How to Iterate over Enums in TypeScript
Last updated: Feb 26, 2024
Reading time·3 min

# Iterate over Enums in TypeScript
To iterate over enums:
- Use the
Object.keys()orObject.values()methods to get an array of the enum's keys or values. - Filter out any unnecessary values.
- Use the
forEach()method to iterate over the array.
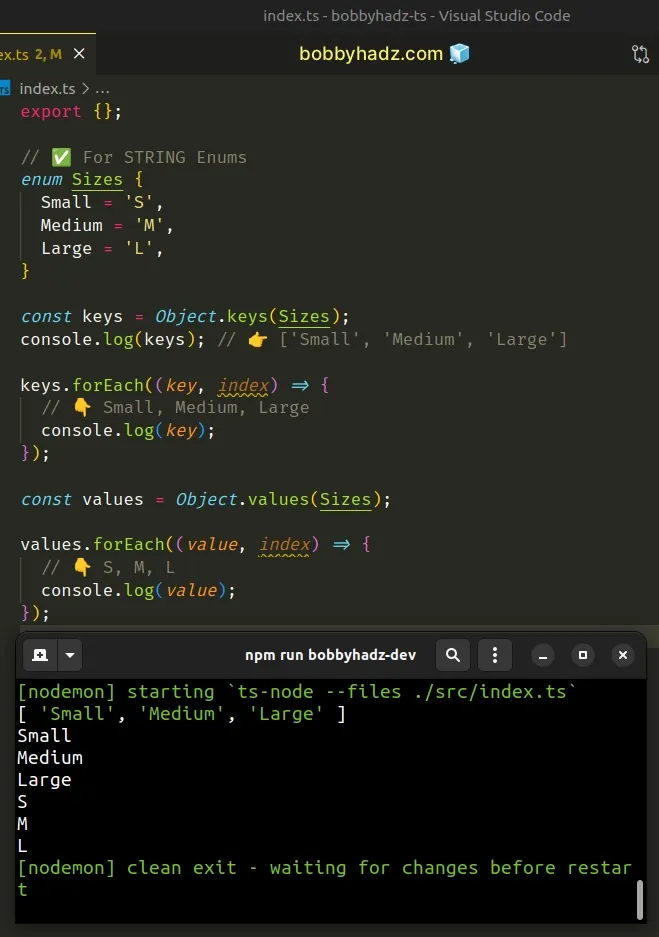
// ✅ For STRING Enums enum Sizes { Small = 'S', Medium = 'M', Large = 'L', } const keys = Object.keys(Sizes); console.log(keys); // 👉️ ['Small', 'Medium', 'Large'] keys.forEach((key, index) => { // 👇️ Small, Medium, Large console.log(key); }); const values = Object.values(Sizes); values.forEach((value, index) => { // 👇️ S, M, L console.log(value); });

If you work with numeric enums, use the following code sample instead.
// ✅ For Numeric Enums enum Sizes { Small, Medium, Large, } const keys = Object.keys(Sizes).filter((v) => isNaN(Number(v))); console.log(keys); // 👉️ ['Small', 'Medium', 'Large'] keys.forEach((key, index) => { // 👇️ Small, Medium, Large console.log(key); }); const values = Object.values(Sizes).filter((v) => !isNaN(Number(v))); console.log(values); // 👉️ [0, 1, 2] values.forEach((value) => { // 👇️ 0, 1, 2 console.log(value); });
Typescript enums are real objects and exist at runtime. This is why we are able to pass an enum to the Object.keys and Object.values methods.
The Object.keys() and Object.values() methods return an array containing the
object's keys and values.
const obj = { name: 'bobby hadz', age: 30 }; const keys = Object.keys(obj); console.log(keys); // 👉️ ['name', 'age'] const values = Object.values(obj); console.log(values); // 👉️ ['bobby hadz', 30]
However, the output for numeric enums is different.
enum Sizes2 { Small, Medium, Large, } // 👇️ ['0', '1', '2', 'Small', 'Medium', 'Large'] console.log(Object.keys(Sizes2));
The output contains both the enum names and values. This is why we used the
filter() method in the examples above - to filter out any unnecessary values
from the array.
I've also written a detailed guide on how to use the map() method with Enums.
# Iterate over Enums using a for...of loop
The examples above use the
Array.forEach
method to iterate over the enum keys and values. However, you could also use a
simple for...of loop.
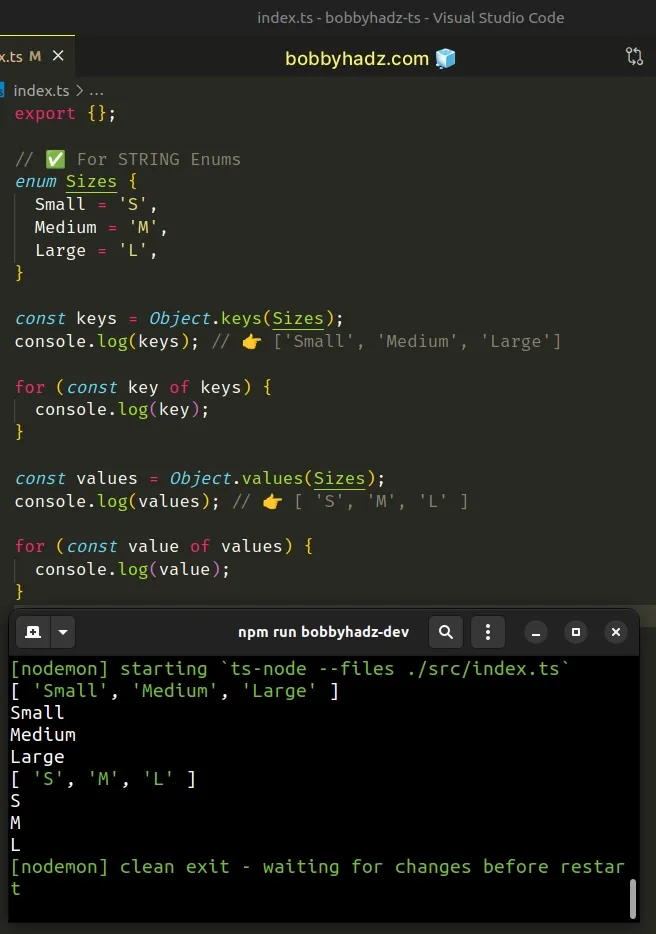
// ✅ For STRING Enums enum Sizes { Small = 'S', Medium = 'M', Large = 'L', } const keys = Object.keys(Sizes); console.log(keys); // 👉️ ['Small', 'Medium', 'Large'] for (const key of keys) { console.log(key); } const values = Object.values(Sizes); console.log(values); // 👉️ [ 'S', 'M', 'L' ] for (const value of values) { console.log(value); }

Use the following code sample if you work with numeric enums.
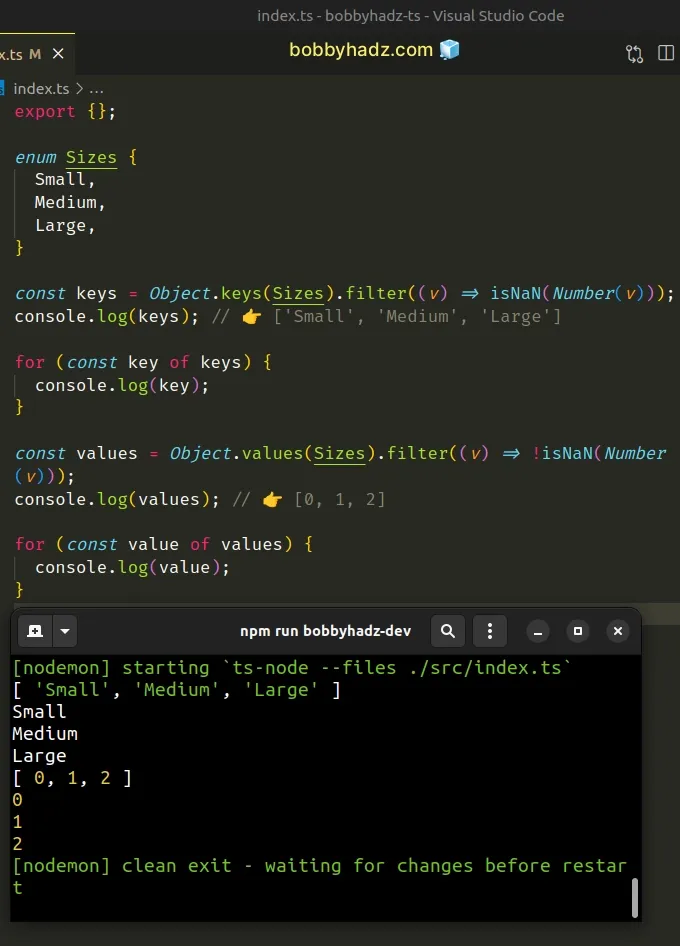
enum Sizes { Small, Medium, Large, } const keys = Object.keys(Sizes).filter((v) => isNaN(Number(v))); console.log(keys); // 👉️ ['Small', 'Medium', 'Large'] for (const key of keys) { console.log(key); } const values = Object.values(Sizes).filter((v) => !isNaN(Number(v))); console.log(values); // 👉️ [0, 1, 2] for (const value of values) { console.log(value); }

The syntax for a for...of loop is a little more concise but you don't have
access to the index like you do when using the forEach() method.
You might have seen a for...in loop being used to directly iterate over an
enum.
enum Sizes { Small, Medium, Large, } for (const value in Sizes) { // 👇️ 0, 1, 2, Small, Medium, Large console.log(value); }
However, this way you iterate over both - the enum values and keys, which is most likely not what you want.
The examples above wouldn't work if you use const enums.
Const enums can only use constant enum expressions and are completely removed during compilation.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to use the map() method with Enums in TypeScript
- Check if a Value exists in an Enum in TypeScript
- How to compare Enums in Typescript
- Convert an Enum to a String or a Number in TypeScript
- Convert an Enum to a Union Type in TypeScript
- How to convert a String to Enum in TypeScript
- Use an Enum as Restricted Key or Value type in TypeScript
- How to Omit values from an Enum in TypeScript
- How to use a Switch statement with Enums in TypeScript
- Get an Enum Key by Value in TypeScript
- Get all Enum Values or Names as an Array in TypeScript
- How to merge Enums in TypeScript

