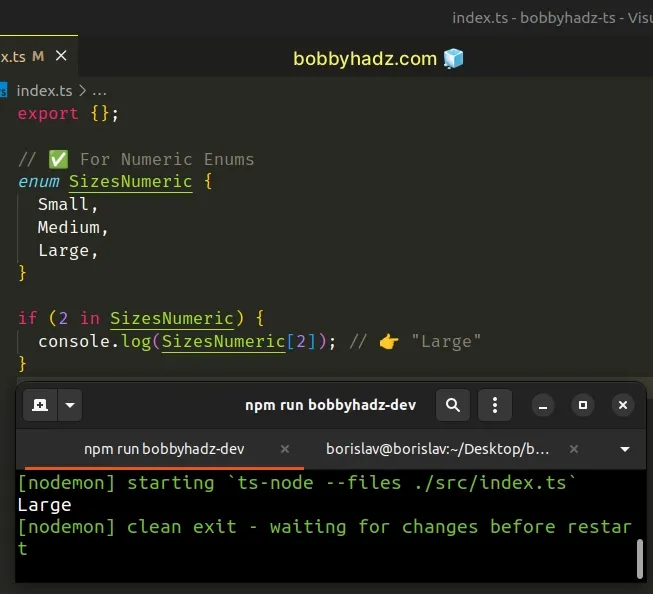
// ✅ For Numeric Enums enum SizesNumeric { Small, Medium, Large, } if (2 in SizesNumeric) { console.log(SizesNumeric[2]); // 👉️ "Large" }

Enums in TypeScript are real objects and exist at runtime. This is why we are able to pass an enum to the Object.keys and Object.values methods.
The methods return an array containing the object's keys and values, on which we can use the includes method to check if a specific value is contained in the enum's values.
# Check if a Value exists in a Numeric Enum
The second example shows how to check if a specific value is contained in a numeric enum.
// ✅ For Numeric Enums enum SizesNumeric { Small, Medium, Large, } if (2 in SizesNumeric) { console.log(SizesNumeric[2]); // 👉️ "Large" }
The numeric enum in the example has no initial values, so the first value is
0.
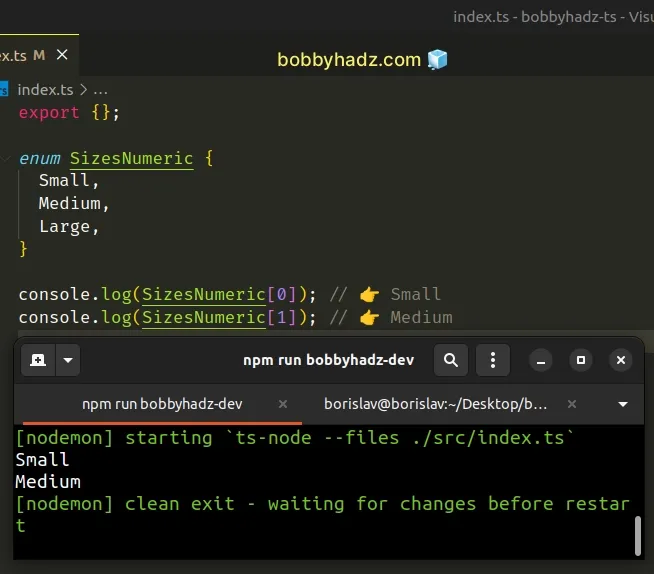
We are able to do this because TypeScript provides reverse mappings for numeric enums.
In other words, we can get the key of a numeric enum from the corresponding value.
enum SizesNumeric { Small, Medium, Large, } console.log(SizesNumeric[0]); // 👉️ Small console.log(SizesNumeric[1]); // 👉️ Medium

Unfortunately, you can only use this approach to get the names of numeric enums.
String enum members don't get a reverse mapping generated at all.
The Object.keys() and Object.values() methods also work differently with
numeric enums - the returned array contains the keys and the values.
// ✅ For Numeric Enums enum SizesNumeric { Small, Medium, Large, } const keys = Object.keys(SizesNumeric); console.log(keys); // 👉️ ['0', '1', '2', 'Small', 'Medium', 'Large'] const values = Object.values(SizesNumeric); console.log(values); // 👉️ ['Small', 'Medium', 'Large', 0, 1, 2]
If you need an array that only contains the keys or values, you can filter out the unnecessary values.
enum SizesNumeric { Small, Medium, Large, } const keys = Object.keys(SizesNumeric).filter((v) => isNaN(Number(v))); console.log(keys); // 👉️ ['Small', 'Medium', 'Large'] const values = Object.values(SizesNumeric).filter((v) => !isNaN(Number(v))); console.log(values); // 👉️ [0, 1, 2] if (values.includes(2)) { console.log('2 is contained in the values of the enum'); }
Note that the examples above would not work if you use const enums, because const enums can only use constant enum expressions and are completely removed during compilation.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Convert an Enum to a Union Type in TypeScript
- Use an Enum as Restricted Key or Value type in TypeScript
- How to convert a String to Enum in TypeScript
- How to use the map() method with Enums in TypeScript
- How to use a Switch statement with Enums in TypeScript
- How to Iterate over Enums in TypeScript
- How to Omit values from an Enum in TypeScript

